所属分类:php教程
laravel可用的ide工具有:1、Sublime Text,一款具有代码高亮、语法提示、自动完成且反应快速的编辑器软件;2、phpstorm,一款商业的PHP集成开发工具;3、atom,一个跨平台文本编辑器;4、Visual Studio Code。

本教程操作环境:windows7系统、Laravel6版,DELL G3电脑。
IDE指的是集成开发环境(Integrated Development Environment ),是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面等工具。集成了代码编写功能、分析功能、编译功能、调试功能等一体化的开发软件服务套。所有具备这一特性的软件或者软件套(组)都可以叫集成开发环境。如微软的Visual Studio系列,Borland的C++ Builder、Delphi系列等。该程序可以独立运行,也可以和其它程序并用。IDE多被用于开发HTML应用软件。例如,许多人在设计网站时使用IDE(如HomeSite、DreamWeaver等),因为很多项任务会自动生成。
下面给大家介绍一些laravel开发可以用到的ide工具。
1、Sublime Text
Sublime Text:一款具有代码高亮、语法提示、自动完成且反应快速的编辑器软件。不仅具有华丽的界面,还支持插件扩展机制,用她来写代码,绝对是一种享受。相比于难于上手的 Vim,浮肿沉重的 Eclipse,PHPStorm,即便体积轻巧迅速启动的 Editplus、Notepad++,在 SublimeText 面前略显失色,无疑这款性感无比的编辑器是 Coding 和 Writing 最佳的选择。
Sublime Text 做 Laravel 开发,可用的一些插件:
Blade Snippets:提供 Blade 模板自动补全
Laravel 4 Blade Highlighter:提供 Blade 关键字高亮
Laravel Generator:提供超高效率 Laravel 工作流
Clipboard History:剪贴板历史,Sublime 超级插件第二
Emmet:HTML 及 CSS 超级工具,Sublime 超级插件第一
2、phpstorm
PhpStorm 是 JetBrains 公司开发的一款商业的 PHP 集成开发工具,旨在提高用户效率,可深刻理解用户的编码,提供智能代码补全,快速导航以及即时错误检查。
PhpStorm提供了对Laravel框架所内置的Blade模版引擎的支持。使用Laravel插件和Laravel IDE helper,我们能够更有效率的开发Laravel项目。
3、atom
Atom 是github专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。
4、Visual Studio Code
Visual Studio Code(简称“VS Code” )是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。
下面给大家介绍一下怎么设置 Laravel 的 Vscode 环境
安装下面的插件:
Auto Close Tag
自动添加 HTML/XML 的闭合标签,像 Visual Studio IDE 或 Sublime Text 一样。

Beautify
在 Visual Studio Code 中格式化 javascript 、JSON 、 CSS 、Sass,以及 HTML。
Better Merge
Visual Studio Code 中非常好用的可视化合并冲突工具,灵感来自于 Atom 中的 merge-conflicts 插件。

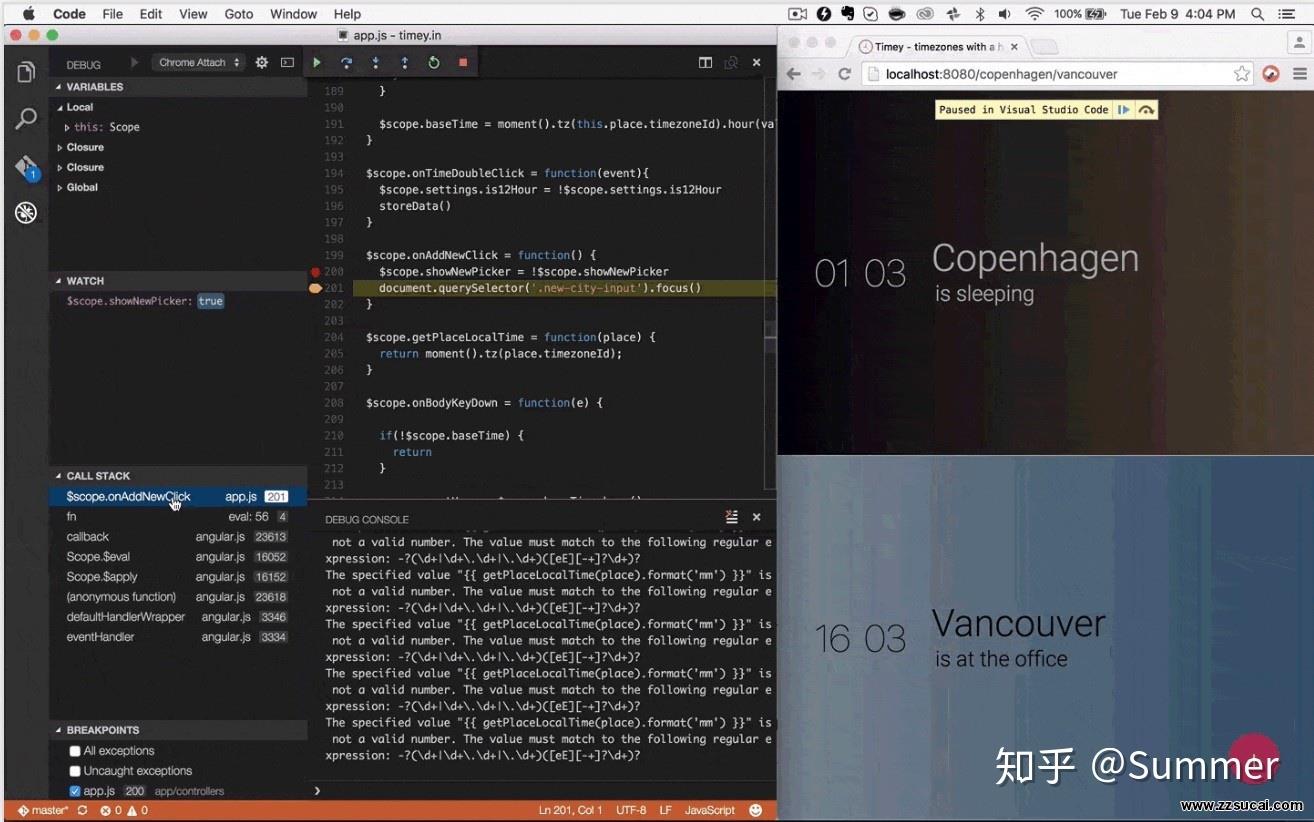
Debugger For Chrome
用于在谷歌浏览器中调试 JavaScript 代码的 VS Code 扩展,或支持 Chrome Debugging Protocol 其他功能。

