所属分类:web前端开发
通过 Snack Expo 制作的应用程序可以通过多种方式使用数据。有时数据存储为 JSON,即 JavaScript 对象表示法。在这种格式中,数据可以轻松存储为键值对,也可以转换为 CSV 文件。在这篇文章中,在Snack上使用javascript,指定了使用JSON数据的方法。在示例 1 中,给出了读取该数据并将其显示为表格的方法。在第二个示例中,显示了将 JSON 数据保存为 CSV 文件并下载的方法。
第 1 步 - 从“react-native”导入视图。还可以从 json 文件导入 JSON 数据。这里例如使用products.json
第 2 步 - 制作 App.js 并编写代码。
第 3 步 - 使用 id 作为键并从 json 文件中获取所有产品。
第 4 步 - 首先显示标题,然后使用映射函数获取每个产品项。选择要显示的列。
步骤 5 - 使用
| 标签以表格形式显示数据。
第 6 步 - 检查结果。 示例中使用的 JSON 文件:文件名 – products.json示例{
"products": [
{
"id": 68,
"title": "School shoes",
"price": 122,
"quantity": 3,
"total": 160,
"discount%": 50,
"discountedRate": 80
},
{
"id": 82,
"title": "Washing Gloves",
"price": 50,
"quantity": 2,
"total": 60,
"discount%": 10,
"discountedRate": 45
},
{
"id": 28,
"title": "Moisturizer 100ml",
"price": 45,
"quantity": 2,
"total": 90,
"discount%": 13.1,
"discountedRate": 70
},
{
"id": 92,
"title": "Leather Belt",
"price": 900,
"quantity": 1,
"total": 950,
"discount%": 19.77,
"discountedRate": 766
},
{
"id": 49,
"title": "Woollen Shawl",
"price": 800,
"quantity": 2,
"total": 1300,
"discount%": 20,
"discountedRate": 994
}
]
}
示例 1:读取 JSON 数据并将其显示为表格。项目中用到的重要文件是
App.js:这是该项目的主要 JavaScript 文件。 示例import productData from './products.json'
import {Component} from "react";
import {View} from "react-native";
export default class JSONEXAMPLE extends Component {
render(){
return (
<View style={{padding: 10}}>
<h2>Products Ordered</h2>
<table>
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Price</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
{productData.products.map(products => {
const { id, title, price, quantity } = products
return (
<tr key={id}>
<td>{id}</td>
<td>{title}</td>
<td>{price}</td>
<td>{quantity}</td>
</tr>
)
})}
</tbody>
</table>
</View>
)
}
}
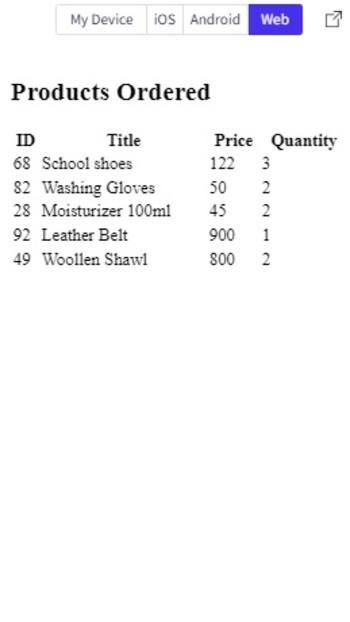
查看结果结果可以在线查看。当用户键入代码时,默认情况下会选择 Web 视图,并且结果会立即显示。 
JSON 数据在 Snack 的 Web 视图中显示为表格 Algorithm-2步骤 1 − 从“react-native”导入视图。还可以从 json 文件导入 JSON 数据。此处,例如使用 products.json 第 2 步 - 制作 App.js 并编写代码。 第 3 步 - 使用 id 作为键,从 json 文件中获取所有产品,并以表格形式显示产品信息。 第 4 步 - 使用参数数据、文件名和文件类型编写函数 downldFl()。使用 Blob() 指定文件类型,并使用 window.URL.createObjectURL(blob) 下载文件。 第 5 步 − header 用 ',' 连接,然后连接 json 内容,用“ ”分隔。 第 6 步 − 单击下载 CSV 并检查下载的文件及其结果。 示例 2:将 JSON 数据转换为 CSV 并下载文件。项目中用到的重要文件是
App.js:这是该项目的主要 JavaScript 文件。 示例import productData from './products.json'
import {View} from "react-native";
const downldFl = ({ data, fl_name, fl_type }) => {
const blobb = new Blob([data], { type: fl_type })
const lnk = document.createElement('a');
lnk.download = fl_name;
lnk.href = window.URL.createObjectURL(blobb);
lnk.click();
URL.revokeObjectURL(lnk.href);
lnk.remove();
}
const downloadCSVfile = e => {
e.preventDefault()
let headers = ['Id,Title,Price,Quantity']
let productsCsv = productData.products.reduce((str1, product) => {
const { id, title, price, quantity } = product
str1.push([id,title, price, quantity].join(','))
return str1
}, [])
downldFl({
data: [...headers, ...productsCsv].join(''),
fl_name: 'products.csv',
fl_type: 'text/csv',
}
)
}
export default function JSONEXAMPLETWO() {
return (
<View style={{padding: 10}}>
<h2> Download JSON as CSV</h2>
<table className='productsTable'>
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Price</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
{productData.products.map(products => {
const { id, title, price, quantity } = products
return (
<tr key={id}>
<td>{id}</td>
<td>{title}</td>
<td>{price}</td>
<td>{quantity}</td>
</tr>
)
}
)
}
</tbody>
</table>
<button type='button' onClick={downloadCSVfile}>
Download CSV
</button>
</View>
)
}
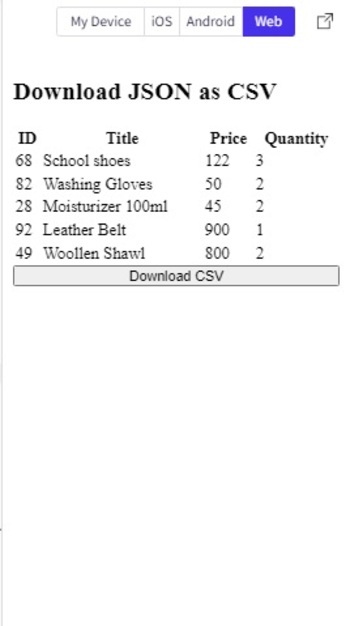
查看结果结果可以在线查看。当用户单击下载按钮时,文件将被下载并立即显示结果。 
按下载 CSV 按钮即可下载文件。 
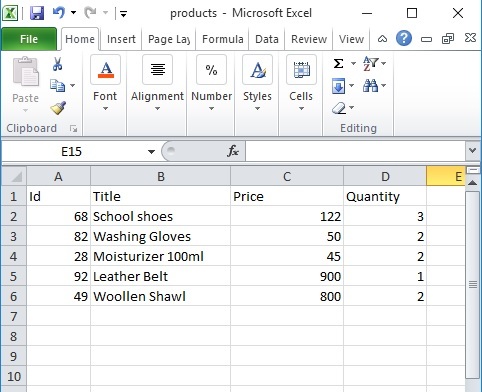
显示下载的由 JSON 制成的 CSV 文件的内容。 本文通过两个不同的示例,给出了在 Expo Snack 应用中使用 JSON 的方法。首先给出读取 json 文件并以表格形式显示其内容的方法。然后给出了将所选 JSON 数据保存为 CSV 格式并下载该文件的方法。 标签:
讨论这个素材(0)回答他人问题或分享使用心得奖励金币 |
|---|