所属分类:web前端开发

如果您希望您的网站具有响应能力(谁不希望呢?),那么确保您的主导航菜单在小屏幕上正常运行就很重要。
大型导航菜单可能会占用手机太多空间,或者即使不占用太多空间,它们也可能太小而无法阅读或无法可靠地点击正确的链接。
汉堡菜单是解决这个问题的一种方法。这是一个隐藏的菜单,直到用户点击它为止。之所以被称为汉堡菜单,是因为代表它的符号是一条上下的三条水平线,看起来有点像汉堡。
有些插件可以将您的主导航菜单变成 WordPress 中的汉堡菜单(包括 Code Canyon 上的插件),但如果您想将其编码到您自己的主题中怎么办?
在本教程中,您将了解如何操作。
要学习本教程,您需要:
我们将编写的代码将应用于 WordPress 使用导航菜单系统生成的菜单。您无需为移动设备编写新的或不同的菜单。 (当网站在桌面和移动设备上有不同的导航时,这是我最讨厌的事情之一,因为这通常会损害移动设备上的用户体验。)
我将参考我自己网站中的菜单来演示此技术,并将代码添加到 header.php 文件以及样式表和新的 JavaScript 文件中。
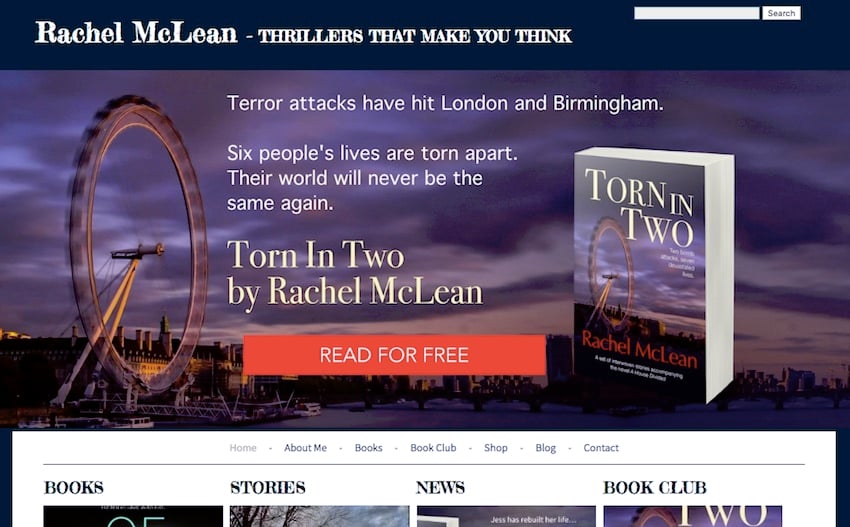
这是桌面上的菜单:

这是一个水平菜单,位于横幅图像和标题下方、内容上方。
在移动设备上,横幅图像不可见。我想删除菜单并用汉堡符号替换它。当用户单击该符号时,将出现菜单。
这是菜单的代码:
<nav class="menu main">
<div class="skip-link screen-reader-text">
<a href="#content" title="<?php esc_attr_e( 'Skip to content', 'tutsplus' ); ?>">
<?php _e( 'Skip to content', 'tutsplus' ); ?>
</a>
</div>
<?php wp_nav_menu( array(
'container_class' => 'main-nav',
'theme_location' => 'primary'
) ); ?>
</nav><!-- .main -->
所有内容都封装在一个 div 中,类为 .menu.main。有一个屏幕阅读器的跳过链接,然后是 wp_nav_menu() 函数,其中包括 'container_class' => 'main-nav',它添加了一个额外的 CSS 类菜单本身。稍后我们可以使用这些类来设计移动设备上的菜单样式。
那么让我们开始吧。
第一步是将汉堡符号编码到 header.php 文件中并设置其样式,使其仅在移动设备上可见。
在您的 header.php 文件中,将此代码添加到 header 元素内(而不是导航内):
<a class="toggle-nav" href="#">☰</a>
就我而言,这意味着标题和导航的代码如下(请注意,我在下面的代码中省略了横幅,尽管它在我的文件中):
<div class="header-bg">
<header role="banner">
<hgroup class="site-name three-quarters left">
<h1 id="site-title" class="one-half-left">
<a href="<?php echo home_url( '/' ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a>
</h1>
<h2 id="site-description"><?php bloginfo( 'description' ); ?></h2>
</hgroup>
<div class="right quarter">
<a class="toggle-nav" href="#">☰</a>
</div> <!-- .one-half right -->
</header><!-- header -->
</div><!-- header-bg-->
<!-- full width navigation menu - not on landing page -->
<nav class="menu main">
<div class="skip-link screen-reader-text">
<a href="#content" title="<?php esc_attr_e( 'Skip to content', 'compass' ); ?>">
<?php _e( 'Skip to content', 'twentyten' ); ?>
</a>
</div>
<?php wp_nav_menu( array(
'container_class' => 'main-nav',
'theme_location' => 'primary'
) ); ?>
</nav><!-- .main -->
因此,汉堡符号(使用 ☰ HTML 代码显示)位于标题中,导航菜单位于其下方。
现在为 toggle-nav 元素添加一些样式。
首先,我们需要隐藏桌面上的汉堡符号。
在样式表中,添加以下内容以隐藏汉堡符号:
.toggle-nav {
display: none !important;
}
但您确实需要确保它在移动设备上显示。因此,添加一个媒体查询,使用您通常用于媒体查询的任何最大宽度。这是我的:
@media screen and ( max-width: 580px ) {
.toggle-nav {
display: inline-block !important;
}
}
这将使汉堡图标在较小的屏幕上可见。我使用了 !important 来确保它不会被主题中的任何其他链接样式覆盖。
现在让我们为其添加一些额外的样式。编辑媒体查询,使其看起来像这样:
@media screen and ( max-width: 580px ) {
.toggle-nav {
display: inline-block !important;
float: right;
margin: 25px;
font-size: 2em;
transition: color linear 0.15s;
}
a.toggle-nav:link,
a.toggle-nav:visited,
a.toggle-nav:hover,
a.toggle-nav:active {
text-decoration: none;
color: #fff;
}
}
这会为图标添加颜色和大小,并且还会覆盖链接的任何样式,无论它们处于什么状态。
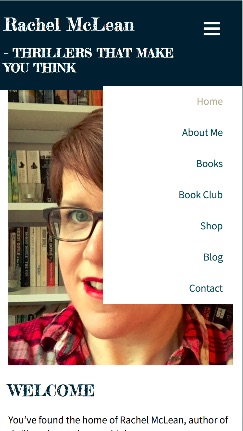
这是汉堡图标现在在移动设备上的样子:

