所属分类:php教程
Homestead中安装并运行laravel项目的步骤教程:
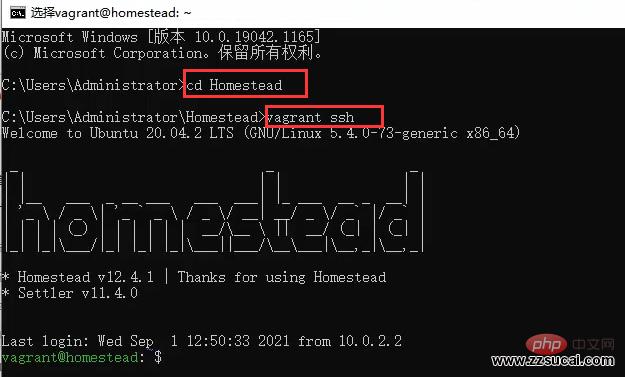
先通过cd Homestead命令切换到Homestead目录下;
再使用vagrant ssh命令连接登录虚拟机,如下图所示:

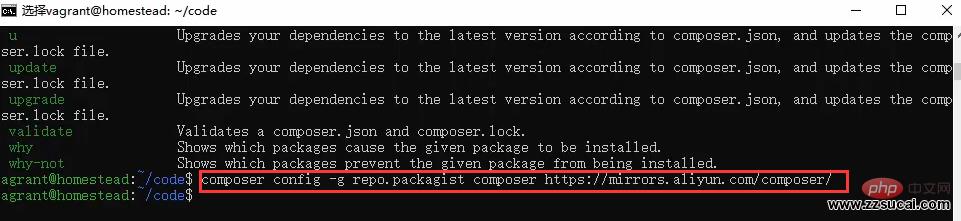
更换composer国内源,命令如下:
composer config -g repo.packagist composer 国内源地址 composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/

注意:进行第二步的前提是先安装好composer,如果没有安装,可参考《Windows/Linux下Composer的安装与使用(详解)》
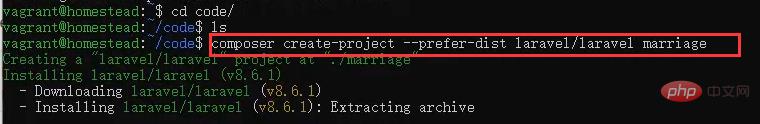
进入虚拟机服务器/home/vagrant/code/目录,然后输入并执行以下命令:
composer create-project --prefer-dist laravel/laravel marriage(项目名字)

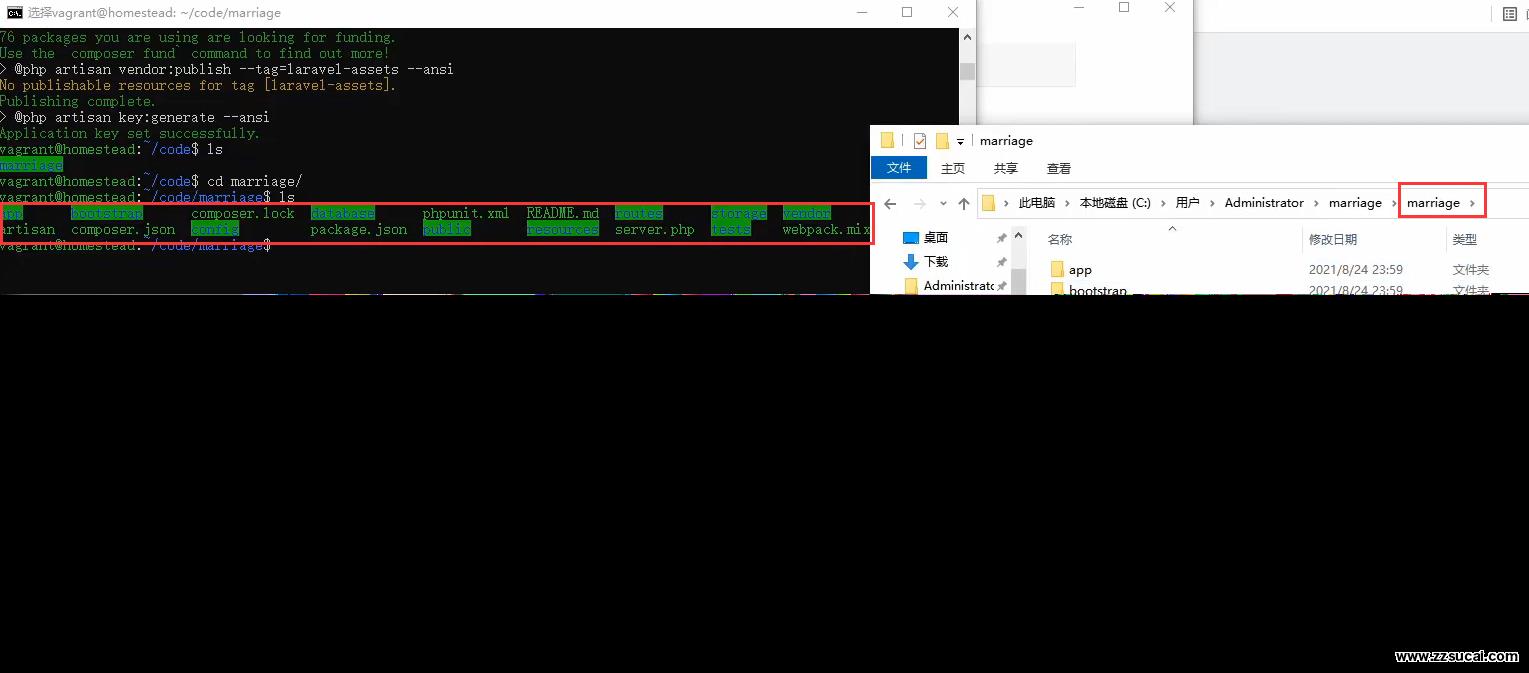
接着我们可以查看到本地Win10下与虚拟机code同步的marriage目录中也已经成功创建好laravel项目文件。
注:laravel的主入口文件是public,也就是说当我们访问输入域名访问的时候,是直接访问public里的index.php。

