所属分类:web前端开发
CommonJs,如果还没有看,可以查找本文章所在的专栏进行学习。CommonJs 有很多优秀的特性,下面我们再简单的回顾一下:模块代码只在加载后运行;
模块只能加载一次;
模块可以请求加载其他模块;
支持循环依赖;
模块可以定义公共接口,其他模块可以基于这个公共接口观察和交互;
Es Module 的独特之处在于,既可以通过浏览器原生加载,也可以与第三方加载器和构建工具一起加载。Es module 模块的浏览器可以从顶级模块加载整个依赖图,且是异步完成。浏览器会解析入口模块,确定依赖,并发送对依赖模块的请求。这些文件通过网络返回后,浏览器就会解析它们的依赖,,如果这些二级依赖还没有加载,则会发送更多请求。Es Module 不仅借用了 CommonJs 和 AMD 的很多优秀特性,还增加了一些新行为:Es Module 默认在严格模式下执行;
Es Module 不共享全局命名空;
Es Module 顶级的 this 的值是 undefined(常规脚本是window);
模块中的 var 声明不会添加到 window 对象;
Es Module 是异步加载和执行的;
exports 和 import。export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。export const nickname = "moment";
export const address = "广州";
export const age = 18;
登录后复制const nickname = "moment";
const address = "广州";
const age = 18;
export { nickname, address, age };登录后复制export function foo(x, y) {
return x + y;
}
export const obj = {
nickname: "moment",
address: "广州",
age: 18,
};
// 也可以写成这样的方式
function foo(x, y) {
return x + y;
}
const obj = {
nickname: "moment",
address: "广州",
age: 18,
};
export { foo, obj };登录后复制export输出的变量就是本来的名字,但是可以使用as关键字重命名。const address = "广州";
const age = 18;
