所属分类:web前端开发
在本系列的介绍部分中,我们快速回顾了 REST 架构以及它如何帮助我们创建更好的应用程序。然后,我们探索了 WordPress 中 REST API 的历史,并向自己介绍了最新的新增功能:WP REST API 插件。我们建立了一个用于测试插件的基本工作环境,其中包括插件安装和用于发送请求或查看服务器响应的 HTTP 客户端。
在本系列的当前部分中,我们将在服务器上设置基本身份验证协议,以发送经过身份验证的请求,以通过 REST API 执行各种任务。
具体来说,在这一部分我们将:
但是让我们首先看一下身份验证本身。
就其最基本的定义而言,身份验证是确定个人身份的过程。
根据网络百科:
识别个人的过程,通常基于用户名和密码。在安全系统中,身份验证与授权不同,授权是根据个人身份授予个人访问系统对象的过程。身份验证仅确保个人是他或她声称的人,但没有说明个人的访问权限。
在谈论 WP REST API 时,拥有足够权限的用户可以执行各种 CRUD 任务,例如创建帖子、检索网站的所有用户或撤销用户的权限。但对于所有这些操作,用户必须向服务器证明他/她的身份,这就是身份验证发挥作用的地方。
如果没有适当的身份验证,怀有恶作剧野心的人很容易对网站进行破坏,因此身份验证提供了必要的安全层来限制用户的权限和可以执行的操作。
WP REST API 提供了三个身份验证选项,每个选项都有特定的用途。这些选项是:
目前,使用 WordPress 进行身份验证的本机方式是通过 cookie 进行身份验证。这就是 WordPress 确定用户身份及其可以执行的操作的方式。要将上面列出的其他两种身份验证方法与 WP REST API 结合使用,我们需要安装 GitHub 上的 WP REST API 团队提供的相应插件。希望这两种方法也能通过 REST API 插件本身包含在 WordPress 核心中。
基本身份验证是最基本的 HTTP 身份验证类型,其中登录凭据与请求标头一起发送。
在基本身份验证中,客户端请求需要身份验证的 URL。服务器通过发送 401-Not Authorized 代码请求客户端(或用户代理)验证自身身份。作为回报,客户端发送回相同的请求,但使用 Base64 编码字符串形式的登录凭据,格式为 用户名:password。该字符串在 Authorization 标头字段中发送,如下所示:
Authorization: Basic {base64_encode(username:password)}
因此,如果用户名是 tutsplus 并且密码是 123456,则以下标头字段将随请求一起发送:
Authorization: Basic dHV0c3BsdXM6MTIzNDU2
由于base64编码的字符串很容易被解码,因此这种方法在开放网络上使用非常不安全。因此,当服务器和客户端之间的连接可信时,此方法只能用于调试和开发目的。
如上所述,WP REST API 团队在 GitHub 上提供了该插件。因此,我们需要做的就是将其克隆到 plugins 目录中并激活它。
前往您的 /wp-content/plugins/ 目录并克隆您可能需要 sudo 权限来运行命令的插件。为此,请发出以下命令:
$ sudo git clone https://github.com/WP-API/Basic-Auth.git
终端将要求您输入密码。输入您的密码并将存储库克隆到一个目录中。
克隆插件后,通过 WP 管理员激活它。基本的 HTTP 身份验证方法现在可以与 REST API 插件一起使用。
大多数 HTTP 客户端本身就支持使用基本身份验证方法发送请求,Chrome 版 Postman 也是如此。要发送经过身份验证的请求,请转到地址栏下方的授权标签:

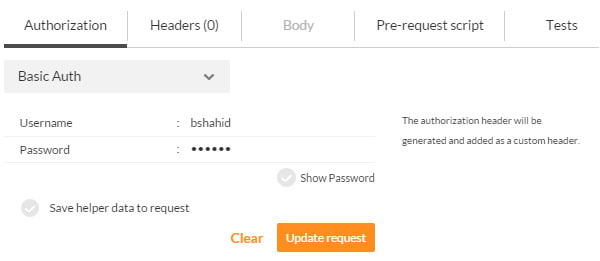
现在从下拉菜单中选择基本身份验证。系统将要求您输入用户名和密码。输入您的凭据后,点击更新请求按钮。

