所属分类:web前端开发
当今世界,系统上有各种可用的浏览器。因此,有时某些级联样式表 (C.S.S.) 属性无法在该浏览器上运行。因此,为了检查特定浏览器支持哪些 CSS 属性,JavaScript 有内置方法 CSS.supports(),该方法检查浏览器是否支持该特定属性。所有浏览器都支持 supports() 方法:Opera、Edge、Chrome 和 Firefox。
CSS.supports() 方法以键值对作为输入,该键值对为字符串格式。使用的基本语法是 -
CSS.supports(“propertyName:value”);
supports() - 这是CSS对象的一个方法,它检查浏览器是否支持supports参数中传递的属性。
propertyName - 这包含 CSS 属性的名称,例如显示、位置、边距、填充、z-index、文本对齐等。
value - 它采用特定属性的值,例如 flex、absolute、relative、20 px、left、right 等。
因此,为了了解有关 CSS.Supports() 方法的更多信息,我们将通过一些示例进行学习。
方法 1 - 在此示例中,我们将直接将 CSS 样式键值作为参数传递给 CSS.supports() 方法,然后该方法将确定给定的 CSS 属性是否为该浏览器支持。
第 1 步 - 使用 CSS 对象内存在的supports()方法作为CSS.supports()。
第 2 步 - 将任何级联样式表 (CSS) 属性作为参数传递。
第 3 步 - 使用 console.log() 在控制台中打印 CSS.supports() 方法。
第 4 步 - 如果传递属性时返回 true,则该特定属性受支持,否则浏览器不支持。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
</head>
<body>
<h1>Open console to see result by pressing (ctrl + shift + i) or F12 on keyboard</h1>
<script>
console.log(CSS.supports("float:top"));
console.log(CSS.supports("float:right"));
console.log(CSS.supports("float:bottom"));
console.log(CSS.supports("float:left"));
</script>
</body>
</html>
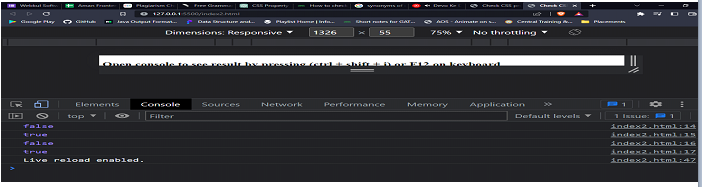
上述代码的输出如下图所示。由于“float:top”和“float:bottom”属性无效,它们将在控制台中返回 false,而“float:right”和“float:left”属性 如果有效并且被浏览器支持,它们将返回true。

方法 2 - 在这种方法中,我们将构建一个用户界面,用户可以在给定字段中输入 CSS 属性,并可以检查他们的浏览器或浏览器是否支持这些 CSS 属性。不是。
第 1 步 - 创建一个两个搜索框,一个用于键,另一个用于值,因为 CSS 属性采用键值形式。将它们的特定 ID 分别指定为“propertyName”和“pval”。创建另一个输出字段和一个 HTML 按钮。
步骤 2 - 在 JavaScript 中创建一个名为 checkCss() 的函数。将使用箭头函数。
第 3 步 - 访问两个输入框并将它们存储在变量中,将这些框的值连接到变量中。
第 4 步 - 在 CSS.supports() 中传递此串联变量并检查 if-else 条件。
第 5 步 - 如果返回 true,则支持该 CSS 属性,否则返回 false,则不支持该属性。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
<style>
body{
min-height: 90vh;
display: flex;
place-content: center;
flex-direction: column;
text-align: center;
background-color: #0a0a0a;
color: white;
}
input{
width:13rem;
margin: 5px auto;
padding: 0.3rem;
outline: none;
}
button{
width: 5rem;
margin: 0 auto;
padding: 0.2rem;
cursor: pointer;
background-color: transparent;
box-shadow: 0 0 5px white;
border-radius: 5px;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>CSS Property Validator</h1>
<div id="output" style="width:5rem;margin: 5px auto;padding: 0.2rem;"></div>
<input type="text" id="propertyName" placeholder="Enter propertyName*">
<input type="text" id="pval" placeholder="Enter value*">
<button onclick="checkCss()">Check</button>
<script>
checkCss = () => {
var p = document.getElementById("propertyName").value;
var v = document.getElementById("pval").value;
var pv = p + ":" + v;
if(CSS.supports(pv)){
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="green";
document.getElementById("output").style.color="white";
} else {
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="tomato";
document.getElementById("output").style.color="white";
}
}
</script>
</body>
</html>
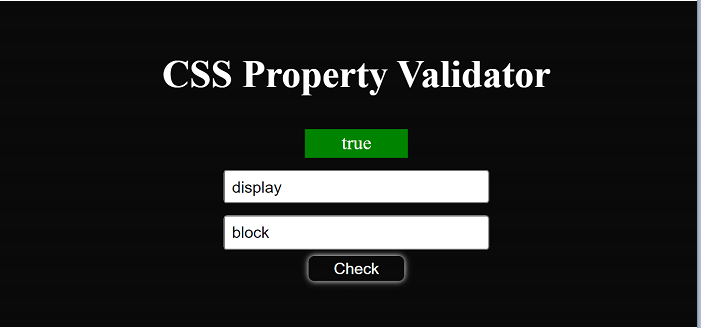
上述代码的输出如下图所示,用户可以在给定的输入框中键入 CSS 属性,并检查您的浏览器是否支持这些属性,如下图所示“display:block”属性受浏览器支持且有效,它返回 true。

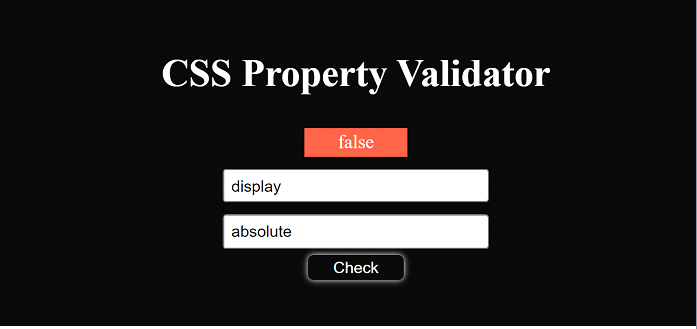
输出如下图所示,返回false,因此输入框中填写的属性无效,浏览器不支持。

supports() 方法的返回类型是 Boolean,因为它返回 true 或 false,具体取决于当前浏览器是否支持 CSS 属性。示例 2 界面对于开发人员特别有用,因为它消除了重复检查控制台的需要;只需在输入字段中输入您的 CSS 属性名称和值,您就会被告知当前浏览器是否支持。