所属分类:php教程

Thinkphp与vue联合开发中Thinkphp的配置问题:
1、Thinkphp默认返回json格式的数据
(1)全局设置 - 修改 Thinkphp 配置文件 config.php :
'default_return_type' => 'json',
default_return_type 属性的默认值为'html',改成'json'后,在控制器的方法中直接return出来的数据就是json格式了,全局配置对系统中的所有“操作”有效
(2)单独设置 - 在“操作”中通过:return json(array, 404)返回数据(第一个参数是数组或对象,第二个参数是状态码)。
return json(['name' => 'thinkphp','status' => '1'], 200);
输出的数据(全局与单独设置输出的结果相同):
{"name":"thinkphp","status":"1"}2、vue请求跨域的问题
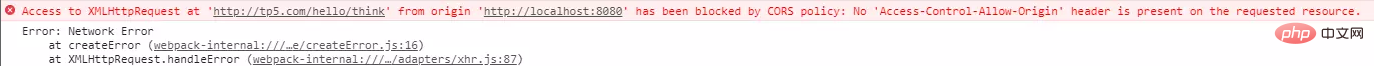
前后端分离的情况下,vue直接通过axios请求会遇到跨域的问题:No 'Access-Control-Allow-Origin' header is present on the requested resource.

需要在 “操作” 中设置请求头部
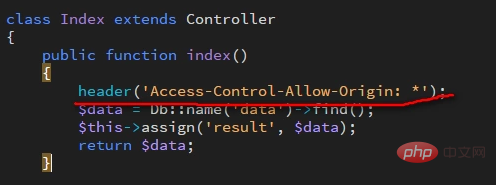
header('Access-Control-Allow-Origin: *')直接复制粘贴到 “操作” 的第一行就可以了,就像这样:

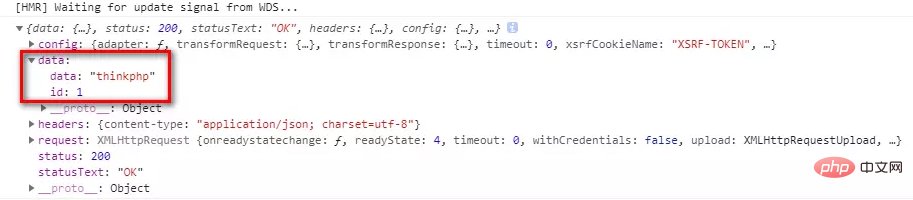
再通过axios连接这个“操作”时,就不会提示跨域限制了。

以上就是解决Thinkphp与vue联合开发中Thinkphp的配置问题的详细内容,更多请关注zzsucai网其它相关文章!