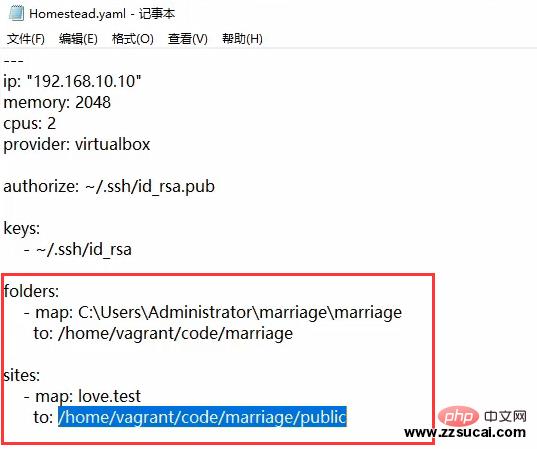
1、修改homestead.yaml文件,设置同步
如下图,这里设置的站点域名是love.test,并且设置同步到项目marriage:
folders:
- map: C:\Users\Administrator\marriage\marriage
to: /home/vagrant/code/marriage
sites:
- map: love.test //你的域名
to: /home/vagrant/code/marriage/public
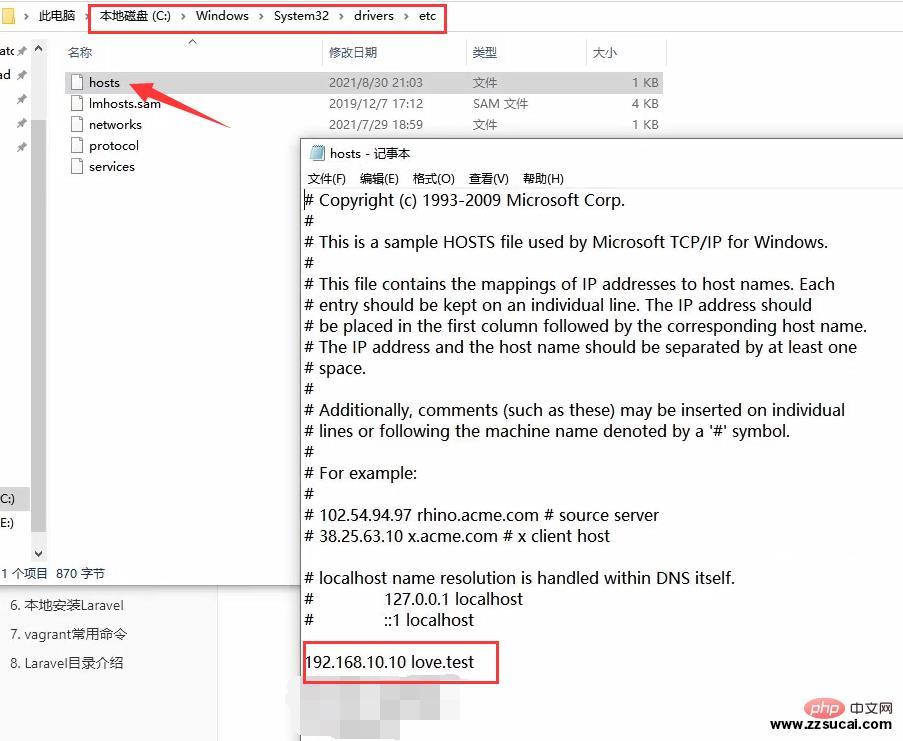
2、配置虚拟机域名及地址IP映射
先在homestead.yaml文件中找到虚拟机Homestead对应的IP地址

