所属分类:php教程

手机如何做表格:点击查看
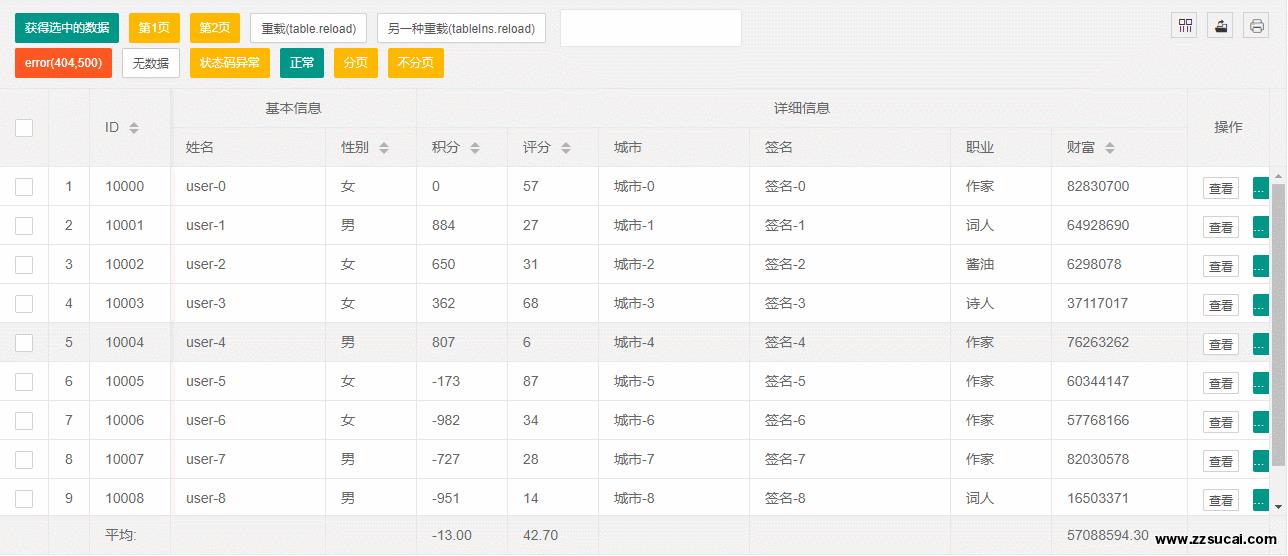
先看个大家可能都遇到过的问题的效果图:
 就是如果工具栏没有设置宽度,有时候会被内容挤压得比较小,或者宽度设置不够,也会跟内容一样出现...然后点击显示下拉图标的时候会显示出更多的内容,但是跟普通的td不同的是按钮是显示出来了。
就是如果工具栏没有设置宽度,有时候会被内容挤压得比较小,或者宽度设置不够,也会跟内容一样出现...然后点击显示下拉图标的时候会显示出更多的内容,但是跟普通的td不同的是按钮是显示出来了。
但是点击无法触发原先添加的tool监听,这就尴尬了,只能手动的拖拽一下列宽显示出其他的按钮然后在点击,或者应该在一开始的时候就设置一个足够的宽度,但是问题也来了,如果里面的按钮个数不确定,长度不确定,或者有很多很多。
那么实际上不可能让用户主要来看按钮而不是看内容,那么有没有什么方法让它平时现实...的然后点击显示更多的时候点击还能触发原始的事件的?