export { nickname as name, address as where, age as old };登录后复制export default "foo";
export default { name: 'moment' }
export default function foo(x,y) {
return x+y
}
export { bar, foo as default };登录后复制if(true){
export {...};
}登录后复制export 必须提供对外的接口:// 1只是一个值,不是一个接口export 1// moment只是一个值为1的变量const moment = 1export moment// function和class的输出,也必须遵守这样的写法function foo(x, y) { return x+y
}export foo复制代码登录后复制export 命令定义了模块的对外接口以后,其他js文件就可以通过 import 命令加载整个模块import {foo,age,nickname} from '模块标识符'登录后复制import 命令后面接受一个花括弧,里面指定要从其他模块导入的变量名,而且变量名必须与被导入模块的对外接口的名称相同。
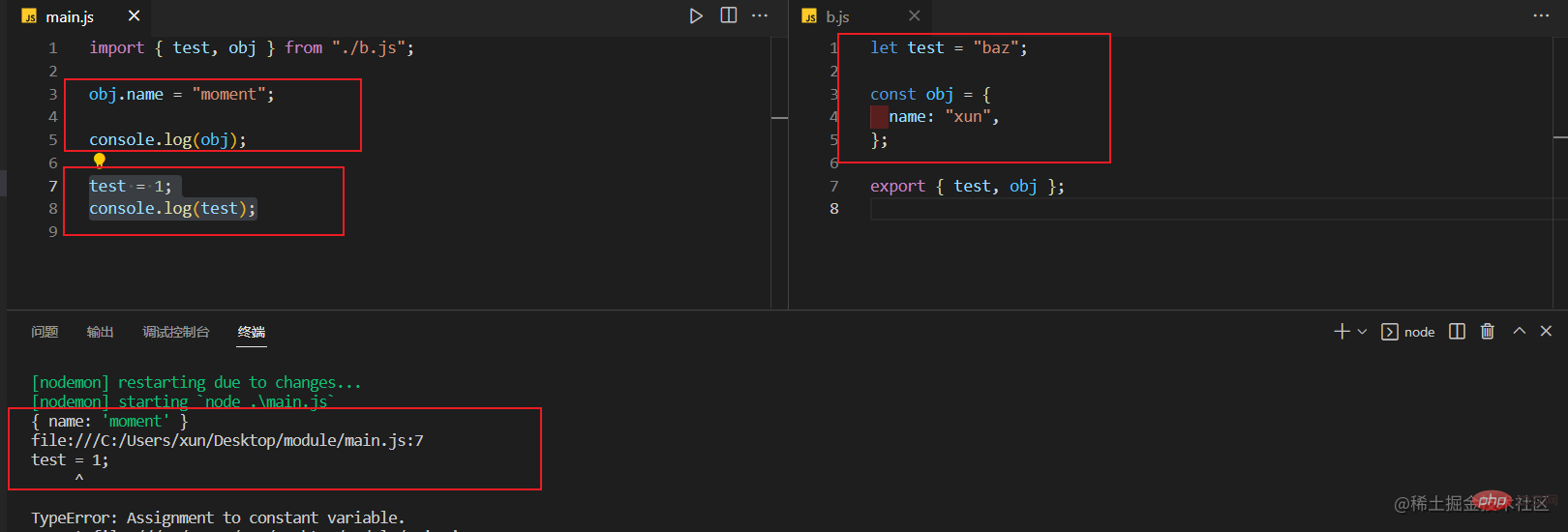
Assignment to constant variable 的类型错误。import 语句中同时取得它们。可以依次列出特定的标识符来取得,也可以使用 * 来取得:// foo.js
export default function foo(x, y) {
return x + y;
}
export const bar = 777;
export const baz = "moment";
// main.js
import { default as foo, bar, baz } from "./foo.js";
import foo, { bar, baz } from "./foo.js";
import foo, * as FOO from "./foo.js";登录后复制import 导入的模块是静态的,会使所有被导入的模块,在加载时就被编译(无法做到按需编译,降低首页加载速度)。有些场景中,你可能希望根据条件导入模块或者按需导入模块,这时你可以使用动态导入代替静态导入。import 可以像调用函数一样来动态的导入模块。以这种方式调用,将返回一个 promise。import("./foo.js").then((module) => { const { default: foo, bar, baz } = module; console.log(foo); // [Function: foo]