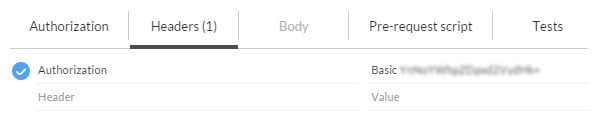
更新身份验证选项后,您将在标头选项卡中看到更改,并且现在包括一个标头字段,其中包含编码的用户名和密码字符串:

这就是我们如何使用 Postman 设置基本身份验证。现在您可以发送测试请求,例如删除帖子,这需要身份验证:
DELETE http://dev-server/wp-json/wp/v2/posts/52
其中 dev-server 是您的开发服务器的路径。
如果一切顺利,服务器将返回200 OK状态代码,表明id为52的帖子已被删除:

不用担心我们在这里提出的请求 - 我们将在以后的部分中更详细地讨论它该系列。
我们可以使用命令行使用此方法发送经过身份验证的请求。考虑以下与上述请求等效的 curl:
curl --request DELETE -I --user admin:password http://dev-server/wp-json/wp/v2/posts/52
服务器将发送以下响应,表明一切正常:
HTTP/1.1 200 OK Date: Fri, 28 Aug 2015 20:02:43 GMT Server: Apache/2.4.6 (CentOS) PHP/5.6.12 X-Powered-By: PHP/5.6.12 Set-Cookie: PHPSESSID=k0rg6mcbsie7ufvoav219lqre0; path=/ Expires: Thu, 19 Nov 1981 08:52:00 GMT Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0 Pragma: no-cache X-Content-Type-Options: nosniff Link: <http://localserver/wordpress-api/demo-post-28/>; rel="alternate"; type=text/html Allow: GET, POST, PUT, PATCH, DELETE Transfer-Encoding: chunked Content-Type: application/json; charset=UTF-8
--request 选项指定要使用的请求方法,在我们的示例中为 DELETE。您还可以使用 -X 作为 --request 选项的替代选项。
-I 选项仅获取服务器发送的 HTTP 标头。 -I 的替代选项是 --head 选项。
如果您使用客户端 JavaScript 框架(例如 jQuery)与启用了 WP API 的 WordPress 站点进行远程交互,则可以在 AJAX 请求中发送授权标头。考虑通过 jQuery.ajax() 方法发送的以下 DELETE 请求:
$.ajax({
url: 'http://dev-server/wp-json/wp/v2/posts/52',
method: 'DELETE',
crossDomain: true,
beforeSend: function ( xhr ) {
xhr.setRequestHeader( 'Authorization', 'Basic ' + Base64.encode( 'username:password' ) );
},
success: function( data, txtStatus, xhr ) {
console.log( data );
console.log( xhr.status );
}
});
其中 Base64 是用于编码和解码 Base64 字符串的对象。在上面的 jQuery.ajax() 方法调用之前,其定义如下:
var Base64={_keyStr:"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",encode:function(e){var t="";var n,r,i,s,o,u,a;var f=0;e=Base64._utf8_encode(e);while(f<e.length){n=e.charCodeAt(f++);r=e.charCodeAt(f++);i=e.charCodeAt(f++);s=n>>2;o=(n&3)<<4|r>>4;u=(r&15)<<2|i>>6;a=i&63;if(isNaN(r)){u=a=64}else if(isNaN(i)){a=64}t=t+this._keyStr.charAt(s)+this._keyStr.charAt(o)+this._keyStr.charAt(u)+this._keyStr.charAt(a)}return t},decode:function(e){var t="";var n,r,i;var s,o,u,a;var f=0;e=e.replace(/[^A-Za-z0-9\+\/\=]/g,"");while(f<e.length){s=this._keyStr.indexOf(e.charAt(f++));o=this._keyStr.indexOf(e.charAt(f++));u=this._keyStr.indexOf(e.charAt(f++));a=this._keyStr.indexOf(e.charAt(f++));n=s<<2|o>>4;r=(o&15)<<4|u>>2;i=(u&3)<<6|a;t=t+String.fromCharCode(n);if(u!=64){t=t+String.fromCharCode(r)}if(a!=64){t=t+String.fromCharCode(i)}}t=Base64._utf8_decode(t);return t},_utf8_encode:function(e){e=e.replace(/\r\n/g,"\n");var t="";for(var n=0;n<e.length;n++){var r=e.charCodeAt(n);if(r<128){t+=String.fromCharCode(r)}else if(r>127&&r<2048){t+=String.fromCharCode(r>>6|192);t+=String.fromCharCode(r&63|128)}else{t+=String.fromCharCode(r>>12|224);t+=String.fromCharCode(r>>6&63|128);t+=String.fromCharCode(r&63|128)}}return t},_utf8_decode:function(e){var t="";var n=0;var r=c1=c2=0;while(n<e.length){r=e.charCodeAt(n);if(r<128){t+=String.fromCharCode(r);n++}else if(r>191&&r<224){c2=e.charCodeAt(n+1);t+=String.fromCharCode((r&31)<<6|c2&63);n+=2}else{c2=e.charCodeAt(n+1);c3=e.charCodeAt(n+2);t+=String.fromCharCode((r&15)<<12|(c2&63)<<6|c3&63);n+=3}}return t}};
我在 StackOverflow 上找到了它,它是一种在 JavaScript 中编码和解码 Base64 字符串的跨浏览器方式。
在上述请求中,我们使用 xhr 对象的 setRequestHeader() 方法作为参数传递给 Authorization 标头beforeSend() 方法。
除了上述请求之外,Access-Control-Allow-Headers 标头还应允许服务器上的 Authorization 字段。可以通过在 WordPress .htaccess 文件中添加以下代码行来启用此功能:
Header always set Access-Control-Allow-Headers Authorization Header always set
上述请求完成后,将在浏览器控制台中回显响应,如下图所示:

