所属分类:web前端开发
本篇文章给大家带来了关于前端的相关知识,其中主要跟大家介绍怎么在前端实现360度全景效果,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。
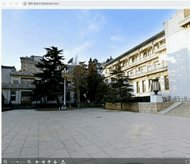
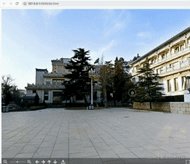
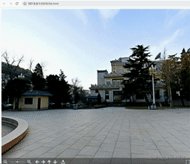
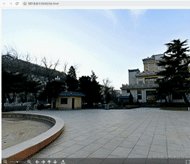
效果展示:

使用插件:photo-sphere-viewer
实现代码:
<!DOCTYPE html>
<head>
<!-- for optimal display on high DPI devices -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.css" />
<script src="https://cdn.jsdelivr.net/npm/three/build/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@photo-sphere-viewer/core/index.min.js"></script>
</head>
<body>
<!-- the viewer container must have a defined size -->
<div id="viewer" style="width: 100vw; height: 100vh;"></div>
<script>
const viewer = new PhotoSphereViewer.Viewer({
container: document.querySelector('#viewer'),
panorama: './img/44.jpg',
});
</script>
</body>
</html>登录后复制文件目录:

注意事项:
全景图路径如下:
panorama: './img/44.jpg',
直接本地运行,也就是在浏览器中 file:// 开头,上面的路径是行不通的。存在跨域问题。
解决图片加载不出的问题:
启动服务器,运行文件。
方法一:
通过 http-server 来实现,具体操作如下:
终端执行命令:npm install http-server -g 全局安装 http-server
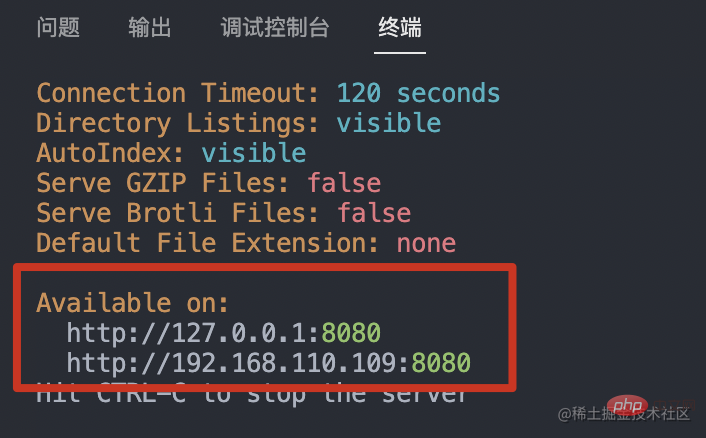
执行命令:http-server 启动服务,启动后如下,会有可访问链接

cmd + 点击,跳转浏览器如下页面,就可以访问相应的 html 页面了。(这样访问,就可以加载出本地的图片资源了)

方法二:
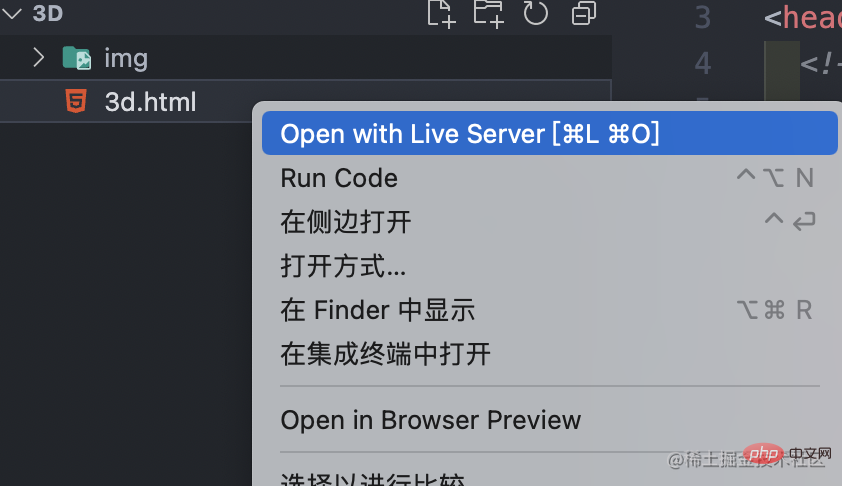
通过 vscode 的 live server 扩展运行文件
安装扩展


相应文件右键,选择 open with live server,即可跳转到 

以上就是聊聊前端怎么实现360度全景效果的详细内容,更多请关注zzsucai.com其它相关文章!