所属分类:php教程
聊聊OrgChart 使用,优雅的方式为你展现舒服的组织架构图,
闲来无事写一个多级用户关系层,于是就存在展示的问题。这时OrgChart就派上了用场。
在用的过程中,有一耐耐的小问题,咔咔就借着问题点,给大家介绍这款插件的使用。
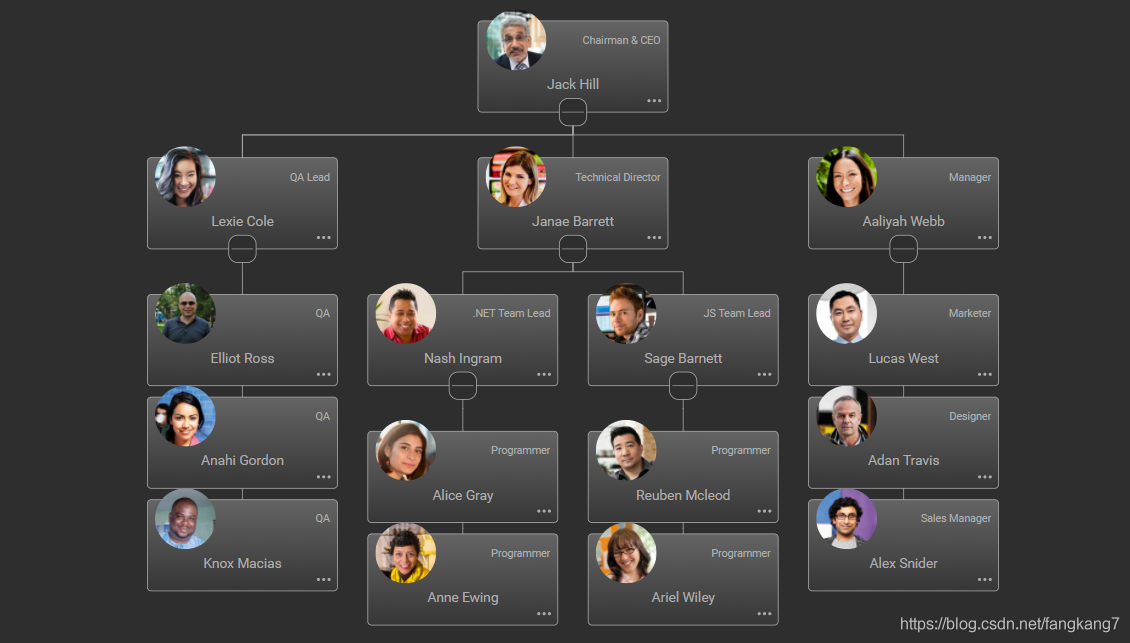
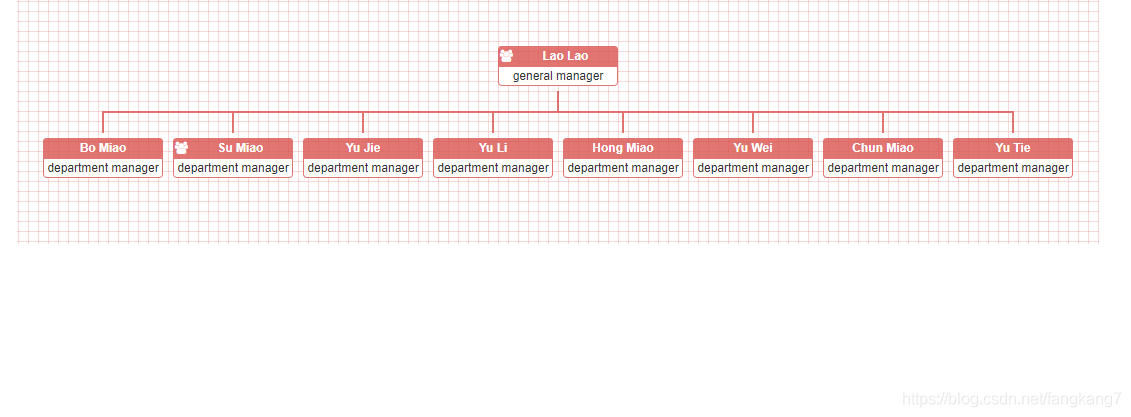
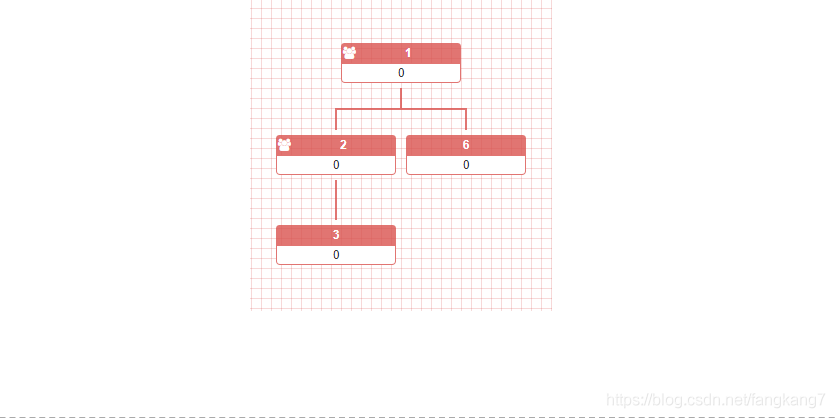
最终效果如下
 当然咔咔最终需要实现的效果肯定不是这个样子了,这个只是这个插件可以实现出来的效果。看了这个图你就知道适不适合自己的项目了。
