所属分类:web前端开发
复选框是我们在 UI 上经常使用的常见组件。我们确实有一些很酷的 在reactnative中显示复选框的方法。
核心react-native包不支持复选框,您需要安装一个 软件包才能使用它。
必须安装以下软件包才能显示复选框 -
npm install --save-dev react-native-paper
基本的复选框组件如下 -
<Checkbox status={checkboxstatus} onPress={onCheckboxCheckedfunc} />现在让我们看看复选框上的一些重要属性 -
| Props | 描述 |
|---|---|
| status | 可以设置的值赋予状态的是 已选中、未选中和不确定。 |
| 已禁用 | 值为布尔值。可用于 启用/禁用复选框。 |
| onPress | 按下按钮时将调用的函数 复选框已选中。 |
| 颜色 | 为复选框指定的颜色 |
| uncheckColor< /td> | 未选中复选框的颜色 |
这是一个简单的复选框显示 -
useState 用于设置复选框的选中、未选中状态:显示 下面 -
const [checked, setChecked] = React.useState(false);
状态保存在checked变量中,setChecked方法用于 更新它。
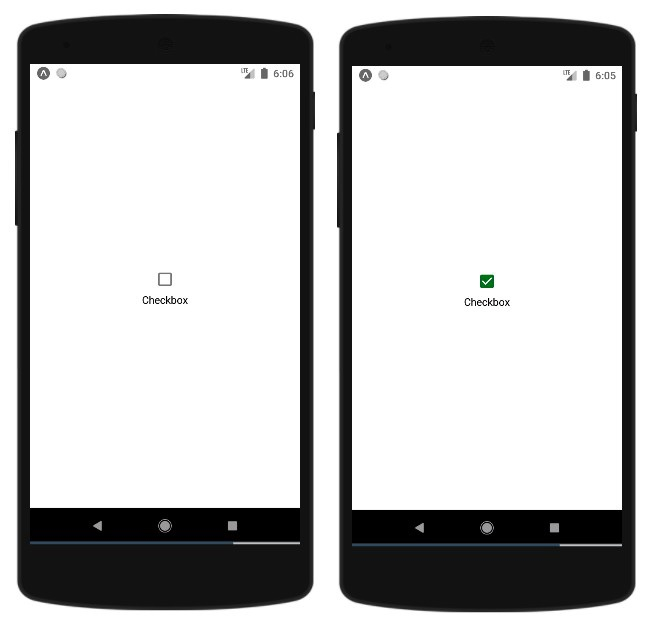
当用户选中/取消选中复选框时,选中的状态将更新,如图所示 下面 -
onPress={() => {
setChecked(!checked);
}}完整代码如下 -
import * as React from 'react';
import { StyleSheet, Text, SafeAreaView } from 'react-native';
import { Checkbox } from 'react-native-paper';
const MyComponent = () => {
const [checked, setChecked] = React.useState(false);
return (
<SafeAreaView style={styles.container}>
<Checkbox
status={checked ? 'checked' : 'unchecked'}
onPress={() => {
setChecked(!checked);
}}
color={'green'}
uncheckColor={'red'}
/>
<Text>Checkbox</Text>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center'
},
});
export default MyComponent;