所属分类:web前端开发
react安装依赖的方法:1、通过“npm install -g create-react-app”安装react脚手架;2、新建React项目;3、通过“cd d:\reactDemo\ my-new-app”进入新建的项目文件路径;4、通过“cnpm install --save react-router-dom”命令安装所需依赖即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
React项目搭建及依赖安装
一、前提
首先保证node.js已安装完成...
安装完成后,打开cmd命令行,输入 node -v 和 npm -v 来查看版本号,如果显示则安装完成。
二、安装react脚手架
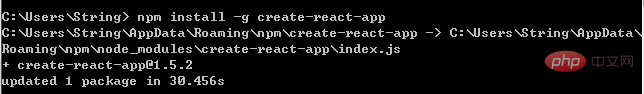
在cmd命令行中输入: npm install -g create-react-app 等待其安装

三、新建React项目
创建项目默认安装在用户目录下,想更换目录可以参照如下命令:
在cmd命令行中输入: d: (选择D盘)
在cmd命令行中输入:cd d:\reactDemo (进入D盘中的指定文件夹)

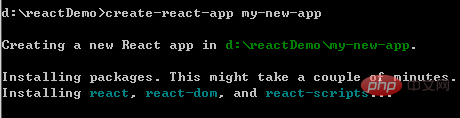
执行新建项目命令:create-react-app my-new-app (“my-new-app”是你的项目根目录文件夹名称)

继续等待较长时间....切记...莫慌莫慌
四、安装淘宝cnpm命令
npm获取有些耗时间,这里建议大家使用淘宝团队的cnpm
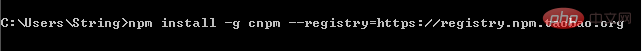
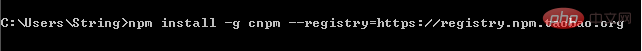
在cmd命令行中输入: npm install -g cnpm --registry=https://registry.npm.taobao.org

输入cnpm -v输入是否正常 没报错,说明已经安装成功了

五、安装所需要的依赖包
在cmd命令行中输入: cd d:\reactDemo\ my-new-app (进入你新建的项目文件路径)

继续cmd如下:
npm init (然后一路回车)
cnpm install --save react react-dom ( 使用淘宝cnpm命令 在该目录下导入react和react-dom)
cnpm install --save react-router-dom (使用淘宝cnpm命令 react路由,以后会用到)
继续waiting......
六、启动项目
确认cmd目录在你的项目根目录路径下:d:\reactDemo\ my-new-app
启动项目:npm start 启动后会自动弹出localhost:3000的网页窗口
想关闭项目的话,直接关闭CMD窗口就可以,或者使用 Ctrl+C ,输入Y后退出
推荐学习:《react视频教程》
以上就是react 怎么安装依赖的详细内容,更多请关注zzsucai.com其它相关文章!