然后在本地找到并打开hosts文件,添加192.168.10.10 love.test,表示将这个ip映射到love.test这个域名。

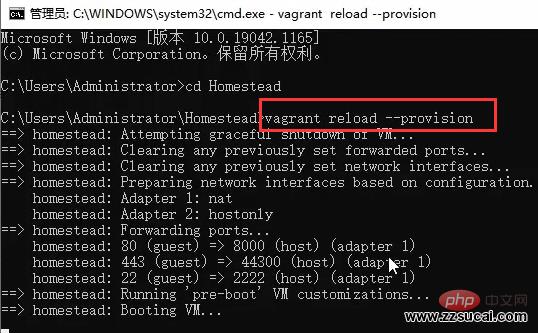
退出服务器,通过执行以下命令在本机cmd重启vagrant并刷新配置:
vagrant reload --provision

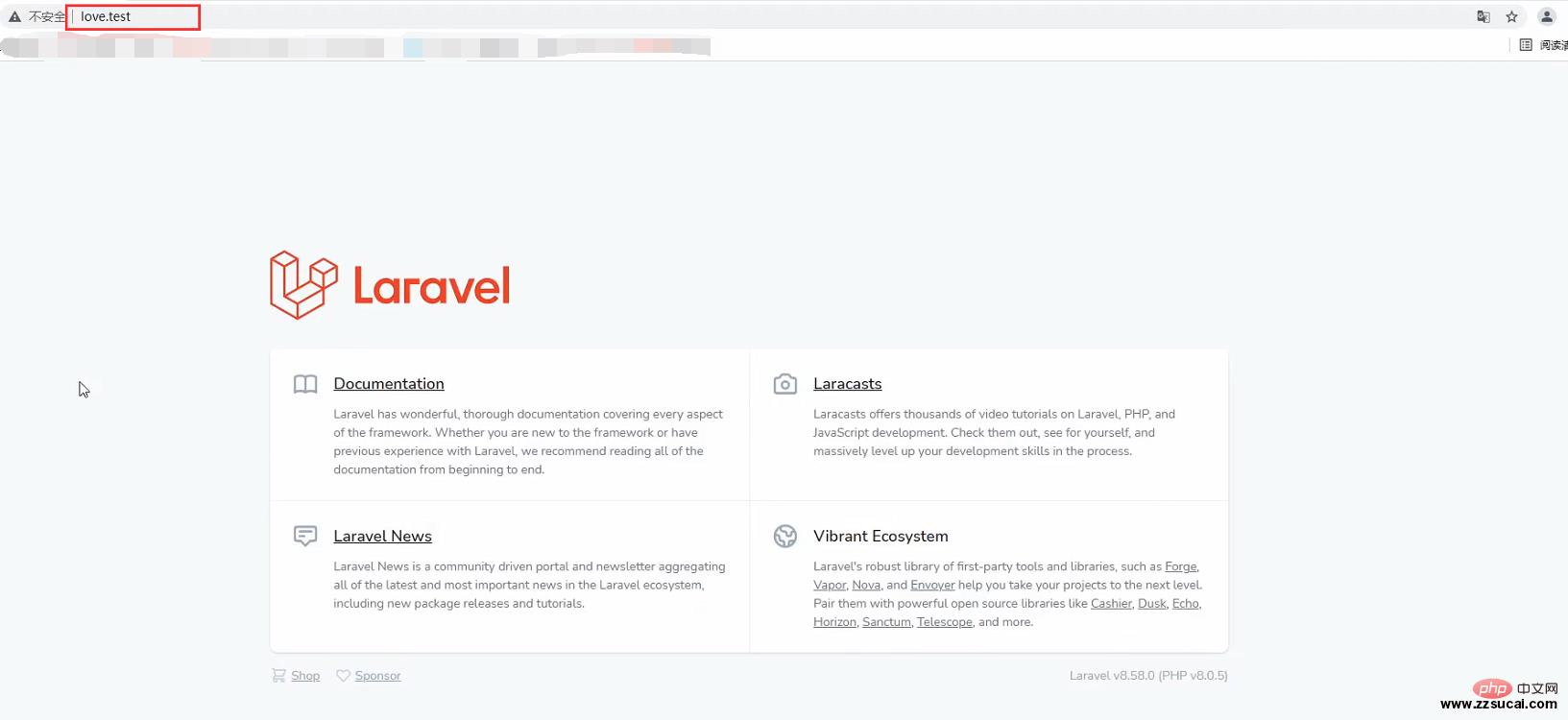
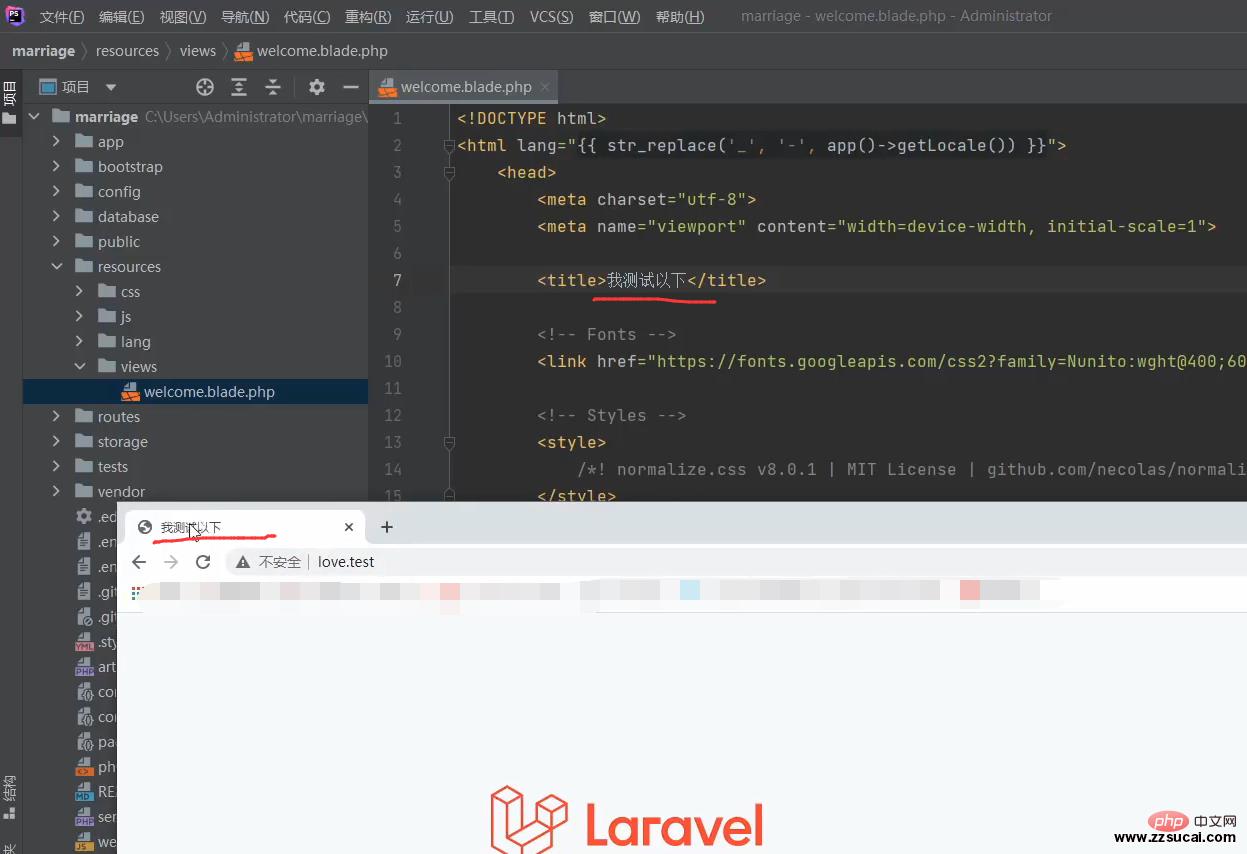
在地址栏输入域名love.test进行访问,如果出现以下内容界面,则表示laravel成功安装

最后大家可以小小的测试一下,看看在本地修改内容是不是能同步到服务器上。
如下所示,我修改了本地laravel项目的welcome.blade.php文件,可以看到是成功同步到了服务器上~

至此,laravel终于安装成功了啊!!!
以上就是Homestead安装运行laravel项目的步骤详解【图文】的详细内容,更多请关注zzsucai.com其它相关文章!