当然咔咔最终需要实现的效果肯定不是这个样子了,这个只是这个插件可以实现出来的效果。看了这个图你就知道适不适合自己的项目了。
下载地址咔咔提供不了,会提示广告的,如果找不到评论区见。
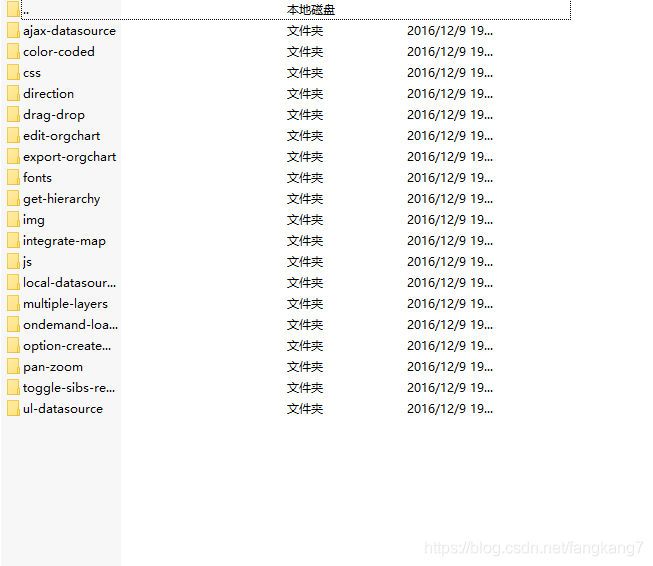
这是下载后的文件,文件夹中除了css、js、font其它的文件夹都是不同类型的组织架构图。
 这里咔咔使用的是第一种ajax-datasource
这里咔咔使用的是第一种ajax-datasource
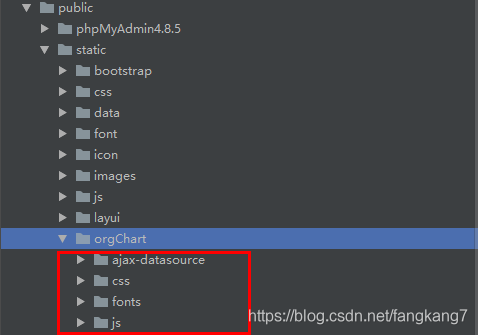
将需需要的文件放到资源目录下即可
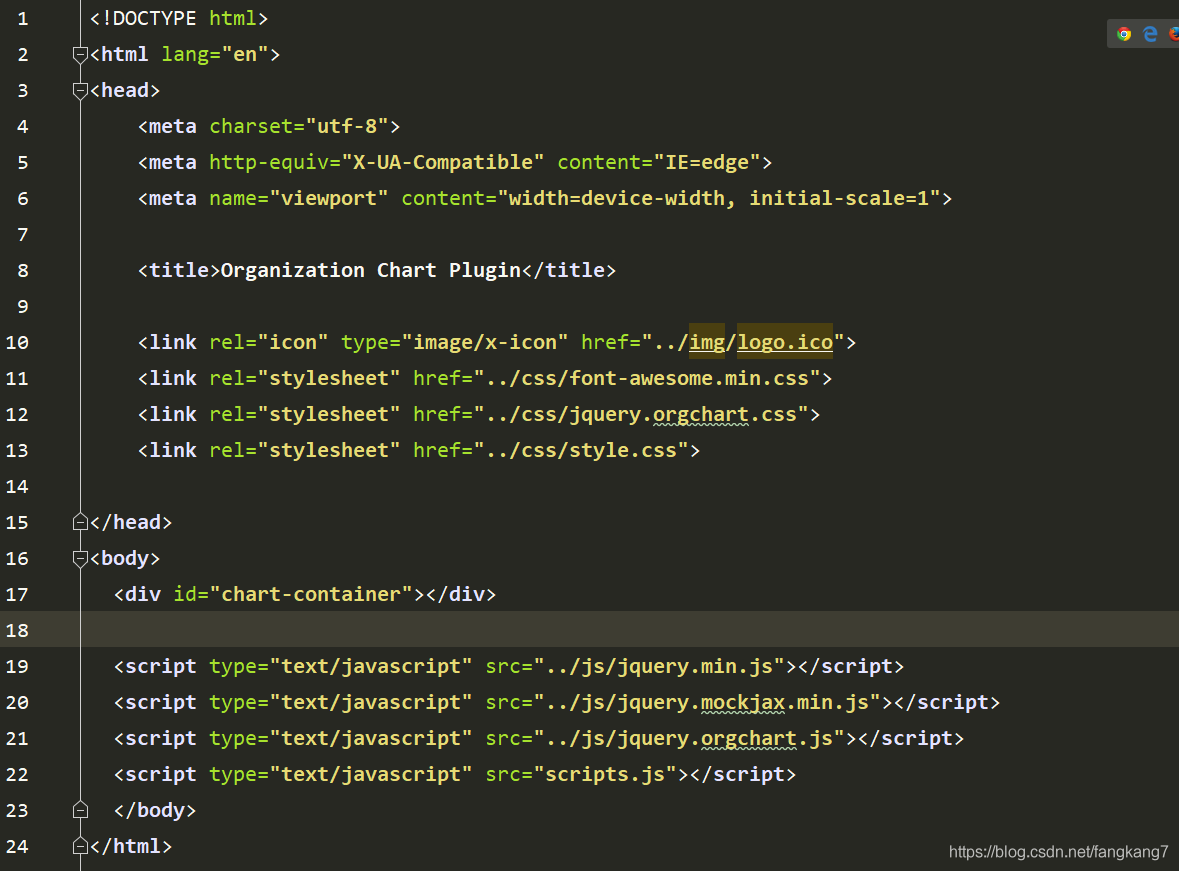
 在ajax-datasource文件夹下有个index.html,里边附带的有案例
