所属分类:web前端开发
React Native中最重要的核心组件如下 -
| React Native组件 | Android本机视图 | IOS本机视图 | 网络浏览器 | 说明 |
|---|---|---|---|---|
| 查看 - <View> | 当应用程序在 Android 设备中显示时,<View> 组件将更改为 <ViewGroup> | 当应用程序出现时在 IOS 设备中看到 <View> 组件将更改为 <UIView> | 在 Web 浏览器中看到 <View> 组件将更改为 <div> 标签 | 是支持flexbox布局的核心容器。它还管理触摸处理。 |
| 文本 - <Text> | 当应用程序出现在Android 设备 <Text> 组件将更改为 <TextView> | 当应用程序在 IOS 设备中看到时,<Text> 组件将更改为 <UITextView> | 当在网络浏览器中看到时,<Text> 组件将更改为 <p> 标签 | 用于向用户显示文本。它还处理样式和触摸事件。 |
| 图像 - <Image> | 当应用程序在 Android 设备中看到 <Image> 组件将更改为 <ImageView> | 当在 IOS 设备中看到该应用时,<Image> 组件将更改为 <UIImageView>
| 当在网页浏览器中看到时,<Image>组件将更改为<img>标签 | 用于显示图像。 | Scrollview - <ScrollView> | 当应用程序在 Android 设备中看到时,<ScrollView> 组件将更改为 <ScrollView> | 当应用程序在 IOS 设备中看到时,<ScrollView> 组件将更改为 <UIScrollView>当在 Web 浏览器中看到时,<ScrollView> 组件将更改为 <div> 标签 | 具有组件和视图的滚动容器。 |
| TextInput - <TextInput> | 当应用程序在 Android 设备中显示时,<TextInput> 组件将更改为 <EditText> | 当应用程序在 IOS 设备中显示时,<TextInput> 组件将更改为 <EditText>更改为 <UITextField> | 当在 Web 浏览器中看到 <TextInput> 组件时,将更改为 <input type="text"> 标记。 | 用户可以在其中输入文本的输入元素 |
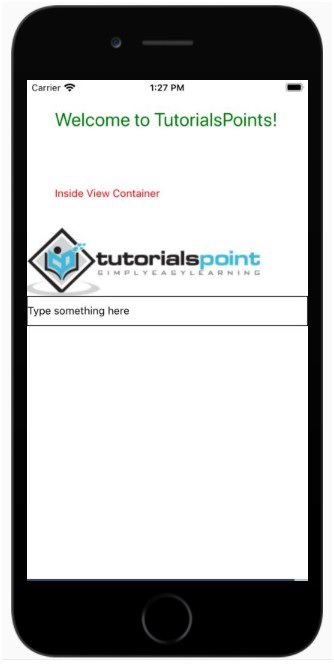
以下是 <View>、<Text>、<Image>、<ScrollView> 和 <TextInput> 的工作示例
要使用 Text、View、Image、ScrollView、TextInput,您需要从react-native 导入组件,如下所示 - p>
import { View, Text, Image, ScrollView, TextInput } from 'react-native';View组件主要用来保存文字、按钮、图片等,该组件的使用方法如下 -
<View>
<Text style={{ padding:"10%", color:"red" }}>Inside View Container</Text>
<Image
source={{
uri: 'https://img.zzsucai.com/202309/20/wIrdP226950053311.png',
}}
style={{ width: 311, height: 91 }}
/>
</View>里面有文本和图像组件。 ScrollView 组件的行为类似于处理 View、Text、Image、Button 和其他 React Native 组件的父组件。
import React from 'react';
import { View, Text, Image, ScrollView, TextInput } from 'react-native';
const App = () => {
return (
<ScrollView>
<Text style={{ padding:"10%", color:"green", "fontSize":"25" }}>Welcome to TutorialsPoints!</Text>
<View>
<Text style={{ padding:"10%", color:"red" }}>Inside View Container</Text>
<Image
source={{
uri:'https://img.zzsucai.com/202309/20/wIrdP226950053311.png',
}}
style={{ width: 311, height: 91 }}
/>
</View>
<TextInput
style={{
height: 40,
borderColor: 'black',
borderWidth: 1
}}
defaultValue="Type something here"
/>
</ScrollView>
);
}
export default App;