console.log(bar); // 777
console.log(baz); // moment});复制代码登录后复制await 必须在带有 async 的异步函数中使用,否则会报错:import("./foo.js").then((module) => {
const { default: foo, bar, baz } = module;
console.log(foo); // [Function: foo]
console.log(bar); // 777
console.log(baz); // moment
});登录后复制Top-level await:const p = new Promise((resolve, reject) => { resolve(777);
});const result = await p;console.log(result);
// 777正常输出登录后复制import是静态执行,所以不能使用表达式和变量,这些只有在运行时才能得到结果的语法结构。// 错误
import { 'b' + 'ar' } from './foo.js';
// 错误
let module = './foo.js';
import { bar } from module;
// 错误
if (x === 1) {
import { bar } from './foo.js';
} else {
import { foo } from './foo.js';
}登录后复制type 属性设置为 module 用来告知浏览器将 script 标签视为模块。<script type="module" src="./main.mjs"></script><script type="module"></script>
登录后复制defer 的方式延迟你的 nomodule 脚本: <script type="module">
console.log("模块情况下的");
</script>
<script src="./main.js" type="module" defer></script>
<script>
console.log("正常 script标签");
</script>登录后复制
nomodule 脚本会被执行多次,而模块只会被执行一次: <script src="./foo.js"></script> <script src="./foo.js"></script>
<script type="module" src="./main.js"></script>
<script type="module" src="./main.js"></script>
<script type="module" src="./main.js"></script>登录后复制
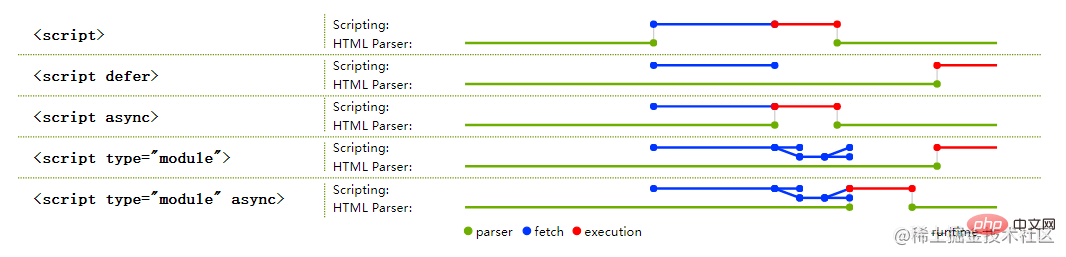
nomodule 脚本会阻塞 HTML 解析。你可以通过添加 defer 属性来解决此问题,该属性是等到 HTML 解析完成之后才执行。
defer 和 async 是一个可选属性,他们只可以选择其中一个,在 nomodule 脚本下,defer 等到 HTML 解析完才会解析当前脚本,而 async 会和 HTML 并行解析,不会阻塞 HTML 的解析,模块脚本可以指定 async 属性,但对于 defer 无效,因为模块默认就是延迟的。async 属性,模块脚本及其所有依赖项将于解析并行获取,并且模块脚本将在它可用时进行立即执行。Es Module 模块之前,必须先了解 Es Module 与 Commonjs 完全不同,它们有三个完全不同:CommonJS 模块输出的是一个值的拷贝,Es Module 输出的是值的引用;CommonJS 模块是运行时加载,Es Module 是编译时输出接口。CommonJS 模块的 require() 是同步加载模块,ES6 模块的import命令是异步加载,有一个独立的模块依赖的解析阶段。CommonJS 加载的是一个对象(即module.exports属性),该对象只有在脚本运行完才会生成。而 Es Module 不是对象,它的对外接口只是一种静态定义,在代码静态解析阶段就会生成。Commonjs 输出的是值的拷贝,也就是说,一旦输出一个值,模块内部的变化就影响不到这个值。具体可以看上一篇写的文章。Es Module 的运行机制与 CommonJS 不一样。JS引擎 对脚本静态分析的时候,遇到模块加载命令import,就会生成一个只读引用。等到脚本真正执行时,再根据这个只读引用,到被加载的那个模块里面去取值。换句话说,import就是一个连接管道,原始值变了,import 加载的值也会跟着变。因此,Es Module 是动态引用,并且不会缓存值,模块里面的变量绑定其所在的模块。