Eslint
此扩展使用安装在已打开的工作区文件夹内的 ESLint 库。如果文件夹没有提供这个库,将会匹配全局安装的版本。如果既没有局部安装、也没有全局安装 ESLint,可以通过运行npm install eslint 进行局部安装或者npm install -g eslint进行全局安装。
Npm
此扩展支持定义在package.json文件里的 npm 脚本,并根据定义在package.json里的依赖项验证已安装的模块。

Laravel Blade Snippets
Laravel blade 代码片段和语法高亮支持 Visual Studio Code。
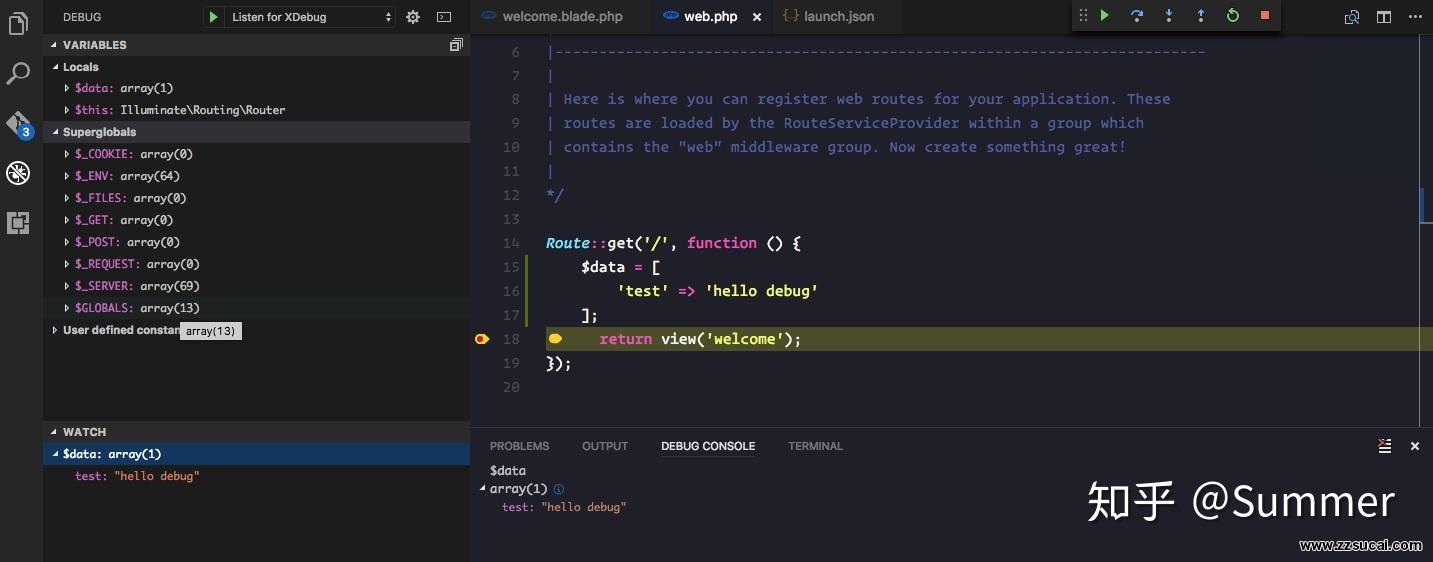
PHP Debug
此扩展由 Derick Rethan 开发,是一个 VS Code 与 XDebug 之间的调试适配器。XDebug 是一个 PHP 扩展(Linux 下的.so文件或 Windows 下的.dll),需要安装在你的服务器上。
PHP Intellisense Crane
Crane 是 Visual Studio Code 的生产力增强扩展,提供了 PHP 代码的自动完成。它具有零依赖性,并可以极大程度地工作于任何规模的项目里。它仍在开发中,可能存在 Bug 或缺失某些功能。

