所属分类:web前端开发
html5的video标签不能播放的解决办法:1、使用视频截图做一个播放按钮,占位视频原有位置;2、监听占位按钮的click事件,使用“video.play()”;3、把占位图和loading隐藏即可。

本教程操作环境:Windows10系统、HTML5版、DELL G3电脑
html5的video标签不能播放怎么办?
IOS-HTML5-Video标签不能播放
h5的video标签 在UIwebview中无法播放,Safari可以,
某些手机可以某些手机不行
和video.js实现一致,不嫌弃再引一个兼容包,想有更好体验的
建议使用https://videojs.com/
想自己体验一把原理,可以在文章最后拷贝demo代码运行
传统的方法在HTML中写video标签就可以点击播放啦
<video src="xxx.mp4" controls poster="url?vframe/jpg/offset/5" preload="load"></video>
// ?vframe/jpg/offset/5 这个是七牛接口,取截图用的,5就是第5秒截图
登录后复制BUT,这么写在IOS 10.3.2/3 11.x.x. iphone 6/6p 7等等几个测试机中就不行,但是在个人手机上又可以,有的手机可以有的手机不行。
修改后:
步骤1:使用视频截图再做一个播放按钮,占位视频原有位置
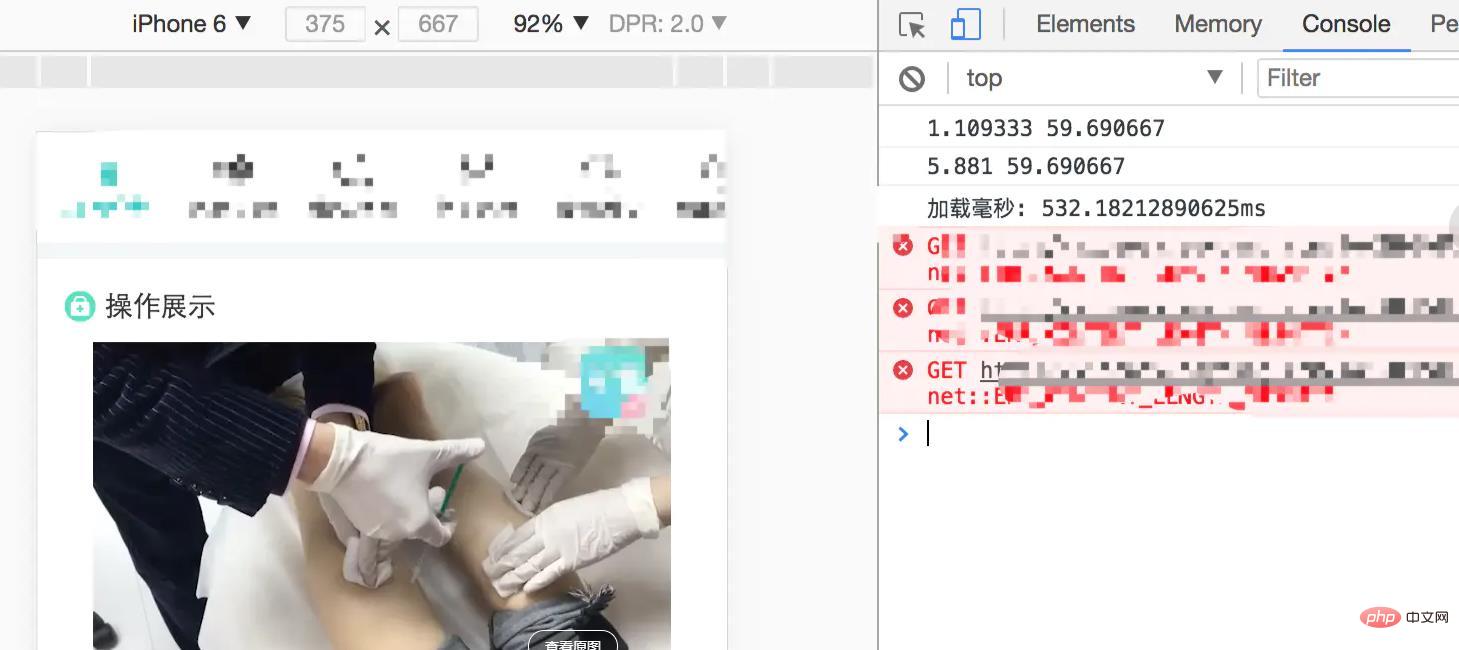
步骤2: 监听占位按钮的click事件,使用video.play(),就可以看到视频有请求在加载了
步骤3: 在加载中的视频都有一个promise可以拿到,then以后把占位图和loading隐藏就可以了
tips:
不同手机/系统会有不同的请求范围,一般都是分割成3-5个206请求。
console.time("加载毫秒");可以看到加载时间,基本和Charles抓包看到的一致。
不同手机/系统也会有不同的then表现有的是一点就给返回,有的是需要等视频全部加载完才返回
视频DOM的属性可以拿到当前加载了多少,总量是多少,除一下就是百分比,具体属性可以看 > https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/video
线上地址:http://m.soyoung.com/item/detail?type=0&sys=3&item_id=263&cityId=0
demo代码(方便有些朋友,私信想直接拿走demo啦~)
<!DOCTYPE html>
<html data-dpr="1" style="font-size: 55px;">
<head>
<meta charset="utf-8"/><meta http-equiv="x-ua-compatible" content="IE=edge,chrome=1"/>
<title>视频DEMO</title>
</head>
<body style="font-size: 24px;">
<style>
html,body,video{
margin: 0;
padding: 0;
}
.pub-swipe .media {
position: relative;
font-size: 0;
margin-bottom: 0.4rem;
}
.pub-swipe .media img,
.pub-swipe .media video {
display: block;
margin: 0 auto;
width: 100%;
min-height: 4.667rem;
}
.pub-swipe .desc,
.pub-swipe .media img {
margin-bottom: 0.267rem;
}
.pub-swipe .media video {
width: 100%;
height: 4.667rem;
}
.pub-swipe .media img.video-go {
width: 2.707rem;
height: 2.707rem;
min-height: 0;
position: absolute;
left: 50%;
margin-left: -.853rem;
top: 1.3rem;
z-index: 5;
}
.hide {
display: none !important;
}
</style>
<div class="pub-swipe">
<p class="media">
<i class="video-i" data-src="http://videosy.soyoung.com/item-263.MP4">
<img src="http://videosy.soyoung.com/item-263.MP4?vframe/jpg/offset/5"/>
<img class="video-go" src="https://img.zzsucai.com/202303/02/HtC4J410944100032.png"/>
</i>
</p>
</div>
<script>
/**
* 视频加载兼容处理
*/
var isIPhone = window.navigator.appVersion.match(/iphone/gi);
var creat_video = function () {
var _video = document.getElementsByClassName('video-i');
if (_video.length > 0) {
for (var i = 0; i < _video.length; i++) {
var _that = _video[i];
_that.addEventListener('click', function (e) {
var _this = e.currentTarget,
_videoUrl = _this.getAttribute('data-src'),
_img = _this.children[0].getAttribute('src'),
_dom = document.createElement('video'),
