所属分类:php教程
1、视图模板:安装:composer require topthink/think-view
2、验证码:安装:composer require topthink/think-captcha
3、session:需要开启session:打开app下的middeware.php文件,内部有个全局中间件 ,最后一行去掉注释即可。
准备基本完毕,手动开启教程。
二、前台搭建(layui框架)
2.1、你得先获取layui,去layui官网下载或者百度搜一下layui 的cdn
2.2、引入,我是放在tp6>public>static文件夹下。如图2-1.

图2-1 layui所在文件夹图
2.3:登录界面:界面图如2-2;

图2-2:登录界面图
代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/layui/css/layui.css">
</head>
<body>
<div class="layui-container">
<div class="layui-row">
<div class="layui-col-md4 layui-col-md-offset4" style="margin-top: 100px; box-shadow: 2px 2px 5px #ccc">
<div style="height: 80px;
text-align: center;
font-size:30px;
">后台登录</div>
<form class="layui-form layui-form-pane" action="">
<div class="layui-form-item" pane>
<label class="layui-form-label">用户名</label>
<div class="layui-input-block">
<input type="text" name="name" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码</label>
<div class="layui-input-block">
<input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item" pane>
<label class="layui-form-label">验证码</label>
<div class="layui-input-inline">
<input type="text" name="yzm" style="width:60%" required lay-verify="required" placeholder="请输入验证码" autocomplete="off" class="layui-input">
<div style="display: inline" class="layui-form-mid layui-word-aux"><img id='captcha' style="display: inline" src="{:captcha_src()}" alt="captcha" /></div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<input type="button" class="layui-btn" lay-submit lay-filter="formDemo" value="立即提交"></input>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
</div>
<script src="/static/layui/layui.all.js"></script>
<script>
//只需要引入layui.all.js就ok
//这里我们需要用到form表单,jquery的ajax提交,layui的弹弹窗
//所以需要引用,下面数组就是引入的组件。
layui.use(['form', 'jquery', 'layer'], function(){
var form = layui.form;
var $ = layui.jquery;
//上两行就是引用form 和$ ,下面需要用到
//监听表单提交,获取表单信息:submit(formDemo)数据对应这个lay-filter="formDemo"
form.on('submit(formDemo)', function(data){
//从表单中获取相应数据
var name = data.field.name;
var password = data.field.password;
var yzm = data.field.yzm;
$.ajax({
url:"userLogin",//请求地址,当前在admin/user/userLogin下,提交给当前方法即可
data: {//发送给服务器的数据
'name':name,
'password':password,
'yzm':yzm
},
type:"Post",//提交方式
dataType:"json",
success:function(data){//成功回调
if(data.status==0){//登录失败,status后台自定义状态码
layer.msg(data.msg);//layer自带的弹窗,msg后台自定义消息,
\\emm 就是最开始layui.use中引用的layer,不然这里没法使用。
}else{//登录成功 msg后台自定义消息
layer.msg(data.msg);
//行吧,这里是自定义跳转,登录成功过后直接跳到主页
window.location.href = "{:url('admin/index/index')}"
}
return false;
},
error:function(data){
console.log('==错误信息==');
return false;
}
});
return false;
});
//提交数据结束
// 验证码刷新,,通过jquery获取图片dom,并实现点击功能。
$("#captcha").click(function(event){
// jqery中获取id是上面这样的,如果是获取class就是 $(".captcha")
// 当然我这里不涉及类名。
console.log('我被点击了');控制台输出这鬼东西被点击了没有
console.log(event);
//给当前图片的src换一个新的url,后面带上一个随机数。
//虽然我还不知道原理,
//但是这样就能让验证码刷新,
//请求tp6这个captcha_src()方法,如果不加后面那串估计后台认为
//什么也不给你请求个锤子,原来那个给你
this.src = "{:captcha_src()}?"+Math.random();
console.log(this.src);//我打印了一下值得变化,事实上只有后面随机数变了
})
});
</script>
</body>
</html>前台代码基本上是这样:验证码哪一行有毛病,我不想解决。
三、后台逻辑实现。
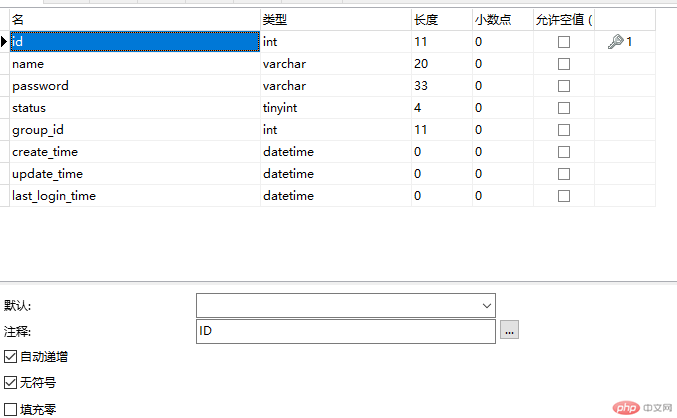
需要用到一张数据表:我这是admin表,包含了以下字段如图3-1