服务器返回的200状态响应代码显示id为
如果您通过 WordPress 安装与另一个 WordPress 站点进行远程交互,发送 HTTP 请求的最合适方法是 WP HTTP API。
考虑以下代码,该代码将 DELETE 请求发送到另一个启用了 WP REST API 和基本身份验证的 WordPress 安装:
$wp_request_headers = array(
'Authorization' => 'Basic ' . base64_encode( 'username:password' )
);
$wp_request_url = 'http://localserver/wordpress-api/wp-json/wp/v2/posts/52';
$wp_delete_post_response = wp_remote_request(
$wp_request_url,
array(
'method' => 'DELETE',
'headers' => $wp_request_headers
)
);
echo wp_remote_retrieve_response_code( $wp_delete_post_response ) . ' ' . wp_remote_retrieve_response_message( $wp_delete_post_response );
这里我们使用了 wp_remote_request() 函数,它接受两个参数:
$url: 请求的URL$args:要传递的附加参数数组$args 数组中定义的 $method 数组是 DELETE,并且应始终以大写形式书写。 $headers 数组采用随请求传递的所有标头字段的键值对。我们已经传递了 Authorization 密钥,其值为 base64 编码的用户名和密码字符串。
响应将保存在 $wp_delete_post_response 变量中,我们可以将其与 wp_remote_retrieve_response_code() 和 wp_remote_retrieve_response_message() 一起使用功能。这两个函数是 WP HTTP API 中的辅助函数,它们分别从响应中提取状态代码和状态消息。
如果通过上述请求成功删除帖子,则会回显以下文本:
200 OK
这就是 WP REST API 支持的基本身份验证方法。由于其简单性,除非另有说明,我们将在未来的部分中使用相同的身份验证方法来检索、创建或修改数据。
在本系列的当前部分中,我们仔细研究了 WP REST API 支持的基本 HTTP 身份验证方法。但是,它不应该在实时生产环境中使用,因为 Base64 编码的字符串很容易被解码,并且您的凭据可能会落入坏人之手。
成功设置并测试 HTTP 基本身份验证方法后,我们准备进一步设置更复杂的身份验证方式 — OAuth 1.0a 方法。我们将在本系列的下一部分中做到这一点,敬请期待!