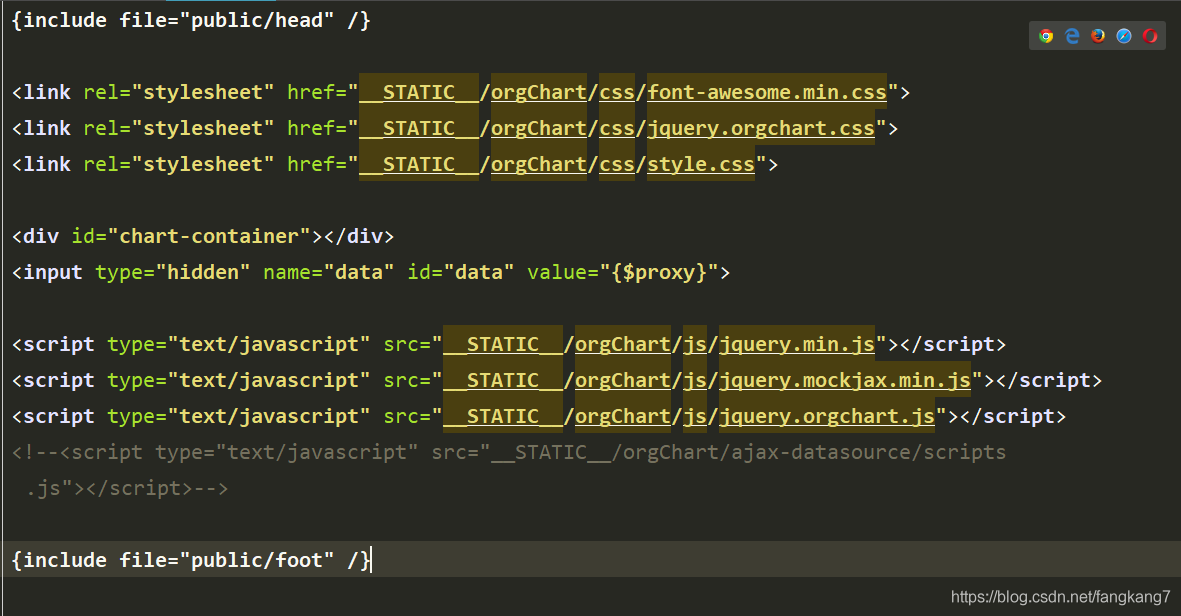
在ajax-datasource文件夹下有个index.html,里边附带的有案例 这个时候我们就需要将这份代码复制到项目中需要展示的页面中,也就是简单的配置css、js的加载路径而已。
这个时候我们就需要将这份代码复制到项目中需要展示的页面中,也就是简单的配置css、js的加载路径而已。
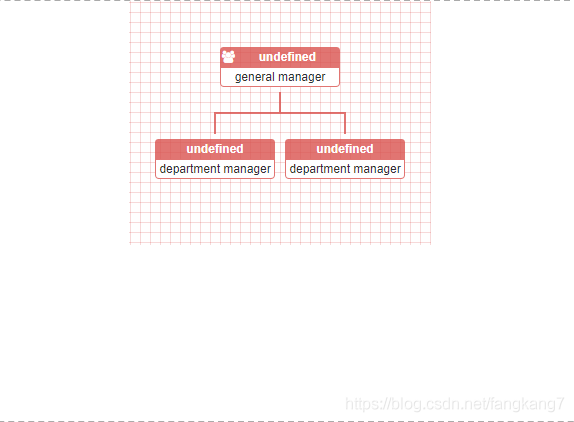
嗯呐!就这样,很是简单吧!着实很简单。 来看看效果呗!
来看看效果呗! 这时有没有疑问,这些数据是哪里来的,那就一起找找呗!
这时有没有疑问,这些数据是哪里来的,那就一起找找呗!
