所属分类:web前端开发
我们需要在vue3中使用服务器的数据渲染到页面上,我使用的是reactive生成的响应式数据属性,但是在挂载后请求的数据并没有渲染显示到页面上。
技术:
vue3、element-ui-plus
home.vue
<template>
<div class="common-layout">
<el-menu @select="changeMenu" :collapse="isCollapse" active-text-color="#409eff" background-color="#333744"
class="el-menu-vertical-demo" default-active="2" text-color="#fff" :unique-opened="true">
<el-sub-menu :index="item.path" v-for="(item) in parmar.menus" :key="item.id">
<template #title>
<el-icon>
<List />
</el-icon>
<span>{{ item.authName }}</span>
</template>
<el-menu-item :index="item2.path" v-for="(item2) in item.children" :key="item2.id">
<el-icon>
<Menu />
</el-icon>
{{ item2.authName }}
</el-menu-item>
</el-sub-menu>
</el-menu>
</div>
</template>
<script setup>
// 引入模块
import { reactive, onMounted } from 'vue'
import { useRouter } from 'vue-router'
import http from '@/utils/request'
const router = useRouter();
let menusList = reactive([
]);
onMounted(() => {
getData()
})
const getData = async () => {
let { data } = await http.get('/menus');
// 这里直接赋值,会导致menusList失去响应式了
menusList = data.data;
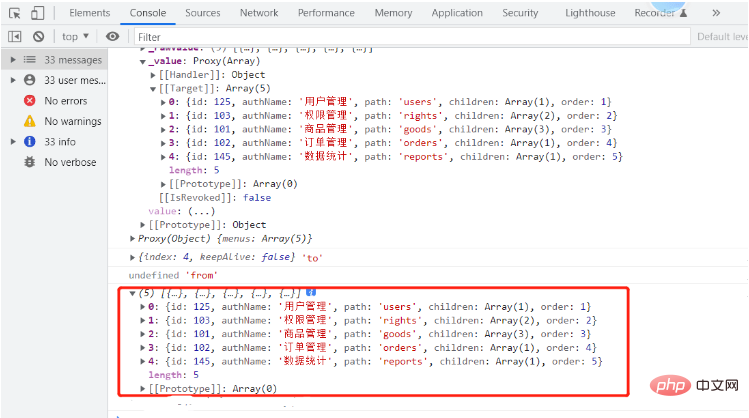
console.log(menusList);
}
const changeMenu = (key) => {
router.push('/home/' + key)
}
</script>
<style lang="less" scoped>
.common-layout {
height: 100vh;
box-sizing: border-box;
position: relative;
overflow: hidden;
/deep/.el-menu--vertical {
margin: 0;
border-right: none !important;
overflow-x: hidden;
height: calc(100vh - 100px);
user-select: none;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
}
</style>登录后复制
我们通过直接赋值,可以看出数据变为普通的数据了,并不是响应式的。
代码如下:
<script setup>
// 引入模块
import { ref, reactive, onMounted } from 'vue'
import http from '@/utils/request'
let menusList = ref([
]);
onMounted(() => {
getData()
})
const getData = async () => {
let { data } = await http.get('/menus');
// 这里直接赋值value,在页面上直接使用menusList即可!
menusList.value = data.data;
}
</script>登录后复制
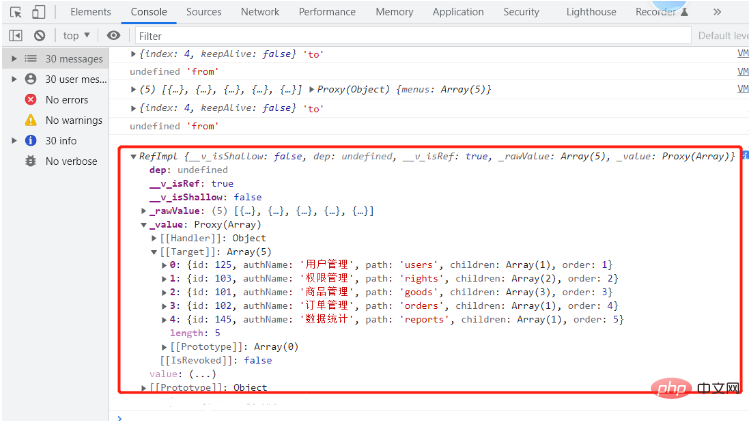
可以看出打印出的数据是经过ref劫持的数据,是响应式的。
代码如下:
<script setup>
// 引入模块
import { reactive, onMounted } from 'vue'
import http from '@/utils/request'
let parmar = reactive({
menus: [
]
});
onMounted(() => {
getData()
})
const getData = async () => {
let { data } = await http.get('/menus');
// 这里直接赋值对象里面的数据,就不会造成把响应式替换掉的情况了,直接在页面上通过parmar.menus使用数据!
parmar.menus = data.data;
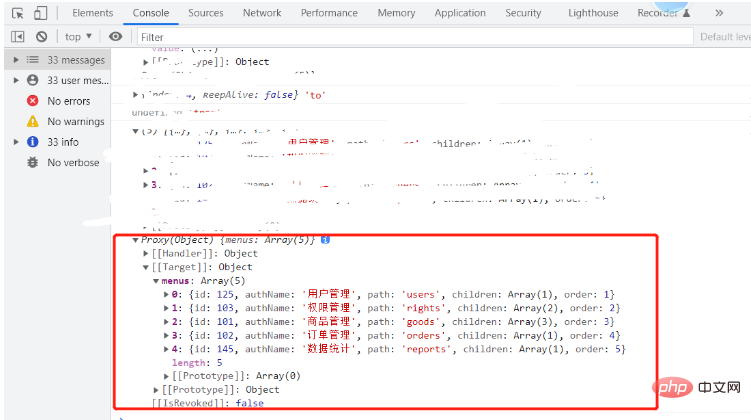
console.log( parmar);
}
</script>登录后复制
使用这种方式,数据也是响应式的。
代码如下:
<script setup>
// 引入模块
import { reactive, onMounted } from 'vue'
import http from '@/utils/request'
let menusList = reactive([])
onMounted(() => {
getData()
})
const getData = async () => {
let { data } = await http.get('/menus');
for (let i of data.data){
menusList.push(i);
}
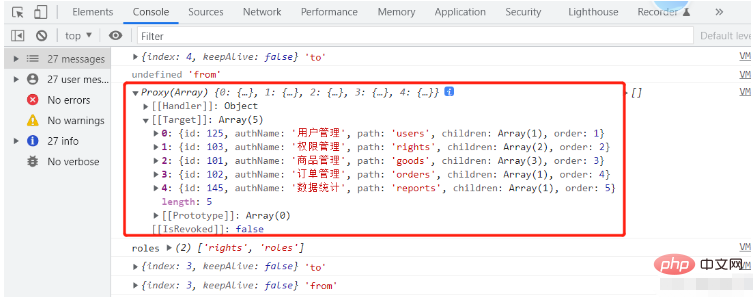
console.log(menusList);
}
</script>登录后复制
以上就是vue3使用reactive赋值后页面不改变怎么解决的详细内容,更多请关注zzsucai.com其它相关文章!