Module Record) 封装了关于单个模块(当前模块)的导入和导出的结构信息。此信息用于链接连接模块集的导入和导出。一个模块记录包括四个字段,它们只在执行模块时使用。其中这四个字段分别是:Realm: 创建当前模块的作用域;Environment:模块的顶层绑定的环境记录,该字段在模块被链接时设置;Namespace:模块命名空间对象是模块命名空间外来对象,它提供对模块导出绑定的基于运行时属性的访问。模块命名空间对象没有构造函数;HostDefined:字段保留,以按 host environments 使用,需要将附加信息与模块关联。import 绑定,这些绑定提供了对存在于另一个环境记录中的目标绑定的间接访问。不可变绑定就是当前的模块引入其他的模块,引入的变量不能修改,这就是模块独特的不可变绑定。
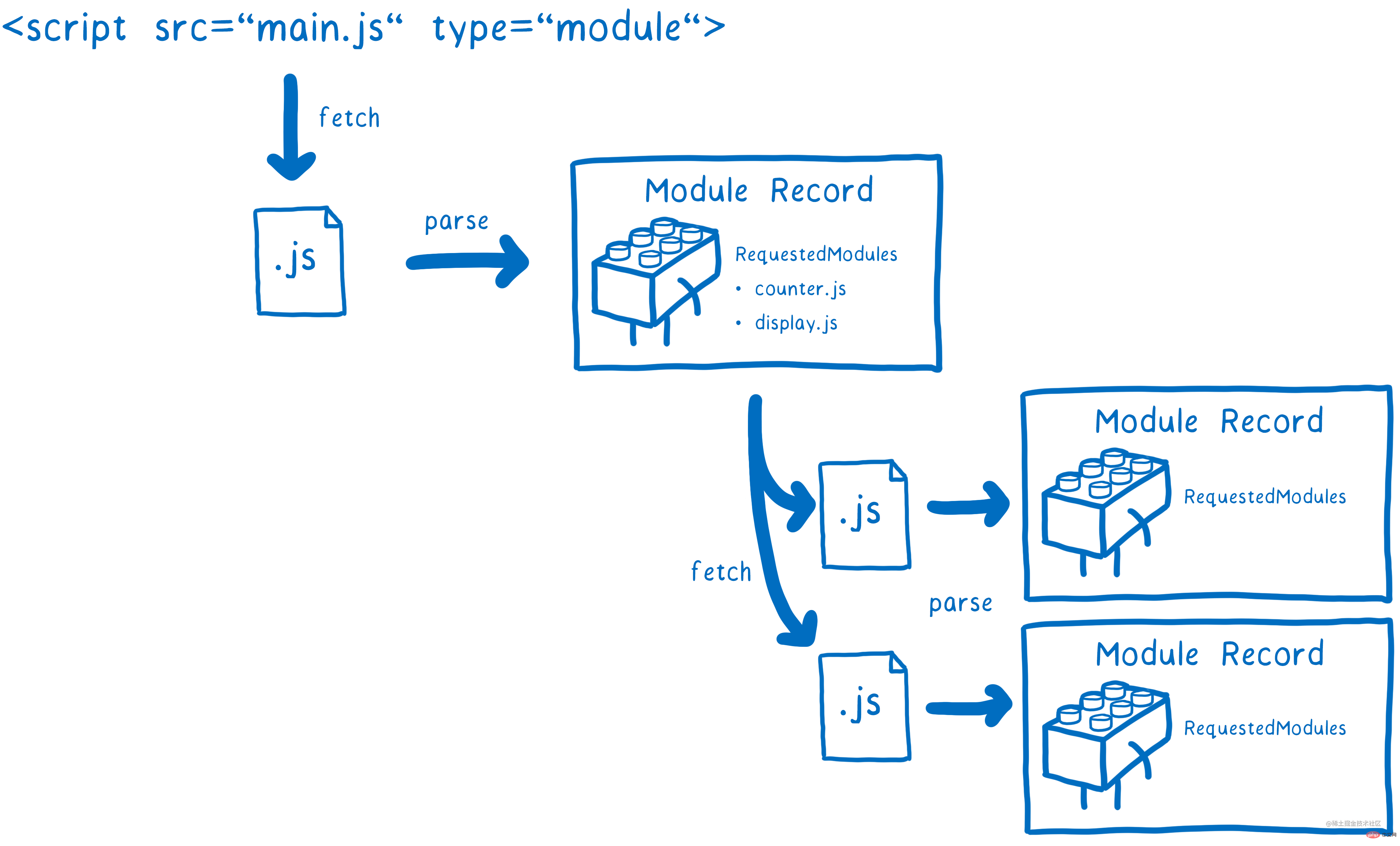
Construction),根据地址查找 js 文件,通过网络下载,并且解析模块文件为 Module Record;Instantiation),对模块进行实例化,并且分配内存空间,解析模块的导入和导出语句,把模块指向对应的内存地址;Evaluation),运行代码,计算值,并且将值填充到内存地址中;loader 负责对模块进行寻址及下载。首先我们修改一个入口文件,这在 HTML 中通常是一个 <script type="module"></script> 的标签来表示一个模块文件。
import语句声明,在 import声明语句中有一个 模块声明标识符(ModuleSpecifier),这告诉 loader 怎么查找下一个模块的地址。
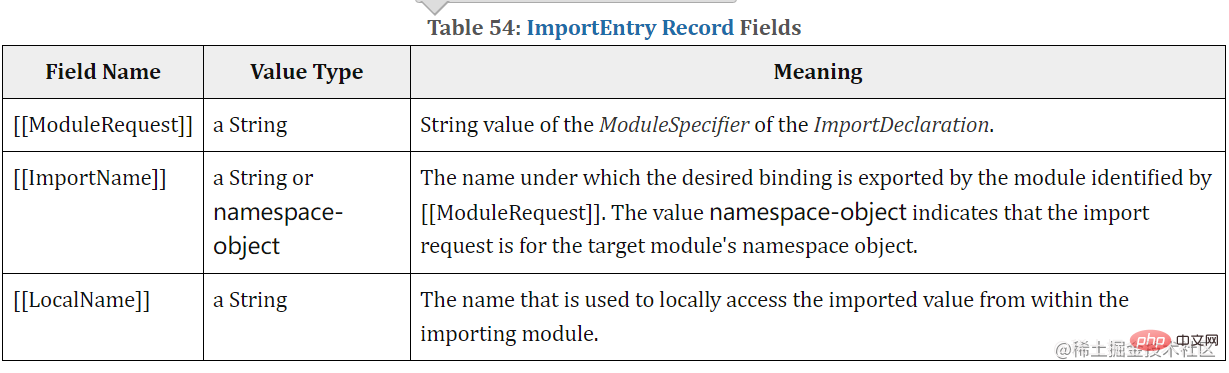
模块记录(Module Record),而每一个 模块记录 包含了 JavaScript代码、执行上下文、ImportEntries、LocalExportEntries、IndirectExportEntries、StarExportEntries。其中 ImportEntries 值是一个 ImportEntry Records 类型,而 LocalExportEntries、IndirectExportEntries、StarExportEntries 是一个 ExportEntry Records 类型。ImportEntry Records 包含三个字段 ModuleRequest、ImportName、LocalName;ModuleSpecifier);ModuleRequest 模块标识符的模块导出所需绑定的名称。值 namespace-object 表示导入请求是针对目标模块的命名空间对象的;
