所属分类:web前端开发
在创建 Vue3 + Element-plus 项目时,根据 Element-plus 文档,采用自动导入,安装 unplugin-vue-components 和 unplugin-auto-import 两款插件,但在按要求配置后运行项目,npm 报错
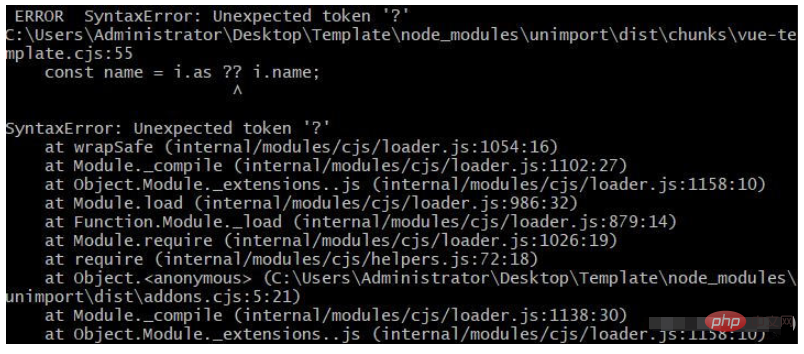
ERROR SyntaxError: Unexpected token '?'
...\node_modules\unimport\dist\chunks\vue-template.cjs:55
const name = i.as ?? i.name;
网上查找发现当前(20220601)并无相关解决方案,经排查发现错误是由 unplugin-auto-import 插件的依赖 unimport 包引发,查看解决方法可直接跳转至“解决方案”
npm install -D unplugin-vue-components npm install -D unplugin-auto-import登录后复制
两个插件使用一条命令一起安装可能出错
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = defineConfig({
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
)}登录后复制
以下问题解决其一即可:
查找 unplugin-auto-import 插件的依赖 unimport 包,node_modules\unimport\dist\chunks\vue-template.cjs:55 位置的语句报错:
const name = i.as ?? i.name;登录后复制
笔者出现此问题时,node.js 版本为 v12.18.0,npm 版本为 6.14.5
降低 unplugin-auto-import 插件版本或升级 node.js 和 npm 版本,选择其一即可:
更换 unplugin-auto-import 插件版本,经验证,安装 unplugin-auto-import@0.72 及以前版本可规避此问题
npm install -D unplugin-auto-import@0.7.2登录后复制
将 node.js 版本升级至长期维护版,20220601时为 v16.15.0,升级方法:从 node.js官网 下载长期维护版,安装位置选择与当前 node.js 位置相同即可
将 npm 版本升级为与 node.js 版本匹配的推荐版本,20220601时为 8.10.0,升级方法:
npm install -g npm@8.10.0登录后复制
自动按需导入官网教程
首先:npm install -D unplugin-vue-components unplugin-auto-import
然后配置webpack.config.js
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}登录后复制也可以直接配置babel.config.js,但是如果安装版本过高可能在配置时会报错,所以安装指定版本
npm i element-plus@1.0.2-beta.28
1
module.exports = {
plugins: [
[
'import',
{
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`
}
}
]
],
}登录后复制按照官网自动按需导入element-plus出现以下问题:样式不生效
将安装版本更换为npm i element-plus@1.0.2-beta.28
以上就是Vue3+Element-plus项目自动导入报错怎么解决的详细内容,更多请关注zzsucai.com其它相关文章!