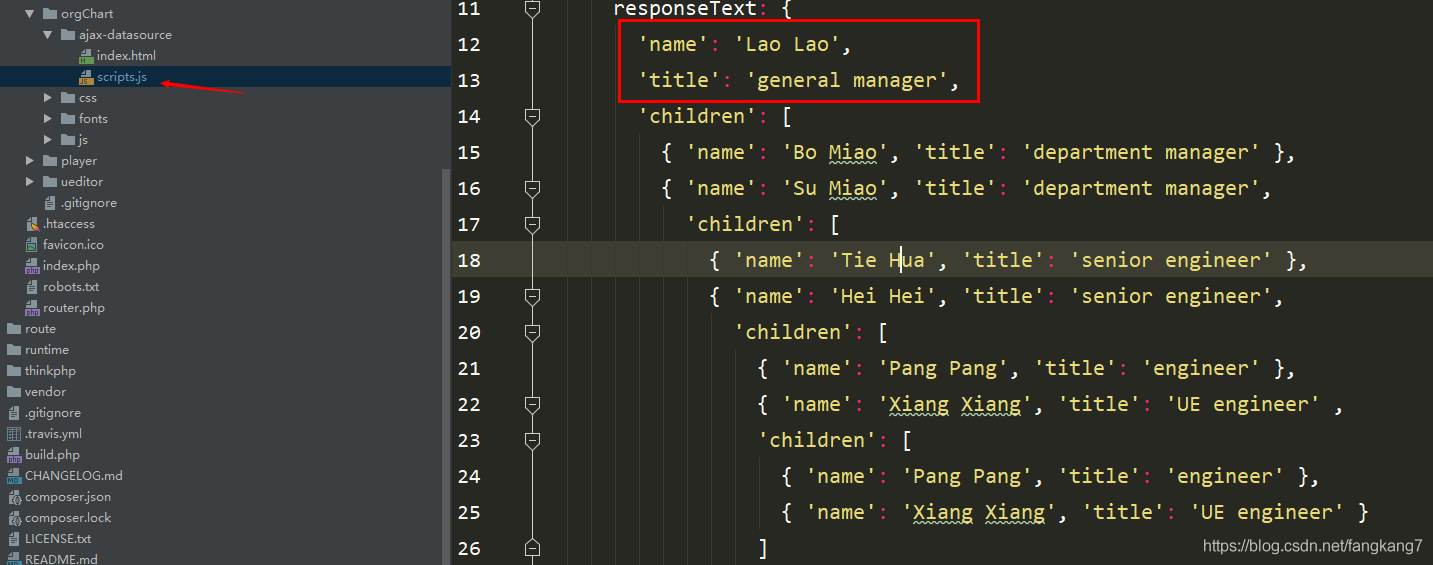
数据原来在这里,那咱们就需要把这段js代码复制到自己需要展示的地方了。但是数据肯定不是固定的,是后台传过来的。嗯,对,没错
 这个时候先别着急,下看看它的数据结构,里边有name、title。
这个时候先别着急,下看看它的数据结构,里边有name、title。
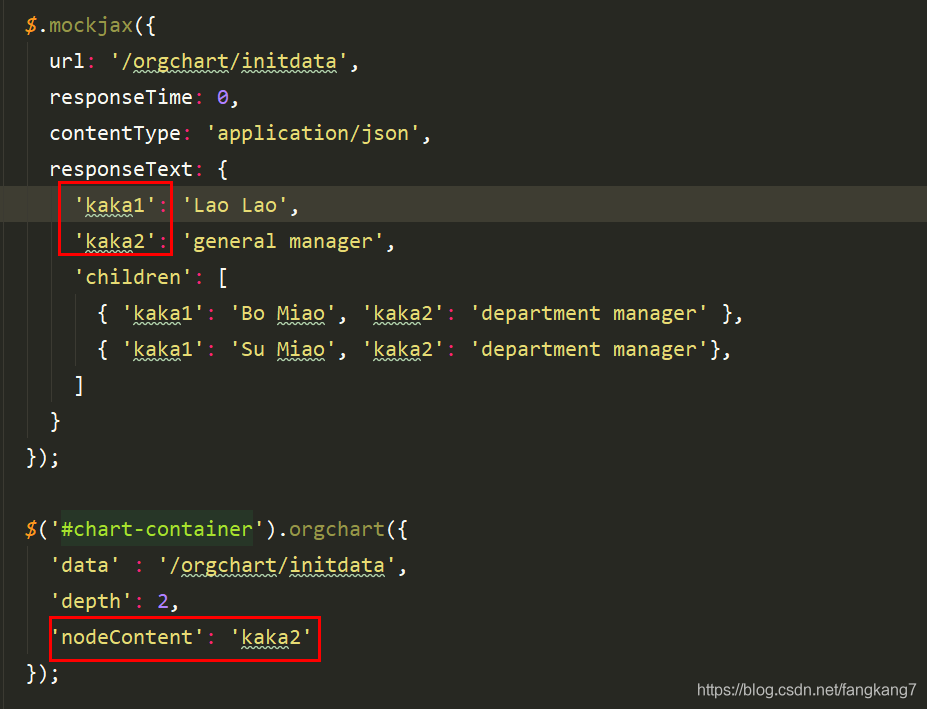
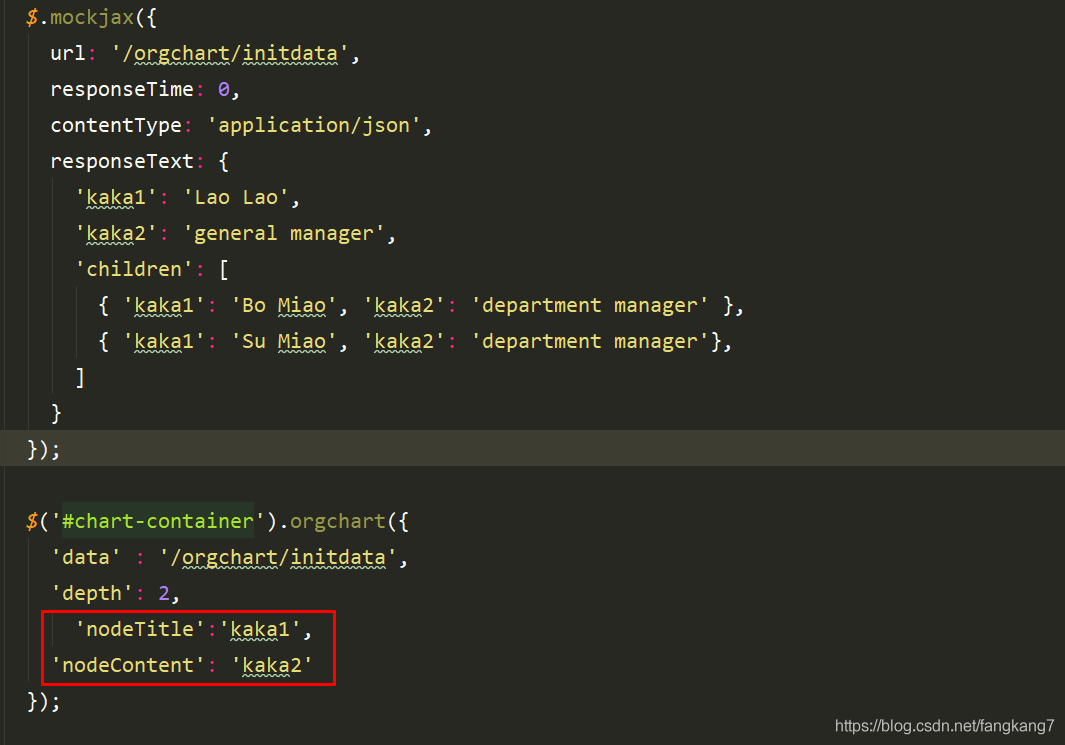
那么试想一下, 我们把这几个值修改一下,还会正常显示吗?

 果不其然,凉透透了,为什么要修改这个键值呢!因为你的数据库字段不可能跟这个是完全符合的啊!
果不其然,凉透透了,为什么要修改这个键值呢!因为你的数据库字段不可能跟这个是完全符合的啊!
