所属分类:php教程

swoole怎么异步调用?
Swoole中的异步使用
测试案例:
改写ws_server.php
$this->ws->set(
[
'worker_num' => 2,
'task_worker_num' => 2,
]
);
$this->ws->on("open", [$this, 'onOpen']);
$this->ws->on("message", [$this, 'onMessage']);
$this->ws->on("task", [$this, 'onTask']);
$this->ws->on("finish", [$this, 'onFinish']);
$this->ws->on("close", [$this, 'onClose']);
public function onOpen($ws, $request) {
var_dump($request->fd);
}
public function onMessage($ws, $frame) {
echo "ser-push-message:{$frame->data}\n";
$data = [
'task' => 1,
'fd' => $frame->fd,
];
$ws->task($data);
$ws->push($frame->fd, "server-push:".date("Y-m-d H:i:s"));
}
public function onTask($serv, $taskId, $workerId, $data) {
print_r($data);
// 耗时场景 10s
sleep(10);
return "on task finish"; // 告诉worker
}
public function onFinish($serv, $taskId, $data) {
echo "taskId:{$taskId}\n";
echo "finish-data-sucess:{$data}\n";
}客户端,即ws_client.html,发送信息,服务端的onMessage接受并执行设置数据调用onTask,在onTask中打印数据3秒后返回数据给onFinish,onFinish接受数据并输出。
用户页面:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<h1>chuangxiang--测试</h1>
<script>
var wsUrl = "ws://192.168.0.103:8812";
var websocket = new WebSocket(wsUrl);
//实例对象的onopen属性
websocket.onopen = function(evt) {
websocket.send("Hello chaungxiang");//输出到服务器端,即发送信息
console.log("connected-swoole-success");//输出在页面
}
//实例化 onmessage
websocket.onmessage = function(evt) {
console.log("ws-server-return-data:"+evt.data);
}
//实例化onclose
websocket.onclose = function(evt) {
console.log("close");
}
//实例化onerror
websocket.onerror =function(evt,e) {
console.log("error:"+evt.data);
}
</script>
</body>
</html>
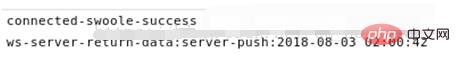
浏览器:(客户端)

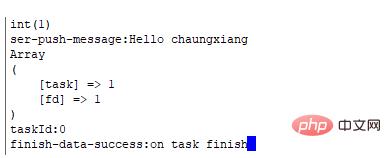
服务器:

第一行数据为服务端输出,一开始建立连接的onOpen(),之后先由客户端(ws_client.html)通过js代码连接并发送数据;第二行为发送数据前打印;发送数据到服务端后,执行onMessage();其中再次输出数据并建立task,调用onTask();在其中再次输出数据并返回数据给onFinish();
服务器端直接输出是到服务器,客户端需要通过push,send等发送到服务器
客户端通过console.log打印数据到页面
异步体现
public function onMessage($ws, $frame) {
echo "ser-push-message:{$frame->data}\n";
$data = [
'task' => 1,
'fd' => $frame->fd,
];
$ws->task($data);
$ws->push($frame->fd, "server-push:".date("Y-m-d H:i:s"));
}这段代码中建立一个task任务之后,不会等到任务执行完之后再push,而是会同时进行。在客户端打印并发送数据后,客户端打印的数据与onMessage中的输出间隔很短,并不会受ontask任务中sleep的影响。
以上就是swoole怎么异步调用的详细内容,更多请关注zzsucai.com其它相关文章!