所属分类:web前端开发
path 模块是 nodejs 中用于处理文件/目录路径的一个内置模块,可以看作是一个工具箱,提供诸多方法供我们使用,当然都是和路径处理有关的。同时在前端开发中 path 模块出现的频率也是比较高的,比如配置 webpack 的时候等。本文就来聊聊node的path路径模块。

前言:通过这篇文章你会了解node的path内置模块的一些API
如果需要的话可到node官网查看。当然实践大于理论
所以我准备了一个案例,用于练手
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串
语法格式为
…paths(string) 路径片段的序列 ,就是你需要拼接的所有路径系列。【相关教程推荐:nodejs视频教程、编程教学】
需要注意的是这个返回的值为string
//引入path模块
const path=require("path")
//书写要拼接的路径
const pathStr=path.join('/a','/b/c','../','./d','e')
console.log(pathStr)登录后复制
使用 path.basename() 方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名
语法格式
const path=require("path")
const fpath='./a/b/c/index.html'
var fullname=path.basename(fpath)
console.log(fullname)
//获取指定后缀的文件名
const namepath=path.basename(fpath,'.html')
console.log(namepath)登录后复制
path.extname()用于获取路径中的文件扩展名
格式为
path 必选参数,表示一个路径的字符串
返回: 返回得到的扩展名字符串
const path=require("path")
const fpath='./a/b/c/d/index.html'
const ftext =path.extname(fpath)
console.log(ftext)登录后复制
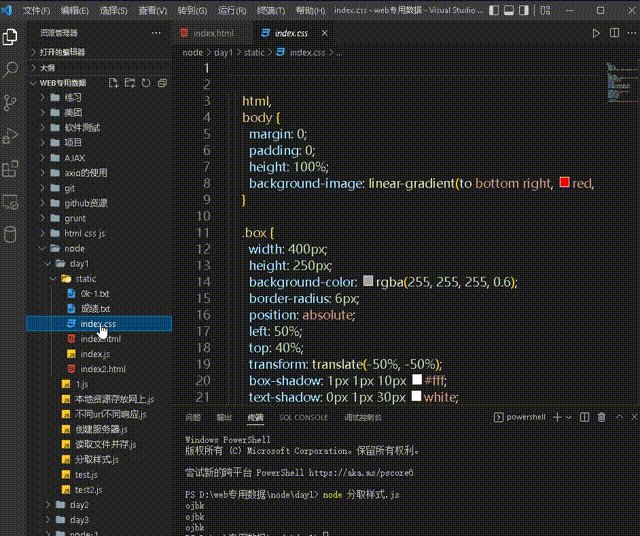
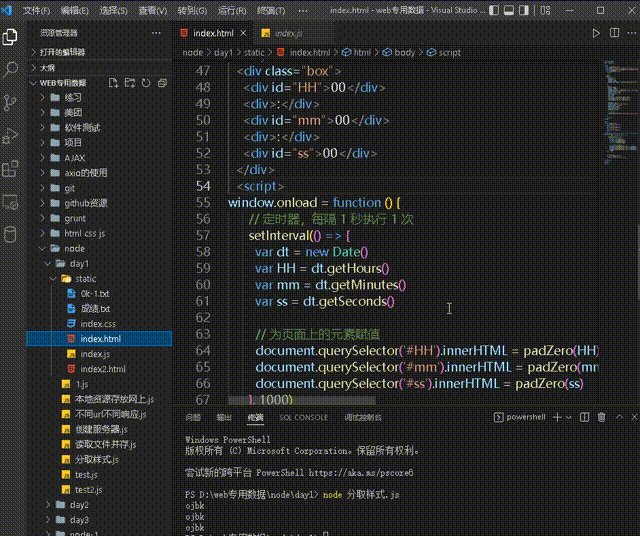
将所提供的代码(一个文件同时拥有html,css,js)进行拆分
拆分成三个文件分别为index.html index.css index.js并将其存放到一个准备好的文件中
源代码
点击右键查看源代码
1.创建两个正则表达式,分别用来匹配
<style>和<script>标签
2. 使用 fs 模块,读取需要被处理的 HTML 文件
3. 自定义 resolveCSS 方法,来写入 index.css 样式文件
4. 自定义 resolveJS 方法,来写入 index.js 脚本文件
5.自定义 resolveHTML 方法,来写入 index.html 文件
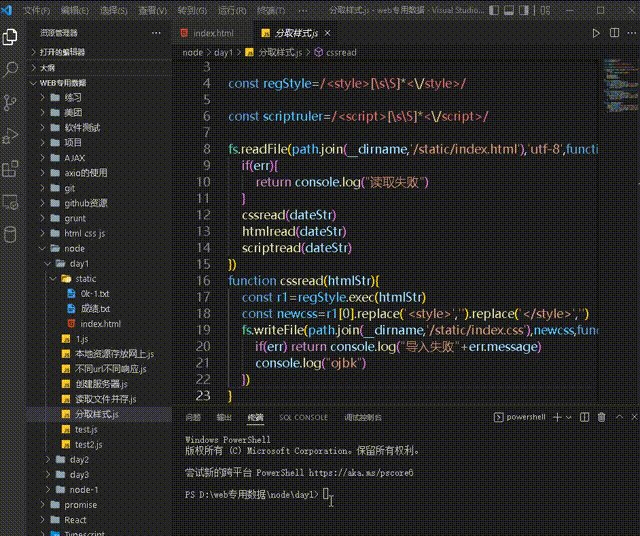
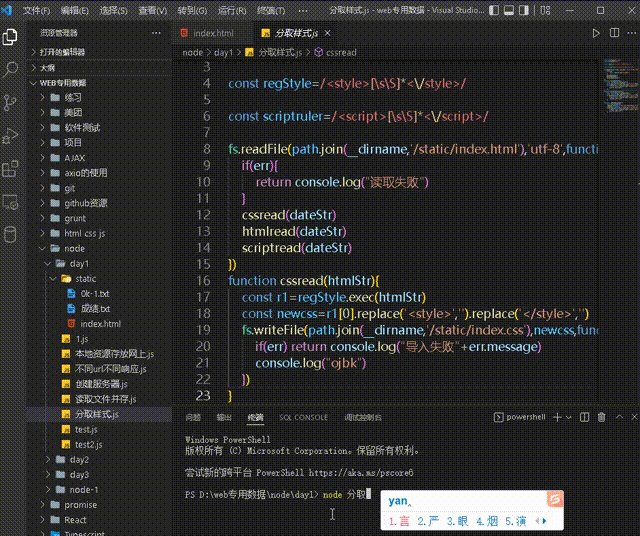
const path=require('path')