这个时候就需要看文档了,咔咔这里直接给出解决方法。
只需要在加一行代码即可,其余的参数还是需要大家去查看文档解决哈!
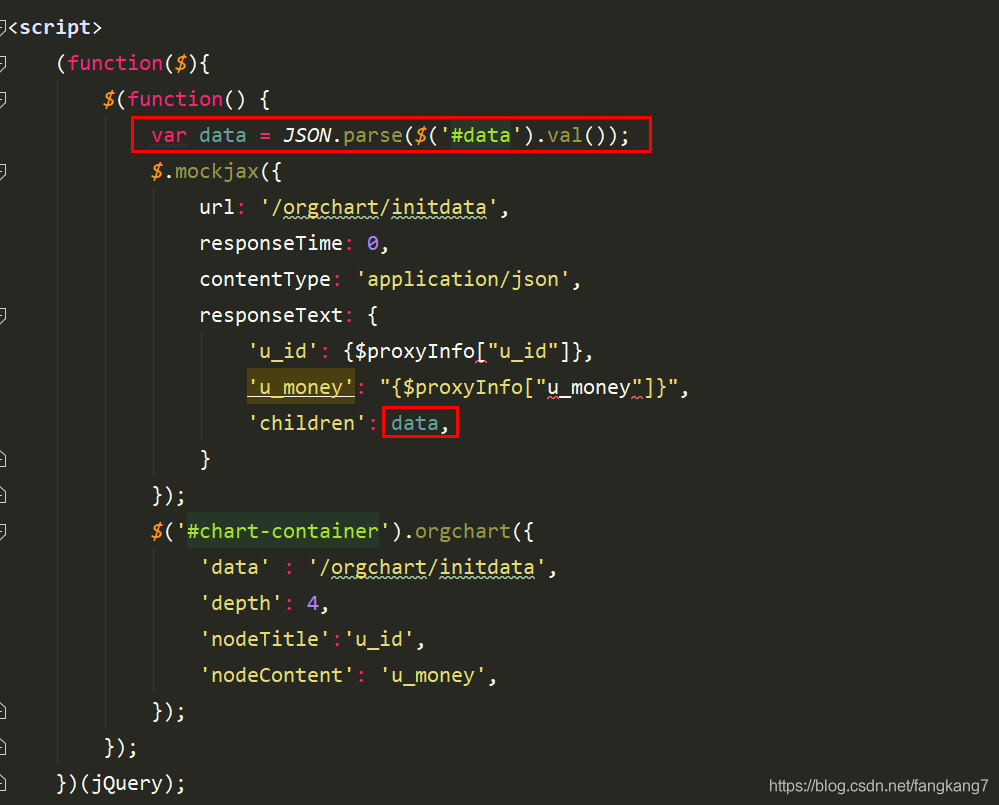
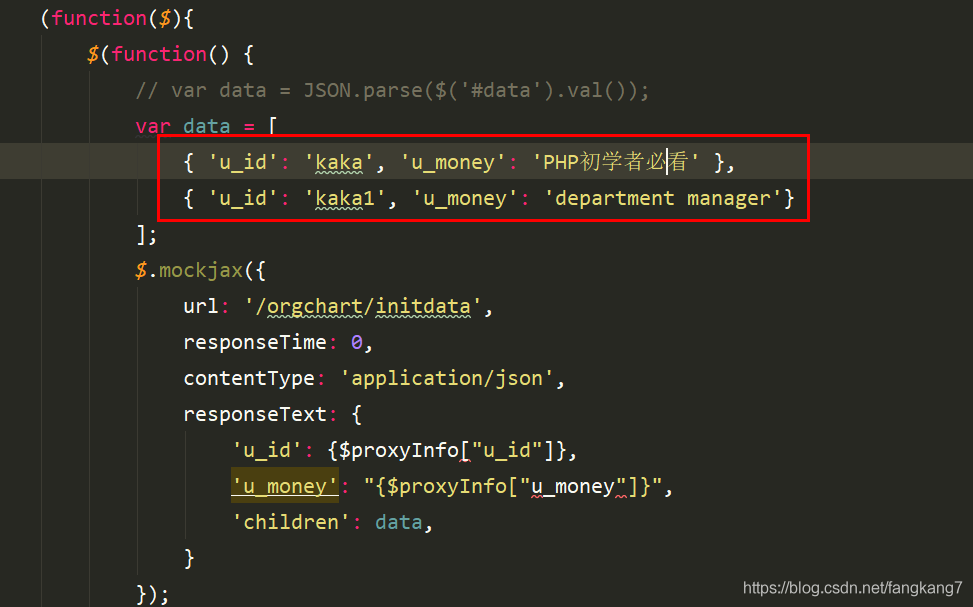
 好了,这个时候一切工作准备就绪,只需要从后台传入数据就ok了,终于就剩最后一步了。
好了,这个时候一切工作准备就绪,只需要从后台传入数据就ok了,终于就剩最后一步了。
咔咔把数据保存到了input中,然后获取出来,终于完成了。
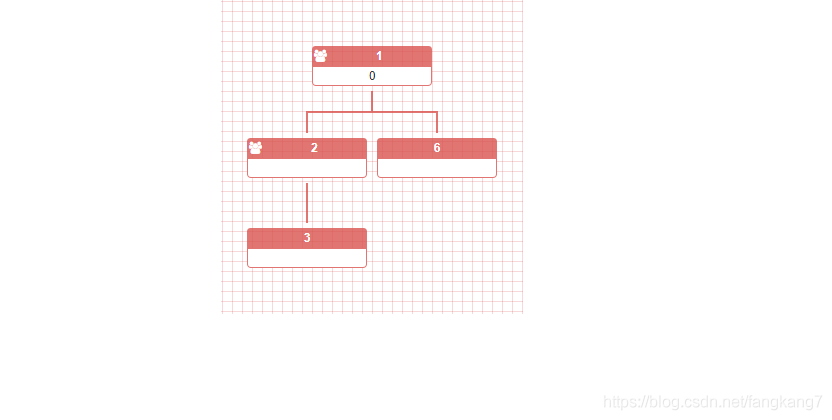
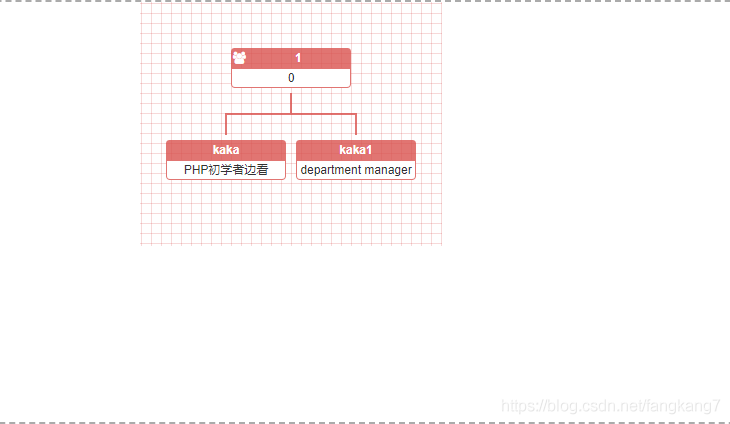
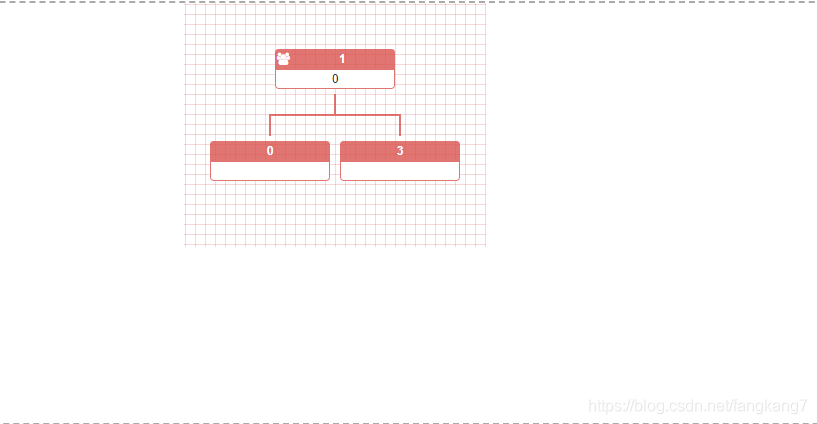
