所属分类:web前端开发
vite 官方默认的配置,如果资源文件在assets文件夹打包后会把图片名加上 hash值,但是直接通过 :src="imgSrc"方式引入并不会在打包的时候解析,导致开发环境可以正常引入,打包后却不能显示的问题
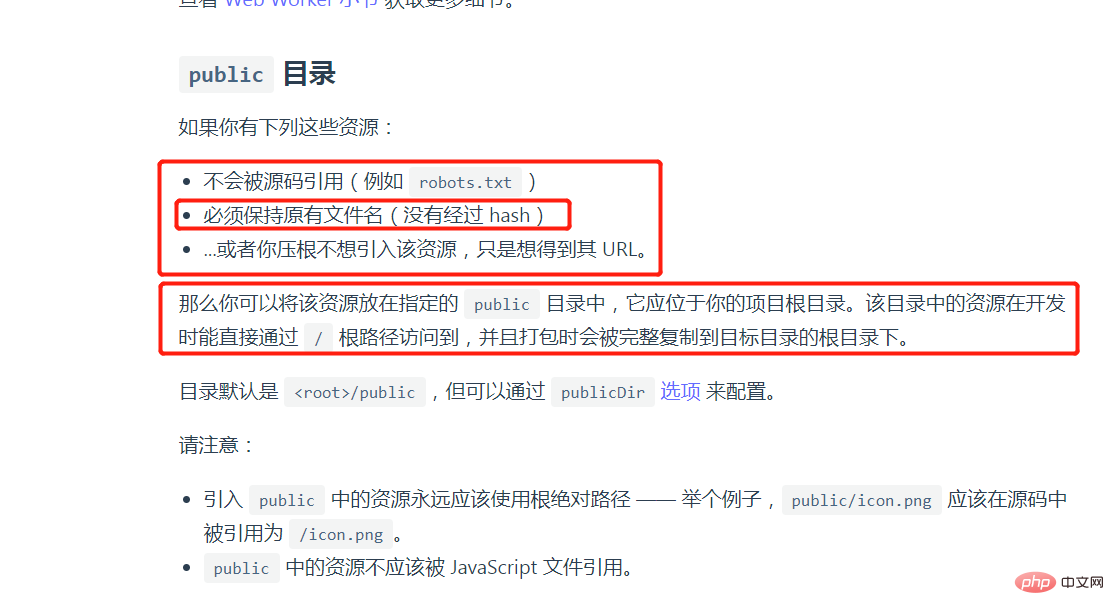
我们看到实际上我们不希望资源文件被wbpack编译可以把图片放到public 目录会更省事,不管是开发环境还是生产环境,可以始终以根目录保持图片路径的一致,这点跟webpack是一致的

看到这里,也许问题就解决了,如果在vite确实需要将静态文件放在assets,我们再往下看:
这里我们先假设:
静态文件目录:src/assets/images/
我们的目标静态文件在 src/assets/images/home/home_icon.png
<img :src="require('@/assets/images/home/home_icon.png')" />登录后复制尝试过require动态引入, 发现报错:require is not defind,这是因为 require 是属于 Webpack 的方法
import homeIcon from '@/assets/images/home/home_icon.png' <img :src="homeIcon" />登录后复制
推荐,这种方式传入的变量可以动态传入文件路径!!
静态资源处理 | Vite 官方中文文档
new URL() + import.meta.url
这里我们假设:
工具文件目录: src/util/pub-use.ts
pub-use.ts
// 获取assets静态资源
export default const getAssetsFile = (url: string) => {
return new URL(`../assets/images/${url}`, import.meta.url).href
}登录后复制使用
import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsFile = Pub.getAssetsFile
return { getAssetsFile }
}登录后复制可以包含文件路径
<img :src="getAssetsFile('/home/home_icon.png')" />登录后复制不推荐,这种方式引入的文件必须指定到具体文件夹路径,传入的变量中只能为文件名,不能包含文件路径
使用vite的import.meta.glob或import.meta.globEager,两者的区别是前者懒加载资源,后者直接引入。
这里我们假设:
工具文件目录: src/util/pub-use.ts
pub-use.ts
// 获取assets静态资源
export default const getAssetsHomeFile = (url: string) => {
const path = `../assets/images/home/${url}`;
const modules = import.meta.globEager("../assets/images/home/*");
return modules[path].default;
}登录后复制使用
import usePub from '@/util/public-use'
setup () {
const Pub = usePub()
const getAssetsHomeFile = Pub.getAssetsHomeFile
return { getAssetsHomeFile }
}登录后复制不能包含文件路径
<img :src="getAssetsHomeFile('home_icon.png')" />登录后复制.imgText {
background-image: url('../../assets/images/1462466500644.jpg');
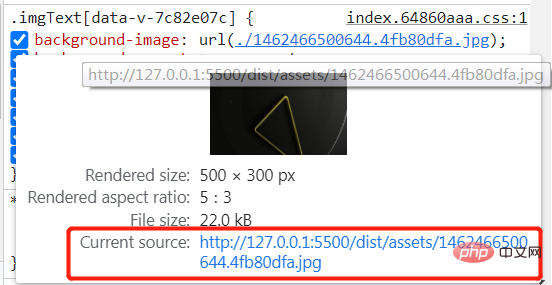
}登录后复制生产环境会自动加上hash,并且路径正确

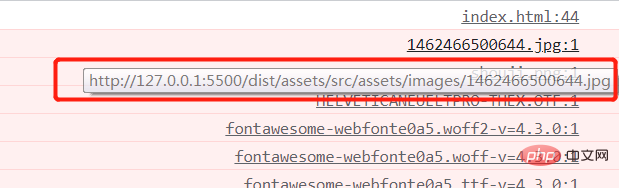
以下错误用法,使用绝对路径在开发环境能够正常显示,但将导致打包后的路径不正确
.imgText {
background-image: url('src/assets/images/1462466500644.jpg');
}登录后复制生产环境资源404:

以上就是vue3+vite assets动态引入图片及解决打包后图片路径错误不显示的方法的详细内容,更多请关注zzsucai.com其它相关文章!