方法是想出来的哈,估计有不少途径可以做到,这里抛砖引玉分享下我的方法:利用两个事件委托来实现。
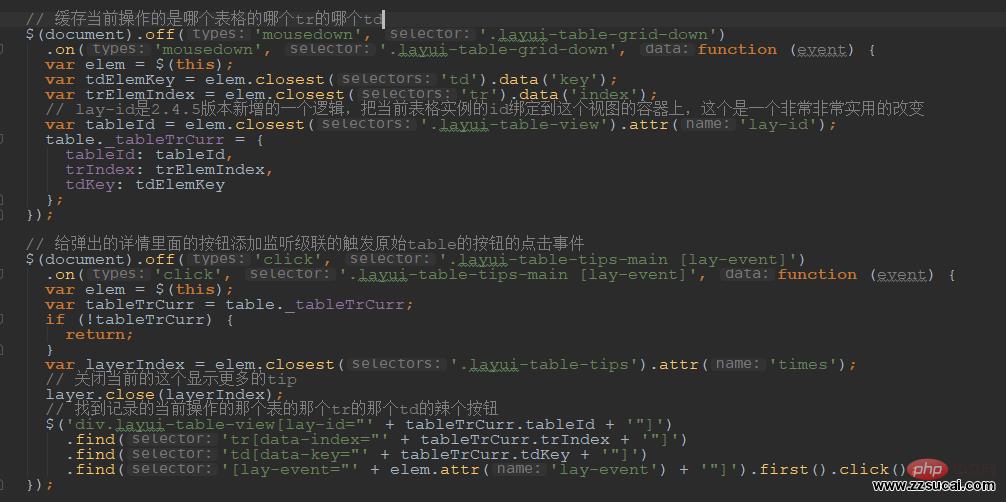
基本的代码如下:
 思路解析:
思路解析:
首先给这个下拉的图标添加一个mousedown的事件,记录当前的显示更多的是数据哪个表格的哪个tr的哪个td。然后记录在table._tableTrCurr下面。
这个可能有的同学有疑问为啥不直接用click,这个是因为表格内部也做了一个事件委托,但是不是委托给document啥的而是委托给了table的body然后stope了也就是说实际上你外面再写委托到document。
点击监听的时候到table的逻辑之后就停了,不会走到你的监听里面,所以避开了它用了一个mousedown,那如果是移动端的会不会有什么问题和这个可以自己试试看,这里以web端为主。
然后是另外一个监听,就是监听打开的这个tips里面的“按钮”的click,然后找到刚才记录的那个_tableTrCurr信息,找到我们要的那个table的那个tr的那个td的那个按钮,找到了就好办了,直接click一下就能触发写的table.on('tool')的内容了。
效果:

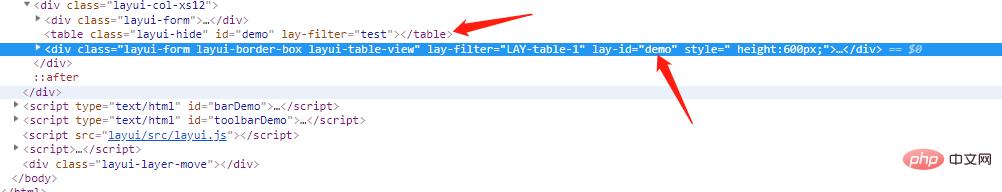
注意:这个修改是在最新版本的基础上修改的(v2.4.5)里面有一个关键的就是获得表格的id,这个id不是单纯的是table节点的id,而是render出来之后这个实例的id。
如果不设置默认就是table的节点的id如果没有,table内部会生成一个index之类的作为这个table的id,在2.4.4更新中有一个可能大家不太容易注意到但是确实意义很大的修改,就是在table的view中添加了一个lay-id这个属性来保存当前的这个table的实例的id。
这个是非常非常非常好用的一个变化,意义很大的,后面你要reload某个table只要知道你reload的到底是哪个节点,自然就能够找到你要reload的tableId是什么。所以强烈的建议如果还在使用2.4.0~2.4.3的小伙伴还是升级成2.4.4+。
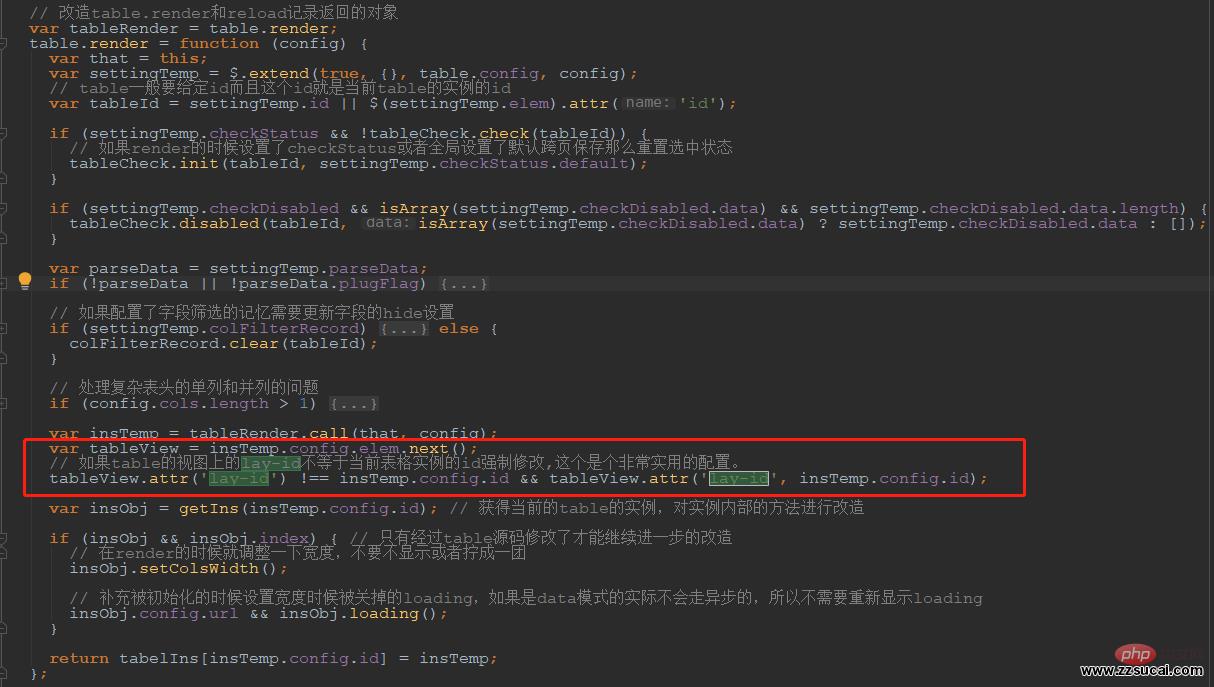
 当然如果你使用了我那个tablePlug插件,实际可以不用担心这个问题,因为我在tablePlug内部就做了处理,如果render之后没有和这个lay-id会给添加上去,达到跟2.4.4+同样的效果。