 来吧!展示!纳尼!怎么是这个样子,有一个值怎么是空的。
来吧!展示!纳尼!怎么是这个样子,有一个值怎么是空的。
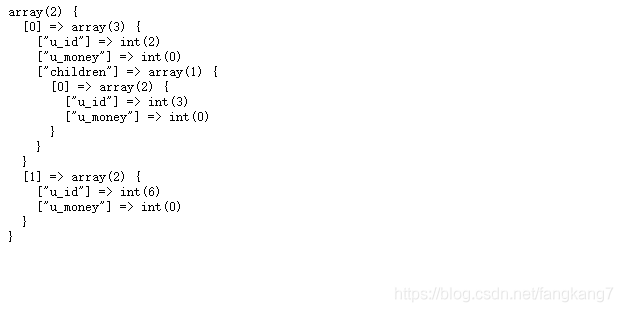
 这个时候二话没说,打开后台打印一下数据看看什么情况。数据一切安好。
这个时候二话没说,打开后台打印一下数据看看什么情况。数据一切安好。

针对上面出现的问题,不得不在回到演示案例中。
其实在这个数据结构中,可以清楚的看明白,那就是键值都是带引号的。
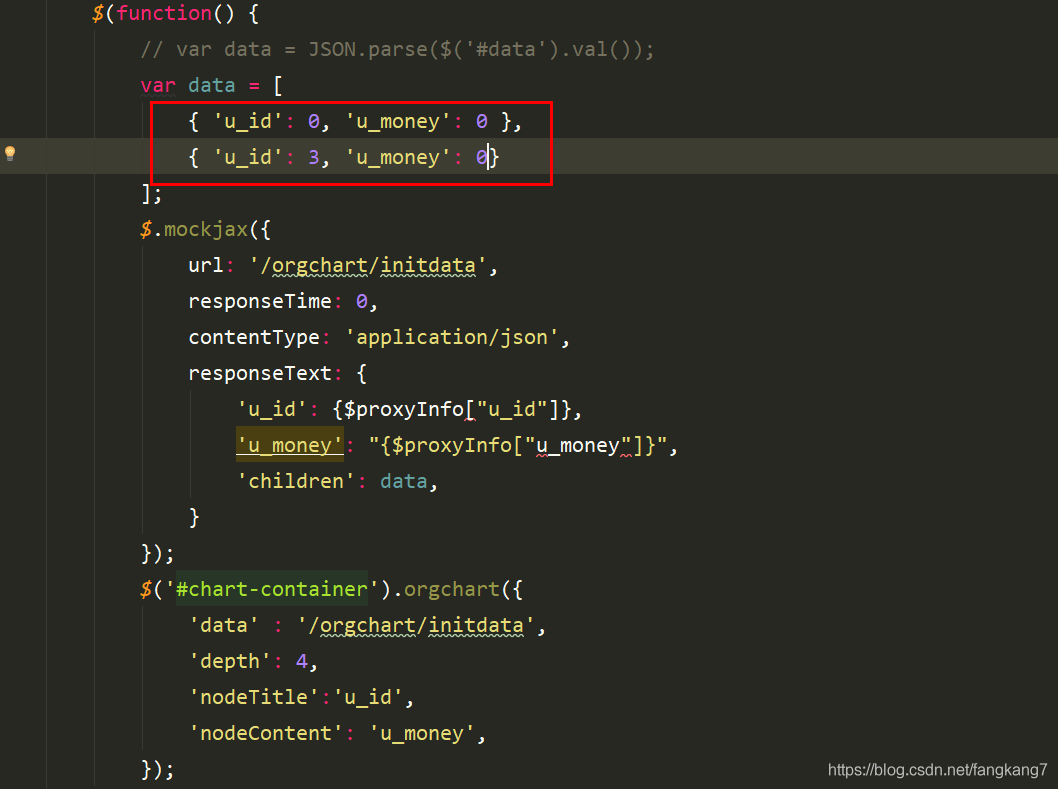
 不信的话来测试一下,自定义一份数据,然后检测一下。
不信的话来测试一下,自定义一份数据,然后检测一下。

 经过验证这样的数据是可以的,那么在来试一下业务中的真实数据。
