所属分类:web前端开发
这是一篇js教程 LayUI第三方插件开发规范详解的说明内容,如果你想学习查找类似的文章,可以进入php教程获得最新优质资料。 手机如何做表格:点击查看 本规范一共四件事:1、规定插件的目录使用,2、规定插件css样式的前缀,3、规定插件的统一封装,4、规定插件的引入方式。 一、目录篇 先来一个目录图 目录结构说明(结合图片理解) 二、样式篇 为了防止不同的插件作者产生样式冲突,包括别的前端框架冲突。所以我们规定统一使用lay开头,后面接作者名,尽可能简写作者名[lay-vlice],然后再接样式模块名,比如btn [lay-vlice-btn],现在你可以尽情的书写你的样式。如果你有很多插件,为了相互之间不冲突,推荐加上插件名,那么最终的 class 就是[lay-vlice-umd-btn]。 这样会导致 class 很长,一遍一遍的写同样的 class 岂不是很烦。这就是我为什么推荐用Scss的原因了。 三、封装篇 我们原创的插件,或者第三方插件,会有三种情况: 1、原生js编写的基础插件(Vue.js等) 2、基于JQuery编写的JQ插件(Select2.js等) 3、基于layui编写的高级插件(FormSelects.js等)。 这三种情况,UMD封装都能支持。所以推荐大家都用UMD去写插件。 (1) 无前置类UMD封装写法 - 原生js (2) 基于JQuery的UMD封装写法 - JQ插件 我抽时间写了个基于本规范的插件加载器,经过测试可以成功引入官方模块和第三方插件,但是根据电脑性能和网络情况,会存在100-400毫秒左右的延迟。问题不大。在这里我来教大家如何引入按照本规范开发的 LayUI 插件。 使用 layui.use 引入加载器。然后再mods中引入官方模块或是第三方插件,并且在加载器的回调中编写业务代码。具体请查看我写的demo(在后记那里下载) 范例 https://cdn.vlice.cn/layui/layui-2.3.0.zip 更多layui知识请关注layui使用教程栏目。 以上就是LayUI第三方插件开发规范详解的详细内容,更多请关注zzsucai.com其它相关文章!

mod_name代表插件名,author代表第三方作者layui layui框架目录
├─ css layui官方样式目录
├─ font layui官方字体目录
├─ images layui官方表情目录
├─ lay layui官方模块目录
│
├─ mods layui插件目录
│ ├─ extend 项目开发者目录
│ │ ├─ mod_name 项目开发者mod_name插件的目录
│ │ │ ├─ mod_name.js 项目开发者mod_name插件本体
│ │ │ ├─ mod_name.css 项目开发者mod_name插件样式
│ │ │ └─ ...
│ │ └─ ...
│ │
│ ├─ author 第三方作者目录
│ │ ├─ mod_name 第三方mod_name插件的目录
│ │ │ ├─ mod_name.js 第三方mod_name插件本体
│ │ │ ├─ mod_name.css 第三方mod_name插件样式
│ │ │ └─ ...
│ │ └─ ...
│ └─ ...
│
├─ layui.all.js 一次性载入layui
└─ layui.js 模块化载入layui
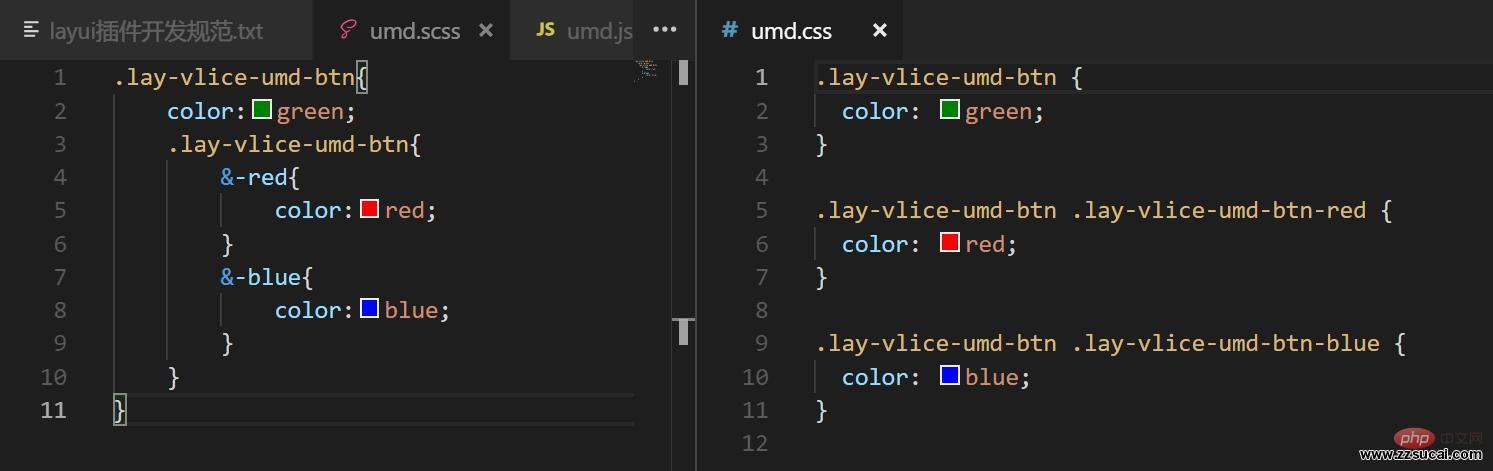
 样式这里我推荐大家用Scss来写,保持一个良好的嵌套是非常重要的。推荐看一下demo的umd3.scss常用的功能我都有涉及(demo见后记)。
样式这里我推荐大家用Scss来写,保持一个良好的嵌套是非常重要的。推荐看一下demo的umd3.scss常用的功能我都有涉及(demo见后记)。
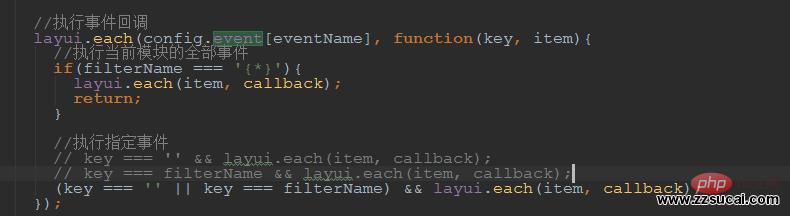
 (3) 基于layui的UMD封装写法 - 高级插件
(3) 基于layui的UMD封装写法 - 高级插件 四、引入篇
四、引入篇
首先你需要下载我的加载器 mods.js ,加载器放置在 [layui/mods/mods.js] ,拿到手第一步,修改加载器里面的list变量。
layui.use('mods',function(mods){
// umd2和umd3都是扩展插件,所以放到最后。
mods(['layer','form','umd1','umd2','umd3'],function(layer,form,umd1){
var $ = layui.$;
layer.msg();
form.render();
umd1.func();
$.umd2();
$('body').umd2();
// umd3扩展
layer.maxopen();
});
});