import 导入的 ImportEntry Records 字段的实例:| 导入声明 (Import Statement From) | 模块标识符 (ModuleRequest) | 导入名 (ImportName) | 本地名 (LocalName) |
|---|---|---|---|
| import React from "react"; | "react" | "default" | "React" |
| import * as Moment from "react"; | "react" | namespace-obj | "Moment" |
| import {useEffect} from "react"; | "react" | "useEffect" | "useEffect" |
| import {useEffect as effect } from "react"; | "react" | "useEffect" | "effect" |
ExportEntry Records 包含四个字段 ExportName、ModuleRequest、ImportName、LocalName,和 ImportEntry Records不同的是多了一个 ExportName。下面这张表记录了使用 export 导出的 ExportEntry Records 字段的实例:
| 导出声明 | 导出名 | 模块标识符 | 导入名 | 本地名 |
|---|---|---|---|---|
| export var v; | "v" | null | null | "v" |
| export default function f() {} | "default" | null | null | "f" |
| export default function () {} | "default" | null | null | "default" |
| export default 42; | "default" | null | null | "default" |
| export {x}; | "x" | null | null | "x" |
| export {v as x}; | "x" | null | null | "v" |
| export {x} from "mod"; | "x" | "mod" | "x" | null |
| export {v as x} from "mod"; | "x" | "mod" | "v" | null |
| export * from "mod"; | null | "mod" | all-but-default | null |
| export * as ns from "mod"; | "ns | "mod" | all | null |
回到主题
只有当解析完当前的 Module Record 之后,才能知道当前模块依赖的是那些子模块,然后你需要 resolve 子模块,获取子模块,再解析子模块,不断的循环这个流程 resolving -> fetching -> parsing,结果如下图所示:

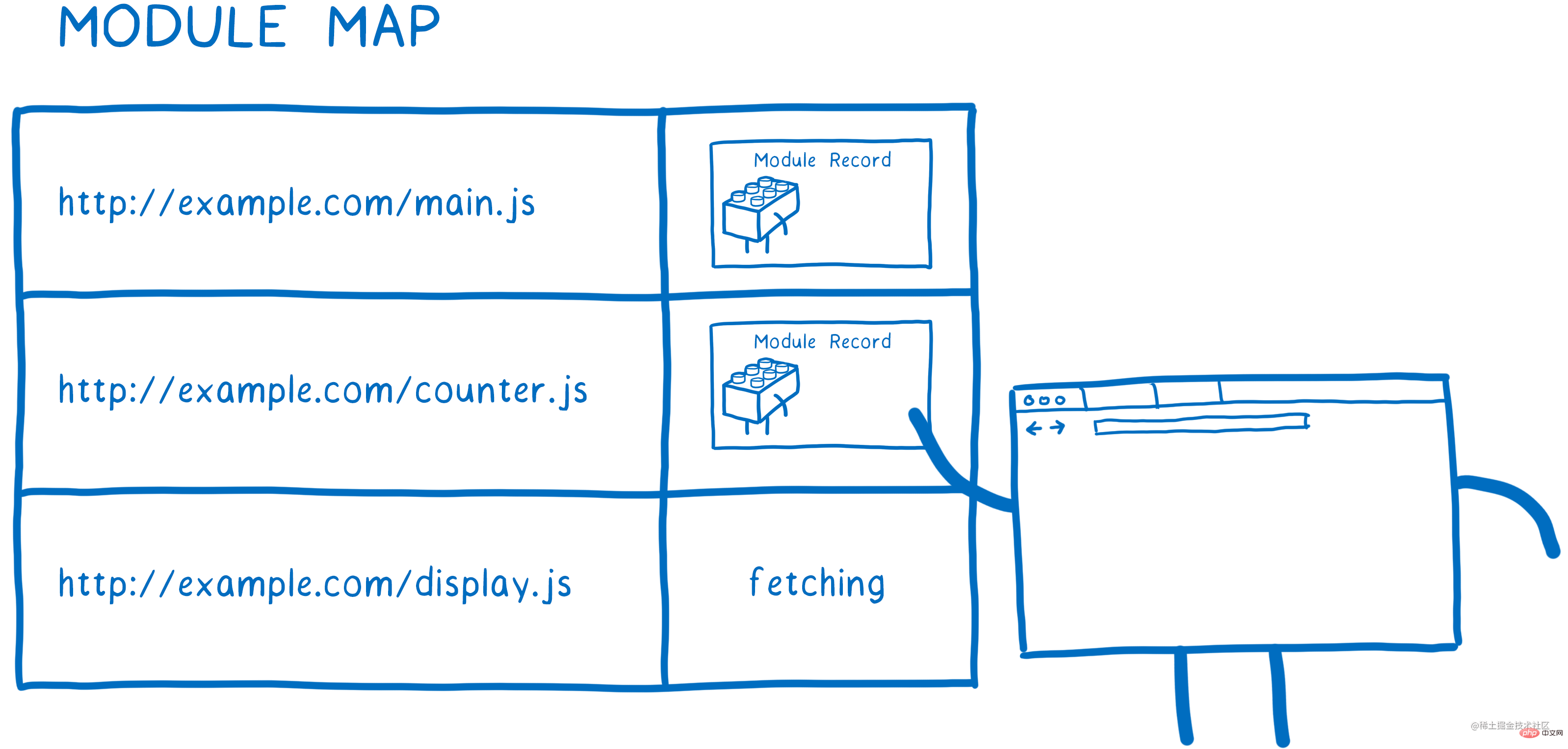
静态分析,不会运行JavaScript代码,只会识别 export 和 import 关键字,所以说不能在非全局作用域下使用 import,动态导入除外。loader 使用 Module Map 对全局的 MOdule Record 进行追踪、缓存这样就可以保证模块只被 fetch 一次,每个全局作用域中会有一个独立的 Module Map。MOdule Map 是由一个 URL 记录和一个字符串组成的key/value的映射对象。URL记录是获取模块的请求URL,字符串指示模块的类型(例如。“javascript”)。模块映射的值要么是模块脚本,null(用于表示失败的获取),要么是占位符值“fetching(获取中)”。

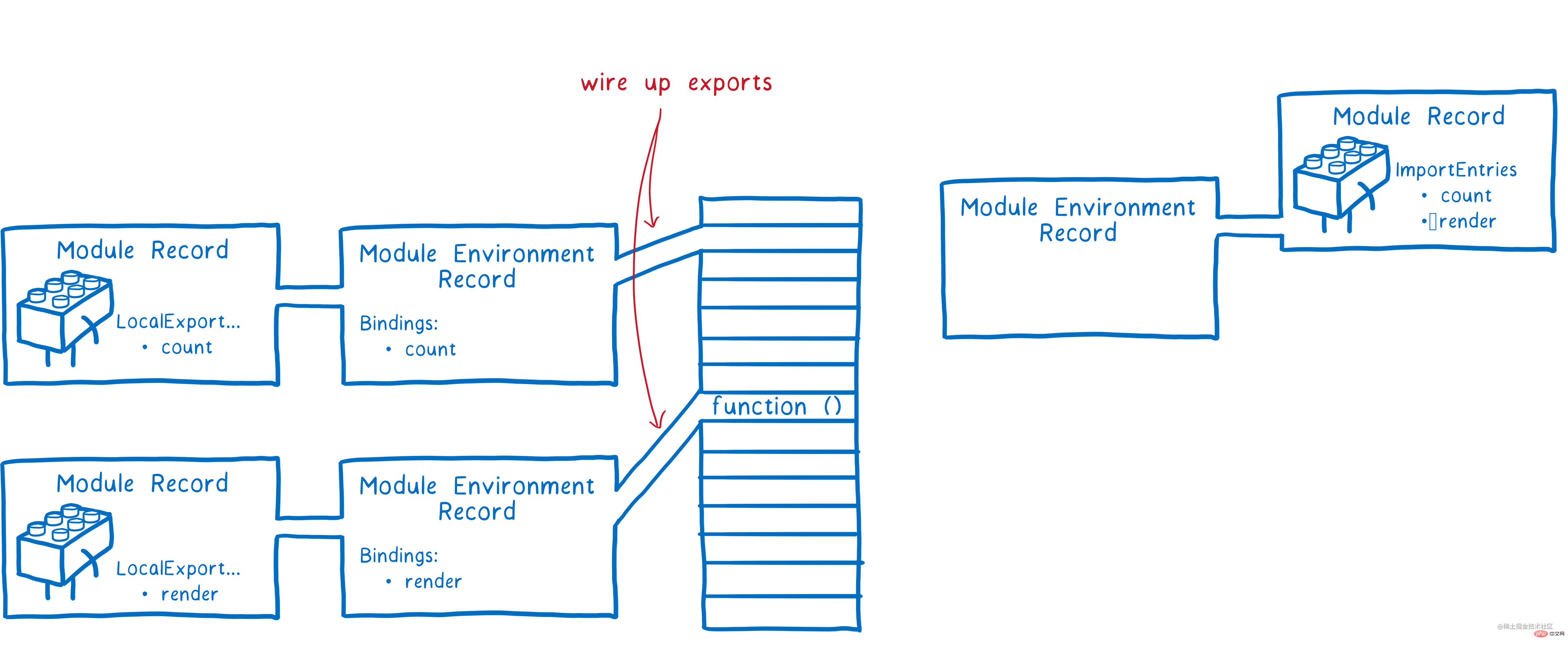
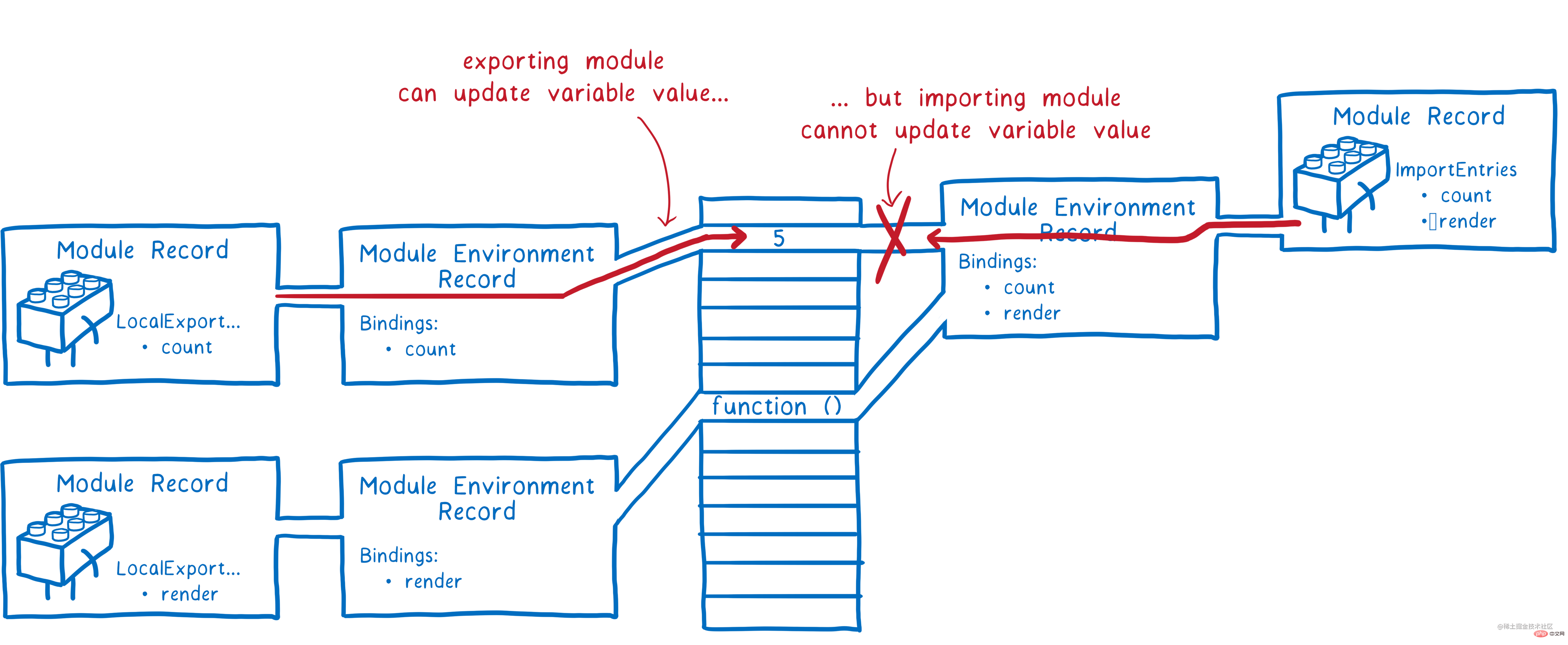
Module Record 被解析完后,接下来 JS 引擎需要把所有模块进行链接。JS 引擎以入口文件的 Module Record 作为起点,以深度优先的顺序去递归链接模块,为每个 Module Record 创建一个 Module Environment Record,用于管理 Module Record 中的变量。
Module Environment Record 中有一个 Binding,这个是用来存放 Module Record 导出的变量,如上图所示,在该模块 main.js 处导出了一个 count 的变量,在 Module Environment Record 中的 Binding 就会有一个 count,在这个时候,就相当于 V8 的编译阶段,创建一个模块实例对象,添加相对应的属性和方法,此时值为 undefined 或者 null,为其分配内存空间。