经过验证这样的数据是可以的,那么在来试一下业务中的真实数据。
经过一番验证,相信伙伴们都已经了解这个问题了

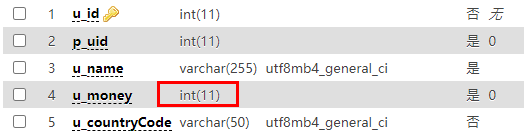
先看一下数据库给的数据类型为int,这里为什么使用int就不提了哈!项目需要,嗯呐!不多做解释了 此时就需要进行类型的转换了,打开TP框架的文档,瞅一眼
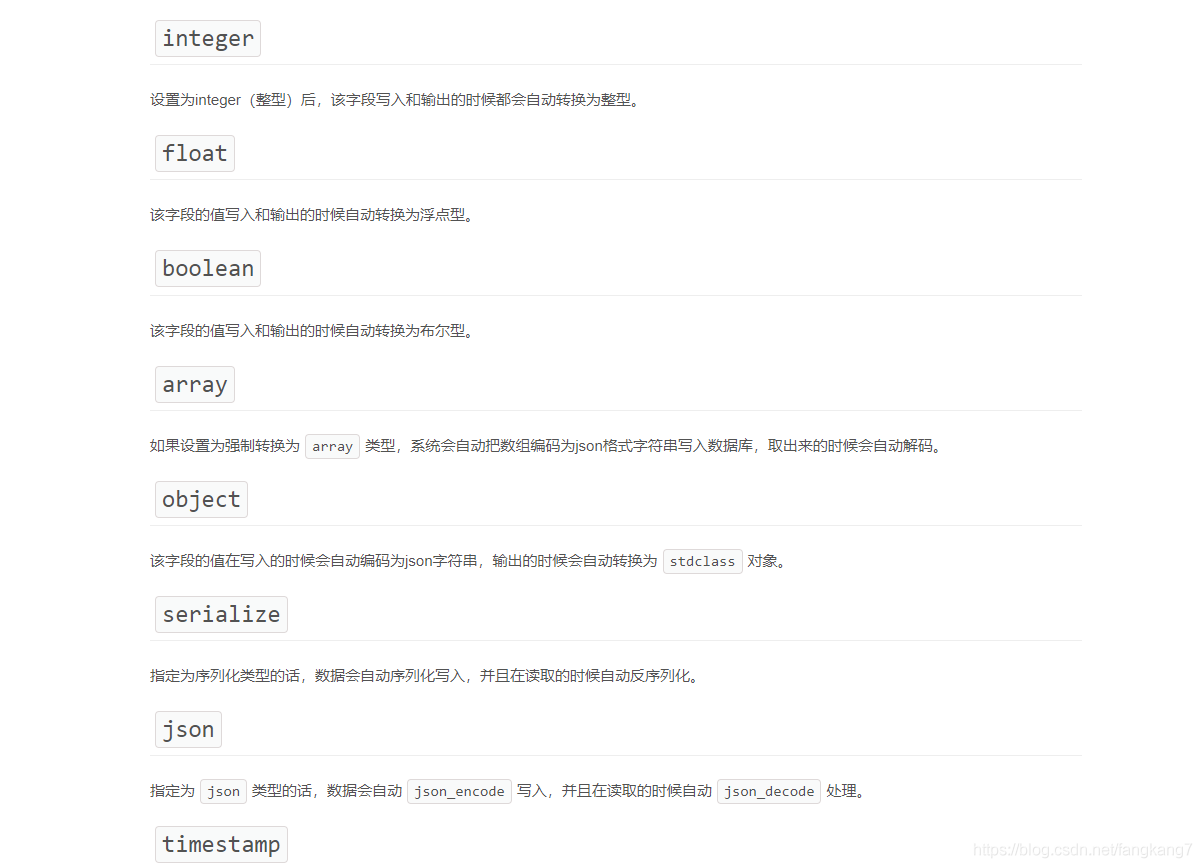
此时就需要进行类型的转换了,打开TP框架的文档,瞅一眼
经过查询,目前TP框架只支持这几种类型的转换。
 既然这条路通不了,那么就寻找其它的路,条条大路通Bug对吧!
既然这条路通不了,那么就寻找其它的路,条条大路通Bug对吧!
在MySQL中有俩个函数可以处理类型转换, CAST、 CONVERT这俩个函数都可以。
