所属分类:web前端开发
ReactJS 是一个用于构建用户界面的流行 JavaScript 库。它为开发人员提供了一种灵活高效的方式来创建交互式 Web 应用程序。时间选择器通常用于用户需要选择特定时间段来预约、安排活动或预留资源的应用程序。时间选择器允许用户轻松选择所需的时间并确保准确的时间分配。在本文中,我们将使用reactjs逐步创建一个时间选择器。
首先,让我们使用 Create React App 设置一个新的 React 应用程序。打开终端并运行以下命令:
下面的代码将创建一个名为“time−picker”的新文件夹,其中包含所有必需的文件和依赖项。
npx create-react-app time-picker
react-time-picker 库提供了一个简单且可定制的时间选择器组件。它提供了各种配置选项来调整时间选择器的外观和行为。
首先,让我们使用 npm 安装react-time-picker 库:
npm install react-time-picker
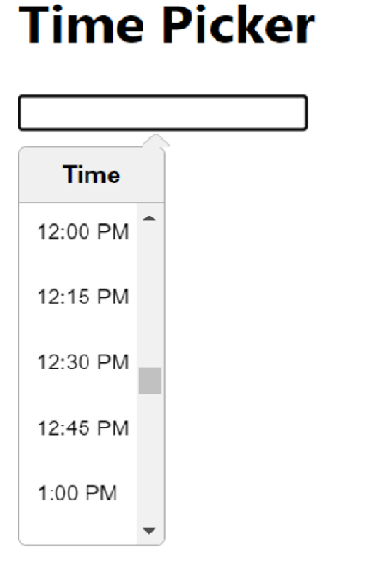
在下面的示例中,我们导入必要的依赖项,包括 React-time-picker 库中的 React 和 TimePicker 组件。在 TimePickerComponent 函数组件内,我们使用 useState 挂钩定义一个状态变量 time,并使用当前日期和时间进行初始化。我们定义一个handleTimeChange函数,每当选定的时间发生变化时,它就会更新时间状态。在 JSX 代码中,我们渲染 TimePicker 组件,将 handleTimeChange 函数作为 onChange 属性传递,将时间状态作为 value 属性传递。
import React, { useState } from 'react';
import TimePicker from 'react-time-picker';
function TimePickerComponent() {
const [time, setTime] = useState(new Date());
const handleTimeChange = (newTime) => {
setTime(newTime);
};
return (
<div>
<h1>React Time Picker Example</h1>
<TimePicker
onChange={handleTimeChange}
value={time}
/>
</div>
);
}
export default TimePickerComponent;

react-datetime 库提供了一个高度可定制的日期和时间选择器组件。它提供各种格式和配置选项来满足时间选择器的特定需求。
要使用react-datetime库,我们需要使用npm安装它:
npm install react-datetime
在下面的代码中,安装react-datetime库后,我们导入所需的依赖项,包括React、Datetime组件和相应的CSS文件。
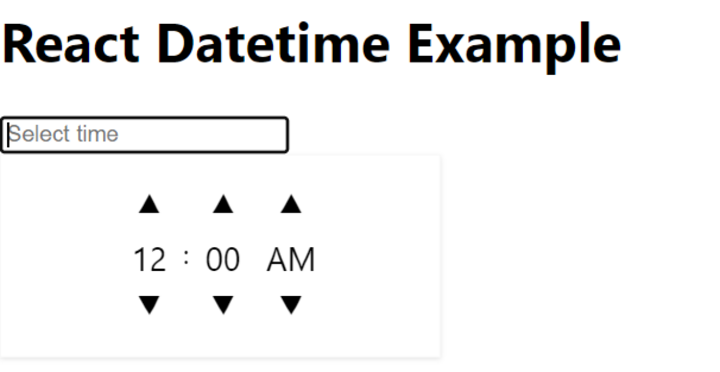
在TimePickerComponent函数组件内,我们使用useState钩子定义了一个状态变量time,初始化为空字符串。我们定义一个handleTimeChange函数,它接收一个时刻对象,并通过将时刻对象格式化为所需的时间格式来更新时间状态。在 JSX 代码中,我们渲染 Datetime 组件,将 handleTimeChange 函数作为 onChange 属性传递,将时间状态作为 value 属性传递,以及用于自定义的其他配置(例如 dateFormat 和 inputProps)。
import React, { useState } from 'react';
import Datetime from 'react-datetime';
import 'react-datetime/css/react-datetime.css';
function TimePickerComponent() {
const [time, setTime] = useState('');
const handleTimeChange = (momentObj) => {
setTime(momentObj.format('HH:mm'));
};
return (
<div>
<h1>React Datetime Example</h1>
<Datetime
onChange={handleTimeChange}
value={time}
dateFormat={false}
inputProps={{ placeholder: 'Select time' }}
/>
</div>
);
}
export default TimePickerComponent;

react-time-range-picker 库提供了选择时间范围的全面解决方案。它允许用户选择开始和结束时间,并为所选范围提供视觉反馈。
要使用react-time-range-picker库,我们需要使用npm安装它:
npm install react-time-range-picker
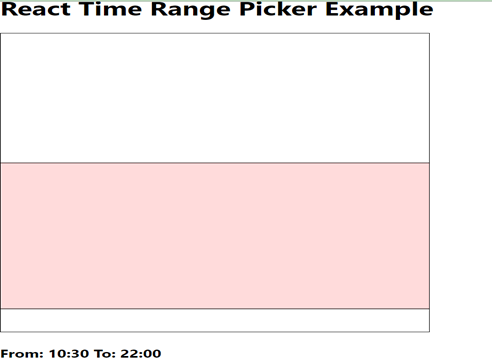
在下面的示例中,安装react-time-range-picker库后,我们导入必要的依赖项,包括React、TimeRangePicker组件和相应的CSS文件。在 TimePickerComponent 函数组件内部,我们使用 useState 挂钩定义一个状态变量 timeRange,并使用默认的开始和结束时间进行初始化。
我们定义了一个handleTimeChange函数,每当选定的时间范围发生变化时,它就会更新timeRange状态。在 JSX 代码中,我们渲染 TimeRangePicker 组件,将 handleTimeChange 函数作为 onChange 属性传递,将 timeRange 状态作为 value 属性传递。
import React, { useState } from 'react';
import TimeRangePicker from 'react-time-range-picker';
import 'react-time-range-picker/dist/styles.css';
function TimePickerComponent() {
const [timeRange, setTimeRange] = useState({
start: '09:00',
end: '17:00',
});
const handleTimeChange = (time) => {
setTimeRange(time);
};
return (
<div>
<h1>React Time Range Picker Example</h1>
<TimeRangePicker
onChange={handleTimeChange}
value={timeRange}
/>
</div>
);
}
export default TimePickerComponent;

在本文中,我们讨论了如何在 Reactjs 中创建时间选择器。我们利用了react-time-picker、react-datetime 和react-time-range-picker 库,每个库都提供了独特的功能和优势。通过遵循提供的代码示例,您可以创建高度可定制的时间选择器以适应各种用例。此外,我们还讨论了如何通过向时间选择器组件添加 CSS 样式来增强用户体验,使它们更具视觉吸引力和用户友好性。