所属分类:php教程

手机如何做表格:点击查看
推荐教程:layui教程
layui分页官方地址:https://www.layui.com/doc/modules/laypage.html
第一步 页面引入layui的css和js
这不就不用演示了吧
第二步 在html中写入样式

第三步 写js代码

目前就是简单的把分页样式写在了js代码中
theme就是给分页自定义颜色或者加一个类名从而改变分页样式
详见layui官网
第四步 ajax控制分页
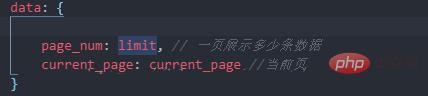
ajax中data要传的数据

在layui调用中添加 jump

jump就是 点击上一页或者下一页触发函数自身
if (!first) {
}
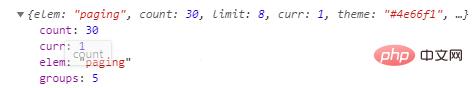
的作用就是设置首次渲染分页无需走业务逻辑处理函数,不然会陷入死循环,我一开始看的时候也一脸懵逼 这样怎么实现页面跳转 怎么得到当前页,然后我打印了一下函数中的obj就明白了

在obj中已经得到了总数据条数和当前页,点击下一页的时候 curr就是变成2,如果当前页是2 点击上一页的时候 curr就会变成1,把obj.curr赋值给已经定义好的当前页变量 当成参数 详见第四步 ajax中data要传入的数据
最后在重新调用一下渲染列表的函数就完成了分页
以上就是layui分页怎么用的详细内容,更多请关注zzsucai.com其它相关文章!