但咔咔今天给大家说一种新的方式,这种方式大家都见过,那就是PHP中函数rtrim。
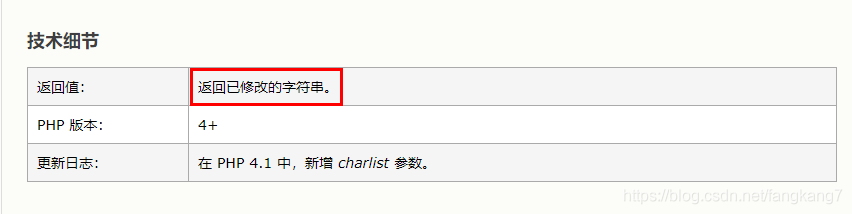
你是不是会说,不是吧!这都可以,rtirm都知道是处理右侧空白字符串或者预定义字符的
但是来看一下技术细节,返回的是修改的字符串,真好!
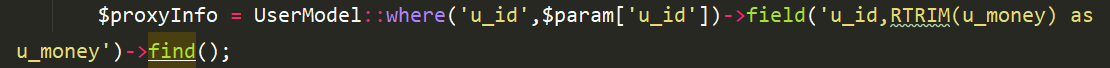
 整起,修改查询方式。
整起,修改查询方式。
 来吧!看一下效果,这就很是nice
来吧!看一下效果,这就很是nice
坚持学习、坚持写博、坚持分享是咔咔从业以来一直所秉持的信念。希望在偌大互联网中咔咔的文章能带给你一丝丝帮助。我是咔咔,下期见。
以上就是最需要的时候遇见你OrgChart的详细内容,更多请关注zzsucai网其它相关文章!