这是汉堡图标的样式。现在是导航菜单。
导航菜单本身需要在移动设备上设计样式。在您的媒体查询中,添加以下 CSS:
.menu.main {
display: inline-block;
position: relative;
background: #fff;
text-align: left;
}
.menu.main ul {
display: none;
position: absolute;
overflow: auto;
top: 0px;
right: 0px;
z-index: 999;
padding-right: 15px;
background: #fff;
}
.menu.main ul li {
float: none;
display: block;
position: relative;
top: 0px;
right: 0px;
min-width: 200px;
background: #fff;
text-align: right;
}
.main.menu li:after {
content: none;
}
以下是该代码的一些关键方面:
请注意,您需要对菜单进行的调整可能会有所不同,并且取决于它在桌面上的样式。重要的部分是隐藏菜单和定位。
为了让这一切正常工作,我们需要添加一些 JavaScript。当用户点击汉堡图标时,这将使菜单向下滑动。
将一个名为 burger-menu.js 的新文件添加到您的主题中(我喜欢将我的文件放在 scripts 文件夹中)。
将此脚本添加到其中:
jQuery(document).ready(function() {
jQuery('.toggle-nav').click(function(e) {
jQuery('.menu.main ul').slideToggle(500);
e.preventDefault();
});
});
当用户单击 .toggle-nav 元素(即汉堡图标)。保存文件并关闭它。
但是除非您将脚本排入队列,否则它将无法工作。打开主题的 functions.php 文件并添加以下内容:
function tutsplus_burger_menu_scripts() {
wp_enqueue_script( 'burger-menu-script', get_stylesheet_directory_uri() . '/scripts/burger-menu.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'tutsplus_burger_menu_scripts' );
这会将您的脚本排入队列,使其正常工作。保存并关闭您的函数文件。
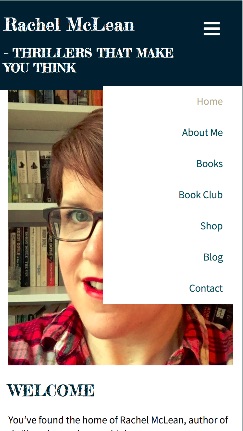
现在,如果您在移动设备上(或在启用响应模式的桌面浏览器中)访问您的网站并单击该汉堡,菜单将会向下滑动。

它位于内容之上,而不是将其向下推,并且它以由 JavaScript 驱动的漂亮滑动动作出现。这正是我们想要的。
笨重的桌面优先导航菜单会在小屏幕上占用太多空间,并使人们无法阅读他们访问您网站的内容。
但您不想阻止移动访问者访问与桌面访问者相同的导航。
通过添加这样的汉堡菜单,您可以两全其美:干净的移动布局,可以访问与桌面上相同的导航。
要了解有关 WordPress 菜单的更多信息,请查看我们的其他一些帖子: