所属分类:web前端开发
vue3中,使用data的方式初始化echart图表
export default {
data() {
return {
chart: null,
...
}
},
mounted() {
this.chart = echarts.init(document.getElementById(this.id))
this.chart.setOption({...})
},
...
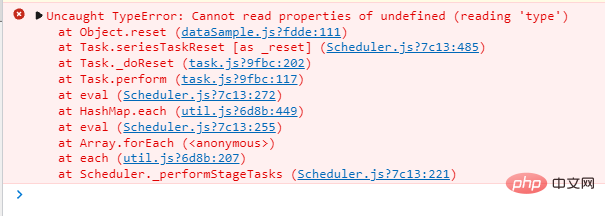
}登录后复制在窗口大小发生变化时,需要执行this.chart.resize()动态调整图表的大小,发生错误:

vue3中使用proxy的方式监听响应式,this.chart会被在vue内部转换成响应式对象,从而在resize 的时候获取不到
coordSys.type登录后复制
参考官方:
你可以有选择地退出默认的深度响应式/只读转换模式,并将原始的,未被代理的对象嵌入状态图中。它们可以根据情况灵活运用:
有些值不应该是响应式的,例如复杂的第三方类实例或 Vue 组件对象。
当渲染具有不可变数据源的大列表时,跳过 proxy 转换可以提高性能。
所以在实例化echart时,将其指定为非响应式的即可。
import { markRaw } from 'vue'
this.chart = markRaw(echarts.init(document.getElementById(this.id)))登录后复制以上就是vue3+echart5遇到的坑Cannot read properties of undefined (reading 'type')怎么解决的详细内容,更多请关注zzsucai.com其它相关文章!