图3-1 数据库设计表
其实登录 不需要group_id last_login_time 等字段。这里我是有其他功能要实现。如果我开心过两天发张博客。
我没用模型,你也可以用模型:这里我建立一个模型吧:
admin模型如下:
创建模型命令php think make:mode admin@UserModel
我这里开启了多应用模式,admin是我的应用,如果你没有使用多应用模式,把admin@去掉,当然,你也可以手动创建哈。
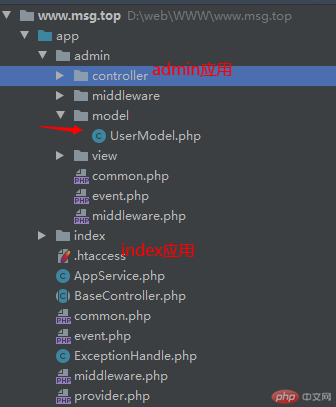
得到以下模型::图3-2

图3-2 模型位置图:UserModel
模型代码:
<?php
declare (strict_types = 1);
namespace app\admin\model;
use think\Model;
class UserModel extends Model
{
//绑定主键
protected $pk = 'id';
//绑定表 表名
protected $table='msg_admin';
//开启自动时间戳
protected $autoWriteTimestamp =true;
// 设置字段信息。。虽然可以不用,但文档说可以减少一次查询,还是用吧
protected $schema = [
'id' => 'int',
'name' => 'string',
'password' => 'string',
'status' => 'tinyint',
'group_id' => 'int',
'create_time' => 'datetime',
'update_time' => 'datetime',
'last_login_time' => 'datetime',
];
// 模型初始化
protected static function init()
{
//TODO:初始化内容
}
}对:在这之前你去要配置一下ENV变量,能链接数据库::自己去配置吧。
3-2:登录逻辑及代码::
第一步:检查session是否存在用户,存在直接跳到后台,否则就执行下一步
第二步:检查是不是post请求,如果是执行登录操作:不是渲染视图,将登录界面返回给用户;
第三步:登录中:获取用户传入数据,检查是否为空,(验证数据:我没写验证,懒);根据用户用户名查找用户信息,匹配密码,写入session,完成登录
代码如下:::
<?php
namespace app\admin\controller;
use app\BaseController;
use think\facade\Db;
use think\Request;
use app\validate\UserValidate;
use think\facade\View;
use think\facade\session;
class User extends BaseController
{
protected $request;
/**
* 检查用户登录
* 有登录提交时,进入登录功能,没有登录请求返回页面
* 获取用户信息 校验 查询数据库
* @param Request $request
* @return string|\think\response\Json
* @throws \Exception
*/
public function userLogin(Request $request){
if(!empty(session('adminAccount')) ){
//如果用户已经登录,跳转到后台首页
return redirect((string)url('index/index'));
}
if($request->isPost()){
$name= $request->param('name');
$password = $request->param('password');
$yzm = $request->param('yzm');
//判断是否没有数据
if(empty($name)&&empty($password)||empty($yzm)){
return json(['status'=>0,'msg'=>'未提交数据']);
}
//数据不为空,查询用户是否存在
$adminInfo = Db::name('msg_admin')->where('name','=',$name)->find();
//halt($adminInfo);
if(!empty($adminInfo) && $adminInfo['status']!=1){
return json(['statsu'=>0,'msg'=>'用户不存在']);
}
if(!captcha_check($yzm)){
return json(['status'=>0,'msg'=>'验证码不正确']);
}
//md5加密密码::password_salt是一个自定义密码加密具体
//具体是在common.php中实现,具体如下:::
/**
<?php
// 应用公共文件
//通用密码加密
function password_salt($str){
$salt='sttr';
return md5($str.$salt);
}
*/
// if($adminInfo['password']!=password_salt($password)){
//这里数据库信息是手动添加,所以没有使用加密。
if($adminInfo['password']!=$password){