count.js 中使用了 import 关键字对 main.js 进行导入,而 count.js 的 import 和 main.js 的 export 的变量指向的内存位置是一致的,这样就把父子模块之间的关系链接起来了。如下图所示:
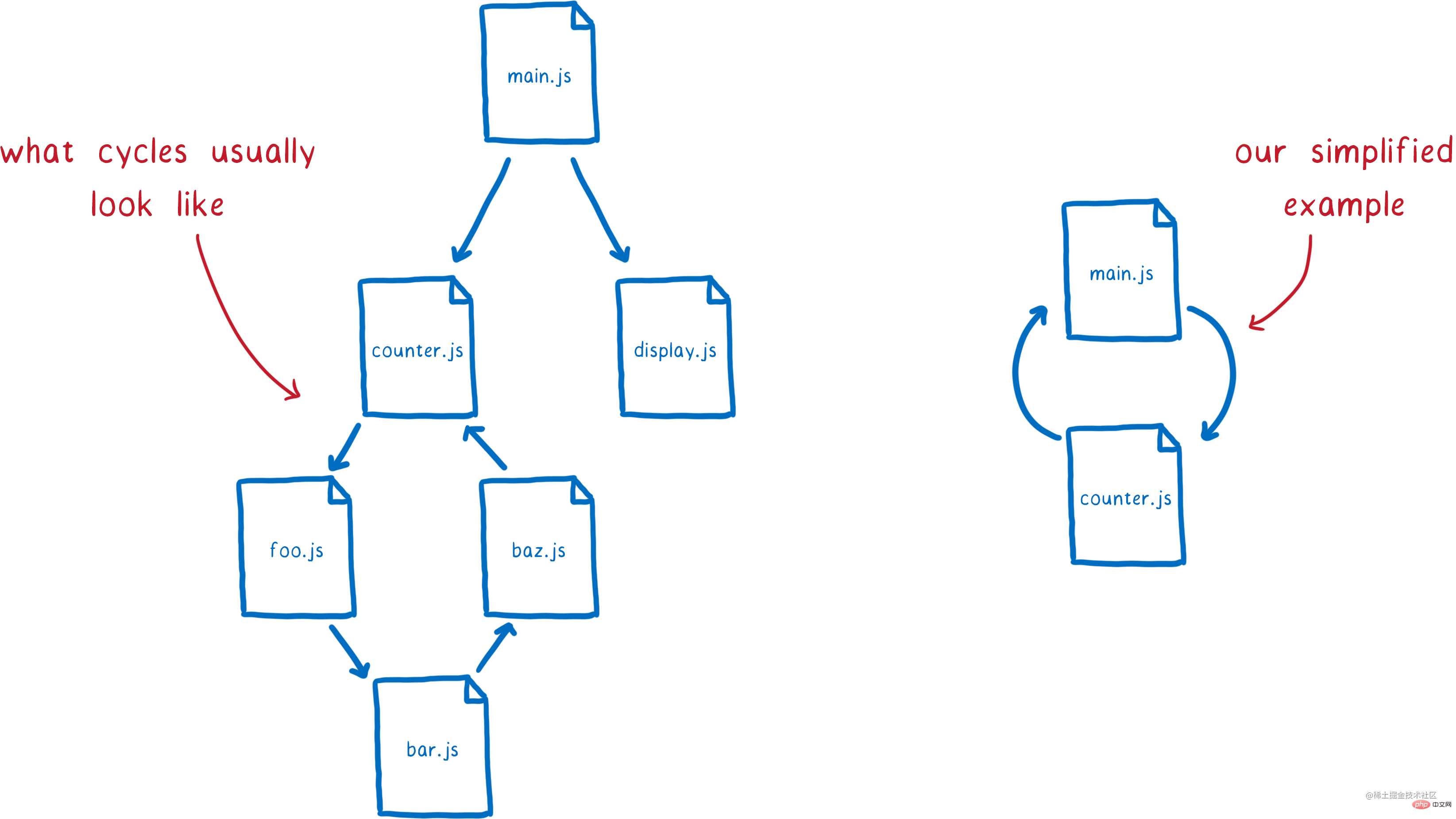
export 导出的为父模块,import 引入的为子模块,父模块可以对变量进行修改,具有读写权限,而子模块只有读权限。Es Module 中有5种状态,分别为 unlinked、linking、linked、evaluating和 evaluated,用循环模块记录(Cyclic Module Records)的 Status 字段来表示,正是通过这个字段来判断模块是否被执行过,每个模块只执行一次。这也是为什么会使用 Module Map 来进行全局缓存 Module Record 的原因了,如果一个模块的状态为 evaluated,那么下次执行则会自动跳过,从而包装一个模块只会执行一次。 Es Module 采用 深度优先 的方法对模块图进行遍历,每个模块只执行一次,这也就避免了死循环的情况了。深度优先搜索算法(英语:Depth-First-Search,DFS)是一种用于遍历或搜索树或图的算法。这个算法会尽可能深地搜索树的分支。当节点v的所在边都己被探寻过,搜索将回溯到发现节点v的那条边的起始节点。这一过程一直进行到已发现从源节点可达的所有节点为止。如果还存在未被发现的节点,则选择其中一个作为源节点并重复以上过程,整个进程反复进行直到所有节点都被访问为止。

// main.js
import { bar } from "./bar.js";
export const main = "main";
console.log("main");
// foo.js
import { main } from "./main.js";
export const foo = "foo";
console.log("foo");
// bar.js
import { foo } from "./foo.js";
export const bar = "bar";
console.log("bar");登录后复制node 运行 main.js ,得出以下结果:
以上就是一文彻底搞定es6模块化的详细内容,更多请关注zzsucai.com其它相关文章!