所属分类:web前端开发
使用CSS中的属性选择器为具有特定属性的HTML元素应用样式。有以下规则适用于属性选择器。
p[lang] - 选择具有lang属性的所有段落元素。
p[lang="fr"] - 选择lang属性值完全为"fr"的所有段落元素。
p[lang~="fr"] - 选择lang属性值包含单词"fr"的所有段落元素。
p[lang|="en"] - 选择lang属性值完全为"en"或以"en-"开头的所有段落元素。
以下是使用CSS属性选择器为表单添加样式的代码:
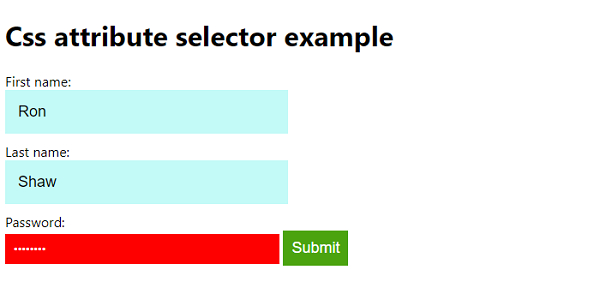
演示
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
input[type="text"] {
width: 300px;
display: block;
margin-bottom: 10px;
background-color: rgb(195, 250, 247);
font-size: 18px;
padding: 15px;
border: none;
}
input[type="submit"] {
padding: 10px;
font-size: 18px;
border: none;
outline: none;
background-color: rgb(75, 163, 16);
color: white;
}
input[type="password"] {
width: 300px;
padding: 10px;
background-color: red;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>Css attribute selector example</h1>
<form>
<label for="fname">First name:</label><br />
<input type="text" id="fname" name="fname" value="Ron" />
<label for="lname">Last name:</label><br />
<input type="text" id="lname" name="lname" value="Shaw" />
<label for="pass">Password:</label><br />
<input type="password" id="pass" name="pass" value="password" />
<input type="submit" value="Submit" />
</form>
</body>
</html>上述代码将产生以下输出 −