_autoPlayAllowed = true,
_loading = document.createElement('div'),
_p,
_process = document.createElement('i');
_noSound = document.createElement('em');
if (_this.getAttribute('data-video')) {
var _video = _this.parentNode.querySelectorAll('video');
var _noSound = _this.parentNode.querySelectorAll('.no-sound');
if (_video.length > 0) {
_dom = _video[0];
// if (_dom.ended) {
if (isIPhone) {
//修改Ios11状态不准,视频无法播放的问题
if (_dom.src.indexOf('random') > -1) {
_dom.src = _dom.src.split('random=')[0] + 'random=' + _dom.src.split('random=')[1] + 1;
} else {
_dom.src = _dom.src + '?random=' + Math.floor(Math.random() * (100 - 10 + 1) + 10);
}
}
_noSound[0].classList.remove('hide');
_dom.play();
_this.classList.add('hide');
_dom.classList.remove('hide');
// }
}
return;
}
_this.setAttribute('data-video', '1');
_process.setAttribute('class', 'vjs-process');
_process.innerHTML = '加载中...';
_loading.setAttribute('class', 'vjs-loading-spinner');
_dom.setAttribute('src', _videoUrl);
_dom.setAttribute('controls', 'controls');
_dom.setAttribute('autoPlay', 'false');
// _dom.setAttribute('x5-video-player-type', 'h5');
_this.parentNode.appendChild(_loading);
_this.parentNode.appendChild(_process);
_this.parentNode.classList.add('vjs-waiting');
_noSound.setAttribute('class', 'no-sound');
_noSound.innerHTML = '无声';
// _dom.setAttribute('webkit-playsinline', 'webkit-playsinline');
// _dom.setAttribute('playsinline', 'playsinline');
_dom.setAttribute('poster', _img);
_p = _dom.play();
console.time("加载毫秒");
var _dom_buffered_promise = function () {
var _end = _dom.buffered.end(0);
var _duration = _dom.duration;
var _a = Math.round(_end / _duration * 100);
_process.innerHTML = _a + '%';
console.log(_end + ' ' + _duration)
if (_a < 10) {
setTimeout(_dom_buffered, 200);
} else {
_dom_buffered();
}
};
var _dom_buffered = function () {
_this.parentNode.classList.remove('vjs-waiting');
_this.classList.add('hide');
_process.classList.add('hide');
_this.parentNode.appendChild(_dom);
_this.parentNode.appendChild(_noSound);
_dom.addEventListener('ended', function () {
_dom.classList.add('hide');
_this.classList.remove('hide');
_noSound.classList.add('hide');
});
_dom.currentTime = 0;
console.timeEnd("加载毫秒");
};
if (_p instanceof Promise) {
_p.catch(function (error) {
console.log(error.message);
if (error.name === 'NotAllowedError') {
_autoPlayAllowed = false;
}
}).then(function (e) {
if (_autoPlayAllowed) {
_dom_buffered_promise();
}
});
} else {
//ios8-9拿不到promise需要给个延时处理
setTimeout(function () {
_dom_buffered();
}, 4000);
}
});
}
}
};
new creat_video();
</script>
</body>
</html>登录后复制
推荐学习:《HTML5视频教程》
以上就是html5的video标签不能播放怎么办的详细内容,更多请关注zzsucai.com其它相关文章!