const fs=require('fs')
const regStyle=/<style>[\s\S]*<\/style>/
const scriptruler=/<script>[\s\S]*<\/script>/
//需要读取的文件
fs.readFile(path.join(__dirname,'/static/index.html'),'utf-8',function(err,dateStr){
if(err){
return console.log("读取失败")
}
resolveCSS(dateStr)
resolveHTML(dateStr)
resolveJS (dateStr)
})登录后复制function resolveCSS(htmlStr){
const r1=regStyle.exec(htmlStr)
const newcss=r1[0].replace('<style>','').replace('</style>','')
//将匹配的css写入到指定的index.css文件中
fs.writeFile(path.join(__dirname,'/static/index.css'),newcss,function(err){
if(err) return console.log("导入失败"+err.message)
console.log("ojbk")
})
}
function resolveJS(htmlStr){
const r2=scriptruler.exec(htmlStr)
const newcss=r2[0].replace('<script>','').replace('</script>','')
//将匹配的css写入到指定的index.js文件中
fs.writeFile(path.join(__dirname,'/static/index.js'),newcss,function(err){
if(err) return console.log("导入失败"+err.message)
console.log("ojbk")
})
}
function resolveHTML(htmlStr){
const newhtml=htmlStr
.replace(regStyle,'<link rel="stylesheet" href="./index.css">')
.replace(scriptruler,'<script src="./index.js"></script>')
//将匹配的css写入到指定的index.html文件中
fs.writeFile(path.join(__dirname,'/static/index2.html'),newhtml,function(err){
if(err) return console.log("导入失败"+err.message)
console.log("ojbk")
})
}登录后复制最终的结果就是在指定的文件中将样式剥离开
但是那个最开始的index.html由于是包含全部的代码,而后
在拆分样式的时候存放的位置还是原来的,所以最终index.html的代码不变

更多node相关知识,请访问:nodejs 教程!
以上就是浅析node的path路径模块的详细内容,更多请关注zzsucai.com其它相关文章!