所属分类:web前端开发
CSS viewer扩展是一款Chrome扩展,作为属性查看器,由Nicolas Huon制作。用户需要点击工具栏图标,然后可以将光标悬停在任何元素上以查看元素的属性。CSS viewer扩展需要访问用户的历史记录和网站数据的权限,以便检查页面上的属性。
在本文中,我们将了解什么是 CSS 查看器扩展以及我们如何使用它?
如果一个访问网站的网页开发人员想要知道在特定页面上使用的CSS属性,那么CSS查看器扩展程序就会派上用场。该扩展程序可以在页面上指向的位置识别CSS属性,并帮助用户轻松识别页面上使用的CSS。该扩展程序可以识别图像、按钮、文本等中的CSS代码。现在,每个插件都有自己的特点、优点和缺点,所以让我们来谈谈Chrome浏览器的CSS查看器扩展程序的优点、特点和缺点。
该扩展程序快速高效,并且安装相对简单。
它使用户能够立即看到 CSS 代码并节省时间。
这个扩展提供了快速访问。
该扩展是跨平台的,并适用于所有浏览器。
它还可以集成对象以及同步云存储和系统,以便可以在单个工作区中工作。
像其他扩展一样,它需要不断更新。
不同的浏览器需要不同版本的相同扩展。
该扩展程序需要用户的许多权限,而且在某些情况下,由于这个原因可能会发生数据泄露等意外情况。
每个可安装的扩展和插件都有自己的快捷键。CSS查看器的快捷键为−
F 用于冻结或解冻网页上显示的弹出窗口。
C 复制当前正在查看的元素的代码。
用户可以按下 esc 键来关闭扩展。
安装 CSS 查看器是一个简单的过程。安装扩展的步骤如下 -
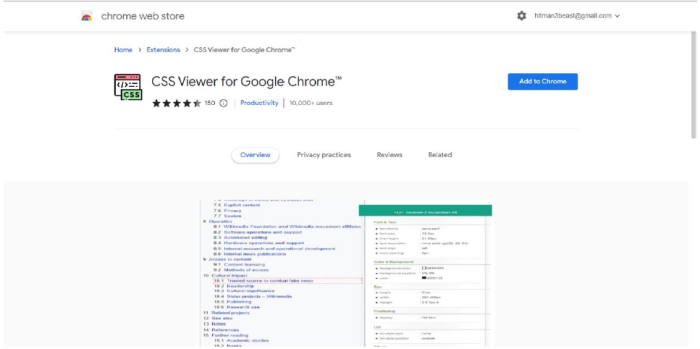
步骤1 − 安装扩展程序,我们需要访问Chrome扩展程序商店或Firefox附加组件。在网店上,扩展程序的外观会类似于这样。

步骤2 - 现在,您需要根据您使用的浏览器点击“添加到Chrome”或“添加到Firefox”按钮,它将看起来像这样。

当扩展程序安装完成后,您将会看到一个弹出窗口,它将出现在浏览器的右上方。
第 3 步 - 现在,我们必须使用 CSS 查看器。因此,首先我们需要通过单击图标来启动扩展,然后单击图标后面出现的启动按钮。
现在,您可以将鼠标悬停在任何元素或图像上,以查看该特定元素的CSS属性。
为了更好地理解功能扩展,让我们看一个例子。
在这个例子中,我们想要知道一个网站的CSS代码。所以,我们只需要将鼠标悬停在上面,我们在这里使用的网站是教程点网站。您可以在激活扩展之前查看输出。

这是我们的网站在激活扩展程序之前的样子,让我们看看激活扩展程序并将鼠标悬停在各个元素上之后的样子。

当我们将鼠标悬停在网站上的任何元素上时,我们将看到一个弹出窗口,如上图所示。此处的图像展示了 CSS 代码中使用的不同属性,例如字体大小、高度、颜色和背景,以及元素的位置。网站上具有 CSS 属性的每个元素都可以悬停在上面以查看此弹出窗口,您还可以复制该特定属性的代码。
CSS 查看器是为开发人员制作的扩展,以便开发人员可以查看开发人员悬停在其上的任何网页或网站的 CSS 代码。该扩展最初由 Nicolas Huon 为 fire-fox 制作,后来又为 chrome 网上商店制作。该扩展节省了开发人员的大量时间,因为他们不需要查找特定元素的代码。该扩展程序需要用户数据的权限以及某些其他权限,这可能会导致数据泄露或勒索攻击。