所属分类:php教程
经常我们看见评论显示形式有很多,比如'@'某某,又或者像知乎的收缩式的评论,又或者是嵌套式的评论,那么最一开始也是最常见的就是嵌套式评论,因为这个更加醒目.
准备工作
1、设计三张表users,posts,comments,表结构如下:
users
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->unique();
$table->string('password');
$table->rememberToken();
$table->timestamps();
});posts
Schema::create('posts', function (Blueprint $table) {
$table->increments('id');
$table->string('title');
$table->integer('user_id')->index();
$table->text('content');
$table->timestamps();
});comments
Schema::create('comments', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id')->index();
$table->integer('post_id')->index();
$table->integer('parent_id')->index()->default(0);
$table->text('body');
$table->timestamps();
});2.Model层:
Post.php文件
/**
* 一篇文章有多个评论
* @return \Illuminate\Database\Eloquent\Relations\HasMany
*/
public function comments()
{
return $this->hasMany(Comment::class);
}
/**
* 获取这篇文章的评论以parent_id来分组
* @return static
*/
public function getComments()
{
return $this->comments()->with('owner')->get()->groupBy('parent_id');
}Comments.php文件
/**
* 这个评论的所属用户
* @return \Illuminate\Database\Eloquent\Relations\BelongsTo
*/
public function owner()
{
return $this->belongsTo(User::class, 'user_id');
}
/**
* 这个评论的子评论
* @return \Illuminate\Database\Eloquent\Relations\HasMany
*/
public function replies()
{
return $this->hasMany(Comment::class, 'parent_id');
}逻辑编写
我们所要实现的嵌套评论其实在我们准备工作中已经 有点思路了,我们首先将一篇文章显示出来,同时利用文章与评论的一对多关系,进行显示所有的评论,但是我们的评论里面涉及到一个字段就是parent_id,这个字段其实非常的特殊,我们利用这个字段来进行分组, 代码就是上面的return $this->comments()->with('owner')->get()->groupBy('parent_id'),具体的过程如下:
web.php文件
\Auth::loginUsingId(1); //用户id为1的登录
//显示文章和相应的评论
Route::get('/post/show/{post}', function (\App\Post $post) {
$post->load('comments.owner');
$comments = $post->getComments();
$comments['root'] = $comments[''];
unset($comments['']);
return view('posts.show', compact('post', 'comments'));
});
//用户进行评论
Route::post('post/{post}/comments', function (\App\Post $post) {
$post->comments()->create([
'body' => request('body'),
'user_id' => \Auth::id(),
'parent_id' => request('parent_id', null),
]);
return back();
});视图代码
视图方面我们需要实现嵌套,那么随着用户互相评论的越来越多的话,那么嵌套的层级也就越多,所以说,我们这里需要使用各小技巧来显示整个评论,我们使用@include()函数来显示,那么我们试图的结构如下:
- comments comments.blade.php form.blade.php list.blade.php - posts show.blade.php
代码如下:
show.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="//cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div style="margin-top: 100px">
<div class="col-md-10 col-md-offset-1">
<h2>{{$post->title}}</h2>
<h4>{{$post->content}}</h4>
<hr>
@include('comments.list',['collections'=>$comments['root']])
<h3>留下您的评论</h3>
@include('comments.form',['parentId'=>$post->id])
</div>
</div>
</body>
</html>comment.blade.php
<div class="col-md-12">
<h5><span style="color:#31b0d5">{{$comment->owner->name}}</span>:</h5>
<h5>{{$comment->body}}</h5>
@include('comments.form',['parentId'=>$comment->id])
@if(isset($comments[$comment->id]))
@include('comments.list',['collections'=>$comments[$comment->id]])
@endif
<hr>
</div>form.blade.php
<form method="POST" action="{{url('post/'.$post->id.'/comments')}}" accept-charset="UTF-8">
{{csrf_field()}}
@if(isset($parentId))
<input type="hidden" name="parent_id" value="{{$parentId}}">
@endif
<div class="form-group">
<label for="body" class="control-label">Info:</label>
<textarea id="body" name="body" class="form-control" required="required"></textarea>
</div>
<button type="submit" class="btn btn-success">回复</button>
</form>list.blade.php
@foreach($collections as $comment)
@include('comments.comment',['comment'=>$comment])
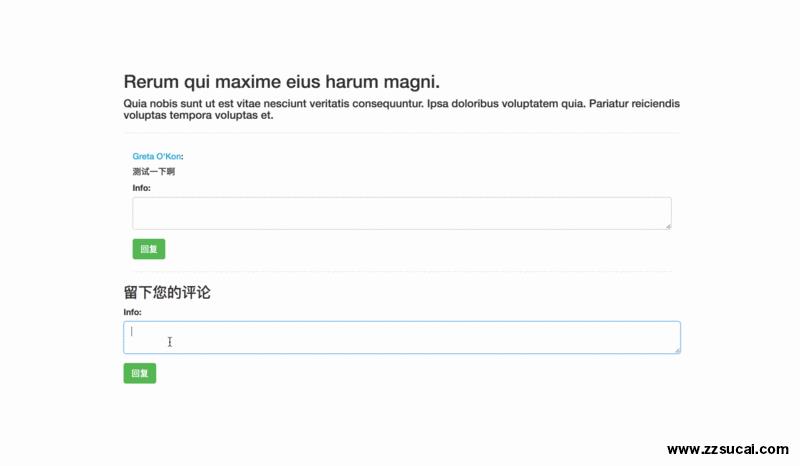
@endforeach最终效果图如下

以上就是Laravel5实现嵌套评论的形式(代码详解)的详细内容,更多请关注zzsucai网其它相关文章!