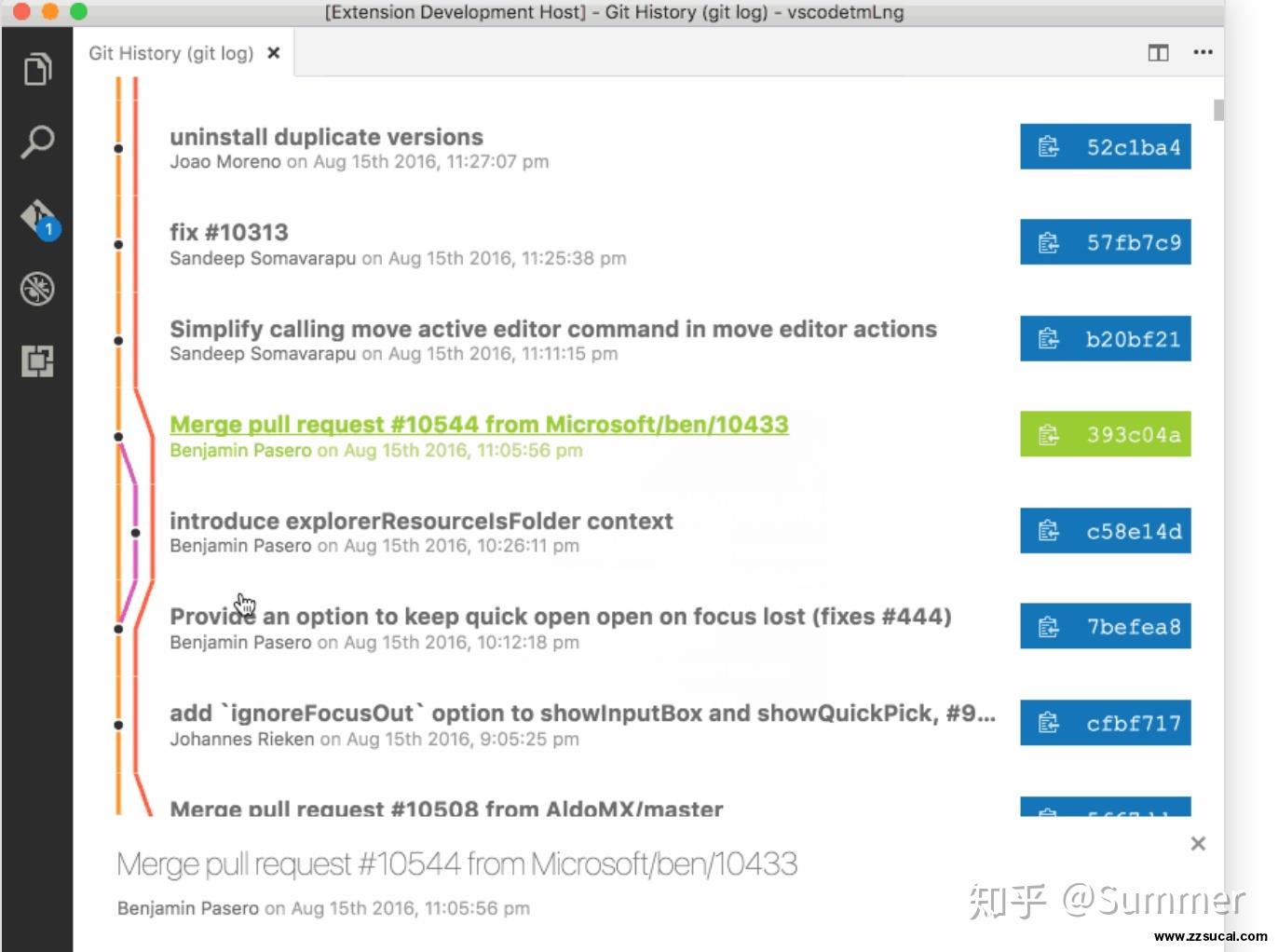
Git History
使用图表查看 Git 历史,查看 commit 的详情信息,例如作者名、邮件、日期、提交者的作者名、邮件、日期和提交注释。
查看先前文件的拷贝或者将其与工作区版本或先前版本进行比较,查看编辑器(Git Blame)里对活动行的更改。

我使用的 Dracula 主题和 Material Icon Theme 图标主题,现在尝试使用 Vscode 在 laravel 里进行调试吧,运行得好吗?

相关推荐:最新的五个Laravel视频教程
以上就是laravel用什么ide的详细内容,更多请关注zzsucai.com其它相关文章!