当然如果你使用了我那个tablePlug插件,实际可以不用担心这个问题,因为我在tablePlug内部就做了处理,如果render之后没有和这个lay-id会给添加上去,达到跟2.4.4+同样的效果。
 测试页面: https://sun_zoro.gitee.io/layuitableplug/testTableReload.html
测试页面: https://sun_zoro.gitee.io/layuitableplug/testTableReload.html
gitee项目: https://gitee.com/sun_zoro/layuiTablePlug
实现代码如下:
//缓存当前操作的是哪个表格的哪个tr的哪个td
$(document).off('mousedown','.layui-table-grid-down').on('mousedown','.layui-table-grid-down',function (event) {
//直接记录td的jquery对象
table._tableTrCurrr = $(this).closest('td');
});
//给弹出的详情里面的按钮添加监听级联的触发原始table的按钮的点击事件
$(document).off('click','.layui-table-tips-main [lay-event]').on('click','.layui-table-tips-main [lay-event]',function (event) {
var elem = $(this);
var tableTrCurrr = table._tableTrCurrr;
if(!tableTrCurrr){
return;
}
var layerIndex = elem.closest('.layui-table-tips').attr('times');
layer.close(layerIndex);
table._tableTrCurrr.find('[lay-event="' + elem.attr('lay-event') + '"]').first().click();
});推荐:layui教程
以上就是表格工具按钮列显示更多时也能触发table的事件的详细内容,更多请关注zzsucai.com其它相关文章!