所属分类:web前端开发
我们可以通过三种方式在 HTML 页面中包含 CSS。它们是 -
这里我们在元素的 style 属性中指定 CSS 样式。不过,建议通过 CSS 的内部或外部链接来模块化文件。
我们可以在
我们可以使用 链接可以放置在本地或服务器上的 .css 文件标签。通过使用文件的外部链接来重构文件,我们可以拥有一个可以在多个网页上使用的通用 CSS 文件。
语法在HTML中包含CSS文件如下
/*inline*/ <element style="/*declarations*/"></element> /*internal*/ <head> <style> /*declarations*/ </style> </head> /*external*/ <head> <link rel="stylesheet" href="#location"> </head>
以下示例说明了如何将 CSS 文件包含在 HTML 页面中
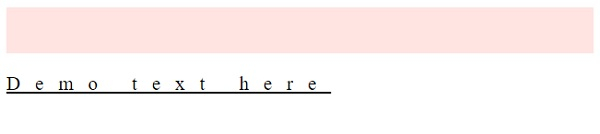
实时演示
<!DOCTYPE html> <html> <head> </head> <body> <div style="background-color:mistyrose; height: 50px;"></div> <p style="letter-spacing: 16px; font-size: 1.3em;"> <u>Demo text here</u> </p> </body> </html>
这给出了以下输出 -

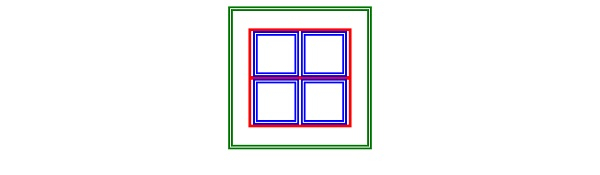
实时演示
<!DOCTYPE html>
<html>
<head>
<style>
table, table *{
border: 5px double green;
margin: auto;
padding: 20px;
}
tr {
box-shadow: 0 0 0 3px red;
}
td {
border-color: blue;
}
</style>
</head>
<body>
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>这给出了以下输出 -

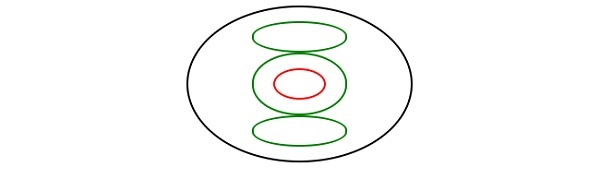
实时演示
<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”style.css”> </head> <body> <div> <div></div> <div> <div></div> </div> <div></div> </div> </body> </html>
div {
margin: auto;
padding: 15px;
width: 33%;
border: 2px solid;
border-radius: 50%;
}
div > div {
border-color: green;
}
div > div > div {
border-color: red;
}这给出了以下输出 -