所属分类:web前端开发
本篇文章带大家聊聊node的基础知识点,总结分享一些前端需要去了解的nodejs知识,希望对大家有所帮助!

无论是前端开发还是后台开发个人认为都不应该局限于自己所在的领域,多去突破舒适圈才能有所提升,孰虽然能生巧,但我们也要知道学而不思则惘,所以了解下和前端关联最深的服务端知识很有必要,而nodejs的出现可以说是使得前端开发去了解后台有了更为快捷的路径。以下是自己以前端的角度去学习nodejs的一些经验。
快速了解nodejs可以从以下几个方面来看看:node的模块概念(ECMAScript2015已支持前端很容易理解),V8引擎(和浏览器同样),异步操作(基于v8与浏览器处理略有不同),事件驱动(基于v8与浏览器略有不同),node基础API。【相关教程推荐:nodejs视频教程、编程教学】
模块
nodejs的模块大概可以分为三种:核心模块 第三方模块 自定义模块。每种模块的加载优先级都不相同。
//检查fs内存中的缓存是否存在如果不存在则加载fs模块
let fs = require("fs")
//检查fs内存中的缓存(无)=》检查是否核心模块=》检查扩展名
let demo = require("./demo")登录后复制JavaScript模块发展的概念基本如: "script"引入=> 作用域函数=》自执行函数=〉 Commonjs(AMD)。在nodejs中的模块主要采用commonjs规范,如下所示。
exports 或者 module.exports 对外暴露接口require 加载另外的模块我们在nodejs中常用require exports module.exports都是基于Commonjs来的。
异步操作
异步操作对于前端开发很易了解,我们在JavaScript中到处都充斥的异步操作,回调函数,promise,setTimeout这些都是异步相关的操作,最基础的DOM渲染也是异步的,nodejs和JavaScript关联最深的也是这块,但大家请注意这两个处理方式有一些的不同,不同点此处不在多说后续会更新。以下简述下node的异步特点:
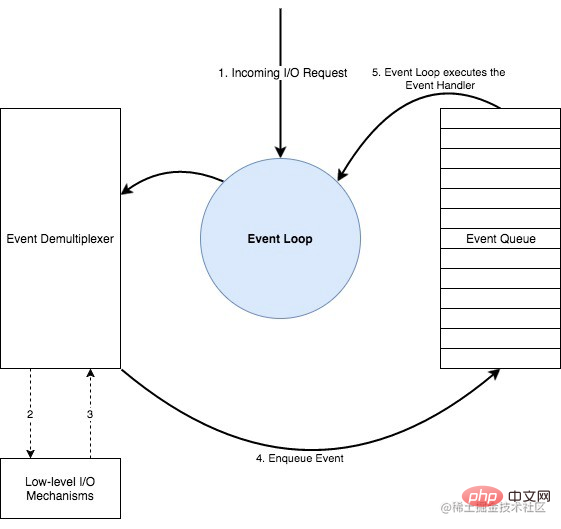
网上找到的一张事件循环的图:
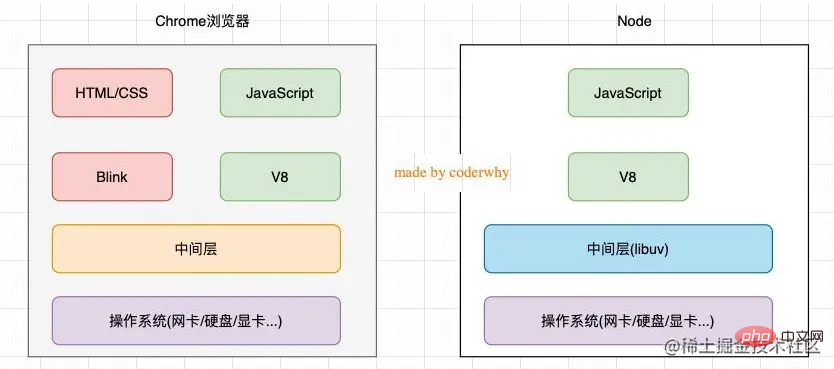
V8引擎
API,如读写文件、网络请求、系统信息等。另一方面,因为CPU执行的是机器码,它还负责将JavaScript代码解释成机器指令序列执行,这部分工作是由V8引擎完成 nodejs的内核是V8,v8是用来将JavaScript编译成机器可以识别的语言
nodejs的内核是V8,v8是用来将JavaScript编译成机器可以识别的语言
事件驱动
事件驱动其实是软件架构中一种常用的架构模式,简单的说就是通过创建(注册)事件并监听这个事件,根据事件的状态来进行处理。nodejs中大部分核心 API 都是围绕惯用的异步事件驱动架构构建的,另外node中的核心模块events可以用来自定义创建事件。
常用API
服务端
在nodejs刚出现的几年,对于是否将nodejs应用在生产环境中,多数开发者都不看好。但是在最近几年的实践后,nodejs的单线程处理高并发场景的应用已经得到了很好的检验。目前在线上产品中已有不少基于nodejs的服务。另外nodejs也有许多类似于java spring稳定的服务端框架,下面介绍几款常用的
注:还有很多针对于不同业务类型的框架,大家有兴趣的可以去了解下
工具
我们在使用vue或react全家桶进行开发时,你有没有去思考为何一行命令就可以运行起前端的服务?为何一行命令能够进行前端的编译?为何我们谢vue代码最终输出了一堆js?当我们去研究这些功能的源码时会发现几乎这些能力全是基于nodejs来开发。下面列举我们在日常工具中nodejs的使用。
以前端的角度大概说了下nodejs的基础,每一个点都能单独的拿出来说很多,这里只是让大家对node有个大概的了解,方便后续的学习。目前个人也是用nodejs完成了不少项目,用多了之后能够以更广泛的视角去看前端的一些技术发展。
更多node相关知识,请访问:nodejs 教程!
以上就是node基础学习:前端需了解的知识【总结】的详细内容,更多请关注zzsucai.com其它相关文章!