所属分类:web前端开发
ref 在vue2中可以说简化js原生的document.getElementById("#id")操作 。当然在vue3中也一样
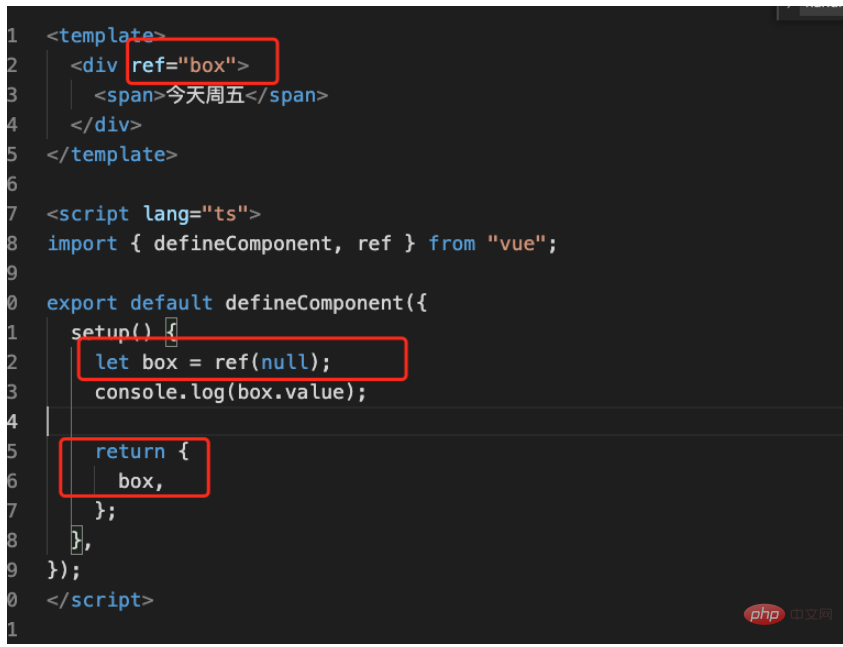
首先,给你想获取到的元素一个ref 属性

然后,再将这个ref对象创建出来,就可以访问到他的值
但是。这样在setup 里边可以访问,但是直接打印出来的值为null........

由于 setup 函数的执行时间要先于 html 标签的渲染,所以我们不能直接在 setup 函数中初始化 box 标签。
在生命周期函数中 setup 函数在 beforeCreate 和 Created 之间执行
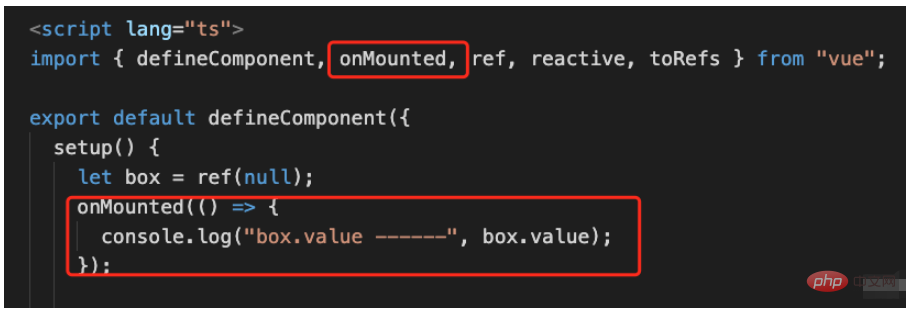
如果存在有初始化或类似的操作,需要借用 生命周期函数中的onMounted

这样就可以访问到了

document.querySelector(选择器) document.getElementById(id选择器) document.getElementsByClassName(class选择器)登录后复制
<template>
<div ref='divDom'></div>
</template>
<script setup>
import { ref} from 'vue'
const divDom = ref(null);
onMounted(()=>{
console.log('获取dom元素',divDom)
})登录后复制<template>
<div ref='getDivDom' v-for="item in list" :data-id="item.id"></div>
</template>
<script setup>
import { ref} from 'vue'
const divDomList = ref(new Map());
const getDivDom = el=>{
if(el){
divDomList.set(el.dataset['id'],el)
}
}
// const el =divDomList.get(id) // 根据list数据中的id值 获取对应的dom元素登录后复制<template>
<swiper @swiper='getSwiper'></swiper >
</template>
<script setup>
import swiper from 'swiper'
import { ref} from 'vue'
const swiperDom= ref(null);
const getSwiper= el=>{
swiperDom.value = el;
}登录后复制以上就是vue3中怎么通过ref获取元素节点的详细内容,更多请关注zzsucai.com其它相关文章!