所属分类:web前端开发

npm install @vueup/vue-quill@alpha --save登录后复制
import { QuillEditor } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css';
app.component('QuillEditor',QuillEditor)登录后复制<quill-editor
v-model:content="htmlValue"
ref="myQuillEditor"
contentType="html"
:options="editorOption"
@update:content="onEditorChange($event)">
</quill-editor>
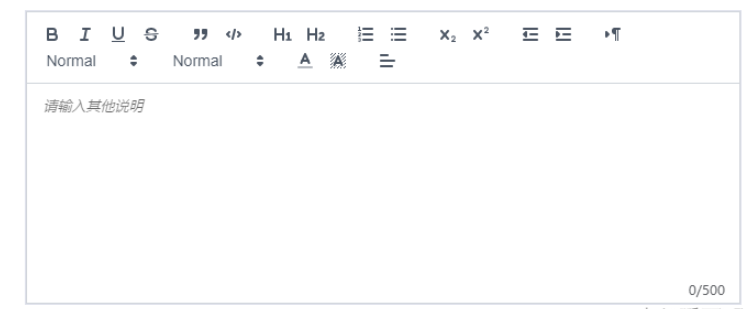
<div class="editor_length">{{ TiLength }}/500</div>登录后复制 const htmlValue=ref("")
const TiLength =ref(0)
const myQuillEditor=ref(null)
const editorOption=reactive({
theme: "snow", // 主题
// debug: 'info',
placeholder: "请输入其他说明",
modules: {
toolbar: {
container: [
["bold", "italic", "underline", "strike"],
["blockquote", "code-block"],
[{ header: 1 }, { header: 2 }],
[{ list: "ordered" }, { list: "bullet" }],
[{ script: "sub" }, { script: "super" }],
[{ indent: "-1" }, { indent: "+1" }],
[{ direction: "rtl" }],
[{ size: ["small", false, "large", "huge"] }],
[{ header: [1, 2, 3, 4, 5, 6, false] }],
[{ color: [] }, { background: [] }],
// [{ font: [] }],
[{ align: [] }]
// ["clean", "link", "image"]
// ['addBtn']
] // 自定义工具栏选项
}
}
})
const onEditorChange=(e)=>{
// console.log(myQuillEditor.value.getText().length);
// console.log(TiLength.value);
TiLength.value =myQuillEditor.value.getText().length-1
if(TiLength.value>500){
myQuillEditor.value.setText(myQuillEditor.value.getText().slice(0,500))
return
}
}
return{
htmlValue,editorOption,onEditorChange,TiLength,myQuillEditor }登录后复制以上就是vue3怎么使用vueup/vue-quill富文本并限制输入字数的详细内容,更多请关注zzsucai.com其它相关文章!