所属分类:web前端开发
vue3+vite遇到的报错信息处理。 报错信息:
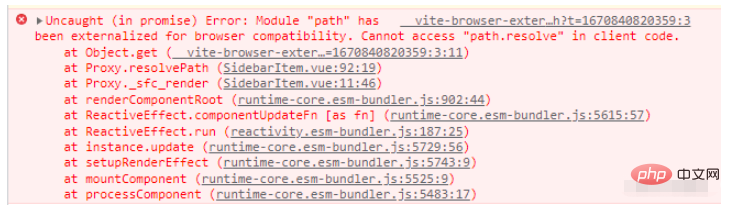
Uncaught (in promise) Error: Module "path" has been externalized for browser compatibility. Cannot access "path.resolve" in client code.

具体是说为了浏览器兼容性,path 模块无法在客户端代码中使用
1、下载 path-browserify
npm install path-browserify --save登录后复制
2、修改 引入方法:
import path from 'path' 修改为:
import path from 'path-browserify'登录后复制
以上就是vue3+vite中报错Error: Module “path“ has been externalized for如何处理的详细内容,更多请关注zzsucai.com其它相关文章!