所属分类:web前端开发
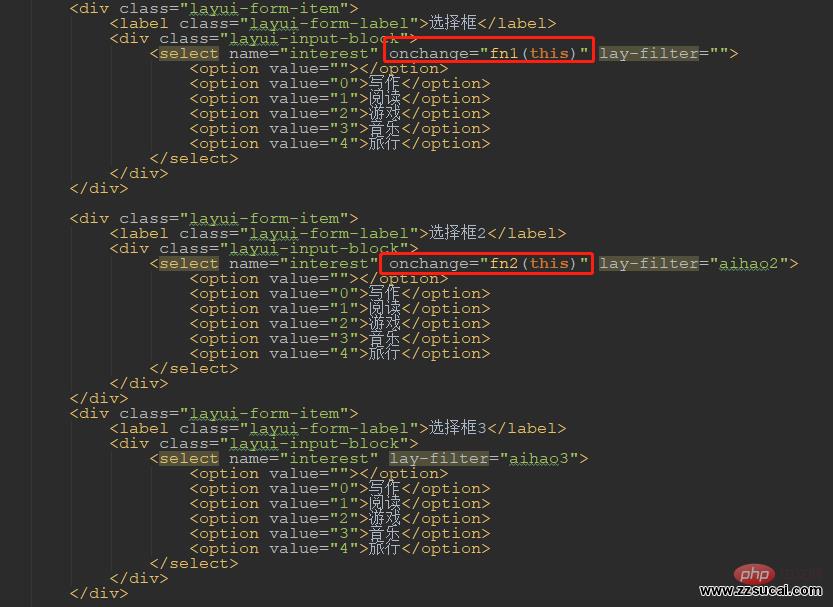
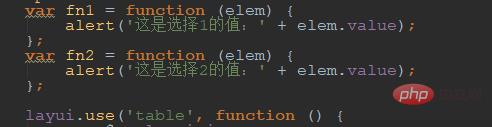
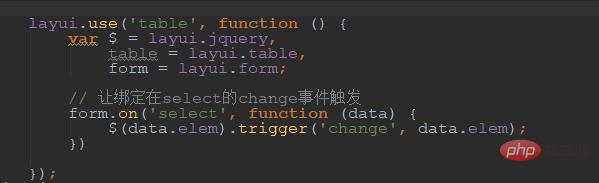
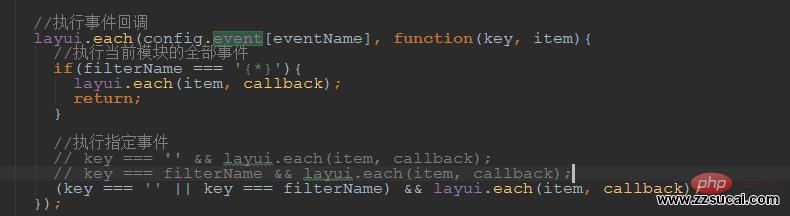
这是一篇js教程 采用layui的美化时保留select里面的change事件的说明内容,如果你想学习查找类似的文章,可以进入php教程获得最新优质资料。 手机如何做表格:点击查看 很多小伙伴遇到美化了之后里面的change事件不触发了这个问题,以前的建议就是既然使用layui的组件,就充分利用他,他对应的也提供了表单的select事件,但是如果这些节点以前就存在了后来用了layui岂不是都要去把对应的事件搬过来。 推荐:layui使用教程 有没有一个什么方式既可以用美化,又保留事件的,这个答案是肯定的,而且可能方式有很多种,这里提供一种我觉得算是最简洁方便的改法提供参考。 效果图: 可能看图看不出啥玩意,看关键代码吧,图里面的弹出信息实际上是绑定在select的事件弹出来的 关键的处理 测试代码: https://pan.baidu.com/s/1aZj6MnfL5w4FNFryprPqxw 然后如果有小伙伴发现改了之后没有加lay-filter的节点选择之后会触发两次原来绑定的事件,这个也请移步到我刚才提到的那个帖子里面有介绍,这个应该是layui本身存在的一个bug。我的最新修改如下。 被注释的两行是原来的代码,换成下面的一行,修改了对会不会有不良影响?这个可以放心,不会有任何不良的影响。 以上就是采用layui的美化时保留select里面的change事件的详细内容,更多请关注zzsucai.com其它相关文章!