所属分类:web前端开发
HTML DOM childElementCount 属性是一个只读属性,它返回给定元素的子元素数量。 childElementCount 的返回类型是 unsigned long。它只会返回所查询节点的子元素,而不是 HTML 文档的所有子节点。
以下是 childElementCount 属性的语法 -
node.childElementCount
让我们看一个 HTML DOM childElementCount 属性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid blue;
margin: 7px;
padding-left:20px;
}
</style>
</head>
<body>
<p>Click the button below to find out the no of children of the div element</p>
<button onclick="childCount()">COUNT</button>
<div id="myDIV">
<h3>HEADING</h3>
<p>First p element</p>
<p>Second p element</p>
</div>
<p id="Sample"></p>
<script>
function childCount() {
var x = document.getElementById("myDIV").childElementCount;
document.getElementById("Sample").innerHTML = "The div element has "+x+" children";
}
</script>
</body>
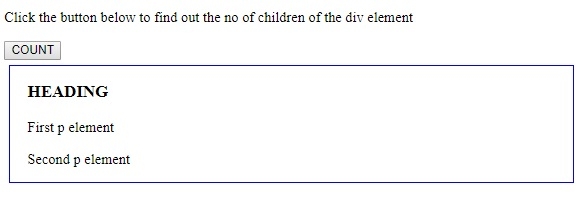
</html>这将产生以下输出 -

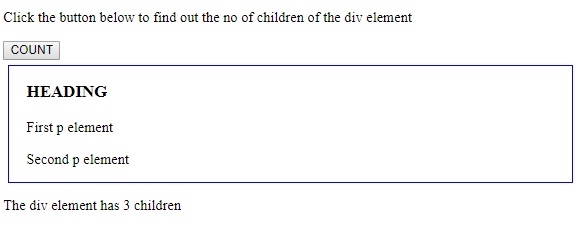
单击“计数”按钮时 -

在上面的示例中 -
我们创建了一个 id 为“myDIV”的 元素以及其中的三个元素。两个
元素和一个
div {
border: 2px solid blue;
margin: 7px;
padding-left:20px;
}
<div id="myDIV">
<h3>HEADING</h3>
<p>First p element</p>
<p>Second p element</p>
</div>然后我们创建了一个按钮 COUNT,它将在单击时执行 childCount() 方法。
<button onclick="childCount()">COUNT</button>
childCount() 方法获取 id 为“myDIV”的元素(在我们的示例中为 )元素,并将其 childElementCount 属性值分配给变量 x。由于 中有两个
元素和一个
返回的值然后使用 innerHTML 显示在 id 为“Sample”的段落中段落中的 () 方法 -
function childCount() {
var x = document.getElementById("myDIV").childElementCount;
document.getElementById("Sample").innerHTML = "The div element has "+x+" children";
}