所属分类:web前端开发
readonly是Vue3中提供的一个新特性,用于将一个响应式对象变成只读对象。使用readonly可以确保一个对象只能被读取而不能被修改,从而提高应用的稳定性和安全性。
在Vue3中,可以使用readonly函数将一个对象转换为只读对象,例如:
import { readonly } from 'vue'
const state = readonly({
count: 0
})登录后复制在上面的代码中,state对象被转换为只读对象,这意味着state.count属性只能被读取,而不能被修改。
需要注意的是,readonly函数是递归的,也就是说,如果一个对象包含其他对象,那么这些对象也会被转换为只读对象。例如:
import { readonly } from 'vue'
const state = readonly({
user: {
name: 'John',
age: 30
}
})登录后复制在上面的代码中,user对象也被转换为只读对象,这意味着state.user.name和state.user.age属性都只能被读取,而不能被修改。
需要注意的是,readonly函数只能将一个对象转换为只读对象,而不能将一个数组或Map等其他类型的数据结构转换为只读对象。如果需要将这些数据结构转换为只读对象,可以使用readonly函数和deepReadonly函数的组合。例如:
import { readonly, deepReadonly } from 'vue'
const state = readonly({
items: deepReadonly([
{ id: 1, name: 'item 1' },
{ id: 2, name: 'item 2' },
{ id: 3, name: 'item 3' }
])
})登录后复制在上面的代码中,items数组被转换为只读数组,其中的对象也被转换为只读对象,这意味着数组和对象都只能被读取,而不能被修改。
undefined
vue3中的readonly单向数据流函数,传入一个对象(响应式或普通)或 ref,返回一个原始对象的只读代理。一个只读的代理是“深层的”,对象内部任何嵌套的属性也都是只读的。
1、readonly函数是将通过ref 或reactive定义好的数据进行拷贝后变为仅可读的数据,不可进行修改,即无响应
2、如强制修改 控制台将会报错警告
<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ original.count }} ----- {{ copy.count }}</h2>
<button @click="add">add</button>
</div>
</template>
<script>
import { reactive, readonly, watchEffect } from "vue";
export default {
setup() {
const original = reactive({ count: 0 });
const copy = readonly(original);
watchEffect(() => {
// 依赖追踪
console.log(copy.count);
});
// original 上的修改会触发 copy 上的侦听
original.count++;
// 无法修改 copy 并会被警告
copy.count++; // warning!
return {
original,
copy
};
}
};
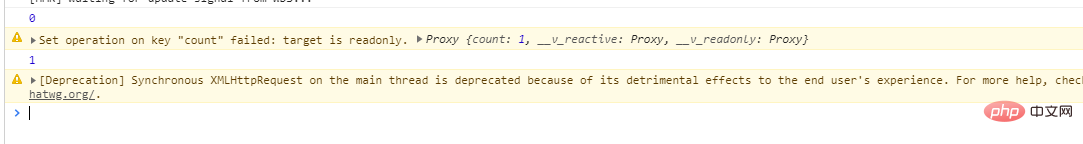
</script>登录后复制可以看到触发了只2次 "watchEffect" 函数,因为 copy 是只读的。

<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ refData }} ----- {{ copy }}</h2>
</div>
</template>
<script>
import { ref, readonly } from "vue";
export default {
setup() {
const refData = ref(0);
const copy = readonly(refData);
// 无法修改 copy 并会被警告
copy.value++; // warning!
return {
refData,
copy
};
}
};
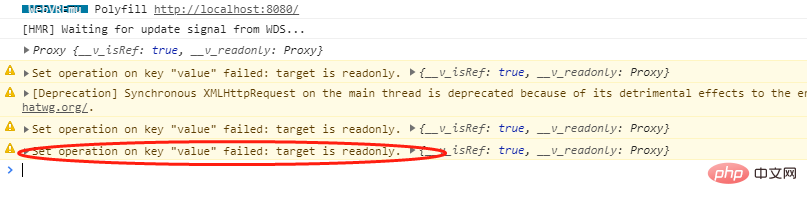
</script>登录后复制可以看到控制台提示如下:
"Set operation on key "value" failed: target is readonly"

<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ original.count }} ----- {{ copy.count }}</h2>
<button @click="add">add</button>
</div>
</template>
<script>
import { readonly, watchEffect } from "vue";
export default {
setup() {
const original = { count: 0 };
const copy = readonly(original);
watchEffect(() => {
// 依赖追踪
console.log(copy.count);
});
// original 上的修改会触发 copy 上的侦听
original.count++;
// 无法修改 copy 并会被警告
copy.count++; // warning!
const add = () => {
copy.count++;
};
return {
original,
copy,
add
};
}
};
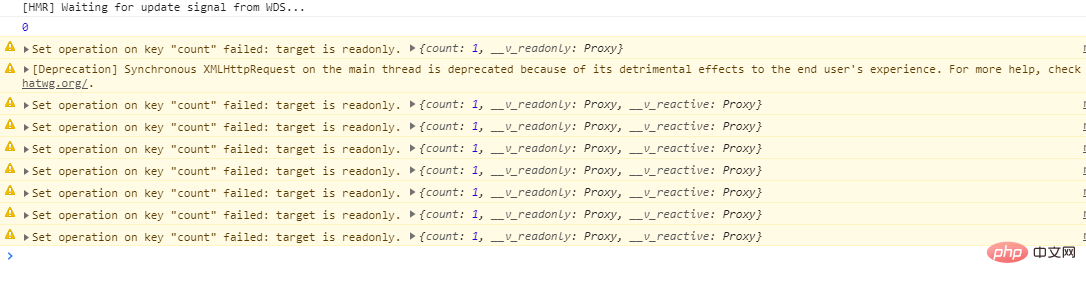
</script>登录后复制可以看到我们一直点击按钮在++操作,控制台会提示错误,然后界面也没更新,因为你的数据源不是响应式的。

以上就是Vue3中的readonly特性及函数使用方法是什么的详细内容,更多请关注zzsucai.com其它相关文章!