return json(['status'=>0,'msg'=>'密码不正确']);
}
//将用户存入session中
session('adminAccount',$adminInfo);
return json(['status'=>1,'msg'=>'登录成功']);
}else{
return View::fetch();
}
}
//退出登录
public function loginOut(){
session::clear();
//重定向到登录界面》》》》
return redirect('userLogin');
}
}这就是登录逻辑了:::
这里我还有一个问题:就是进入后台首页后,通过tp51,tp5方法,通过模板语法无法获取session,不知小伙伴们有没有解决方法,有的话告诉我一声。谢谢。
我的解决办法是:在首页index.html和index控制器中:
index控制器中:::
<?php
declare (strict_types = 1);
namespace app\admin\controller;
use think\facade\View;
class Index
{
public function index()
{
View::assign('user',session('adminAccount'));
return View::fetch();
}
}我将他送个session的值给了user,前台从user中取出::T_T
前台代码::
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/layui/css/layui.css">
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">XXX后台管理系统</div>
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href="">主页</a></li>
<li class="layui-nav-item"><a href="">商品管理</a></li>
<li class="layui-nav-item"><a href="">用户管理</a></li>
<li class="layui-nav-item">
<a href="javascript:;">其它</a>
<dl class="layui-nav-child">
<dd><a href="">邮件管理</a></dd>
<dd><a href="">消息管理</a></dd>
<dd><a href="">授权管理</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="" class="layui-nav-img">
{$user.name}
<!--
具体看这里,取出session的值:::::
-->
</a>
<dl class="layui-nav-child">
<dd><a href="">个人资料</a></dd>
<dd><a href="">安全设置</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="{:url('user/loginOut')}">安全退出</a></li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">商品管理</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">商品列表</a></dd>
<dd><a href="javascript:;">添加商品</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">订单管理</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">订单列表</a></dd>
<dd><a href="javascript:;">待审核</a></dd>
<dd><a href="javascript:;">配送中</a></dd>
<dd><a href="javascript:;">完成订单</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">其他功能</a></li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
© layui.com - 底部固定区域
</div>
</div>
<script src="/static/layui/lay/modules/jquery.js"></script>
<script src="/static/layui/layui.all.js"></script>
<script>
//JavaScript代码区域
layui.use('element', function(){
var element = layui.element;
});
</script>
</body>
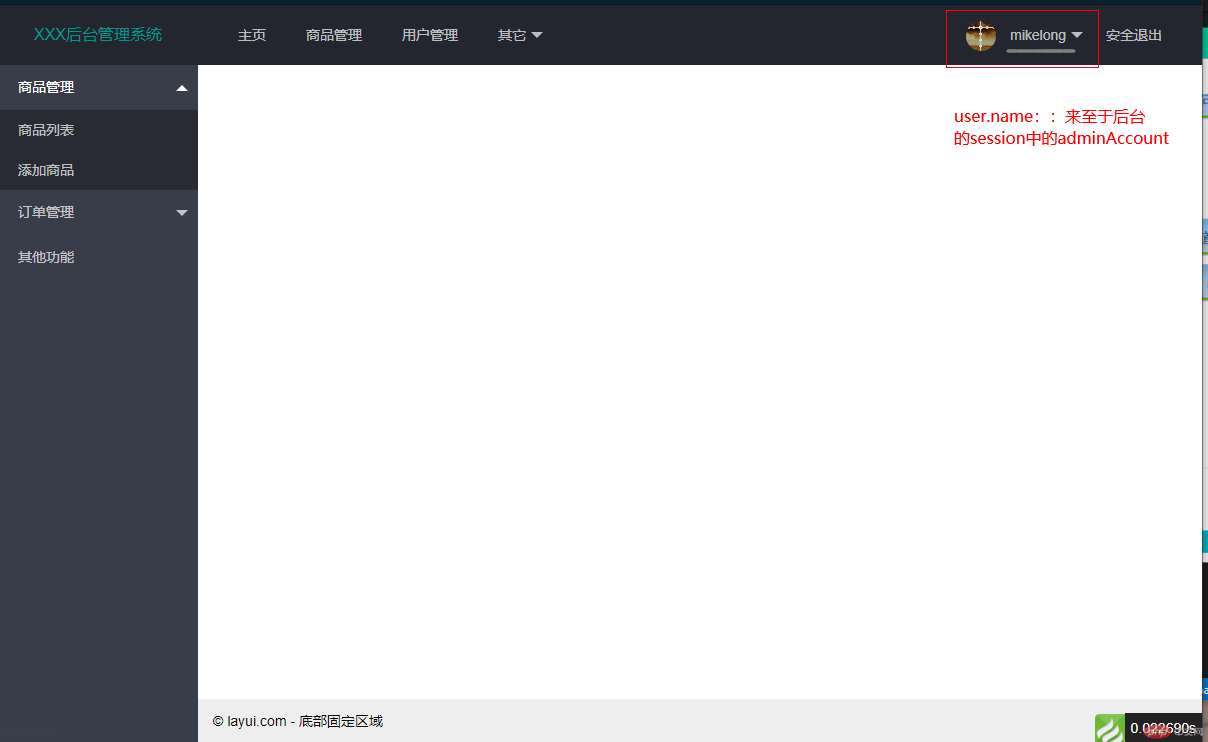
</html>后台主页界面图3-3

图3-3 后台主页界面图
具体内容就这样,有问题呢百度,还是有问题还是百度。
以上就是Thinkphp6 + layui 实现后台登录(验证码刷新)的详细内容,更多请关注zzsucai网其它相关文章!