所属分类:web前端开发
html5中的p不换行的解决办法:1、打开相应的HTML代码文件;2、找到p标签;3、通过添加“p:nth-child(2) {word-break: break-word}”属性使得数字英文自动换行即可。

本教程操作环境:Windows10系统、HTML5版、DELL G3电脑
html5中的p不换行怎么办?
p标签中英文换行内容问题
1.数字、英文的情况
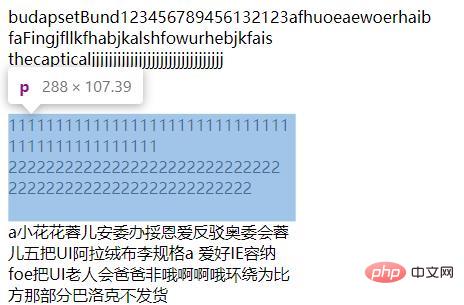
p中的内容如果是英文,则会按单词(默认按空格来分隔单词)来进行换行。如果一个单词长度大于p标签的宽度。则会发生溢出。数字同理
2.中文的情况
p中的内容如果是中文,则会自动换行。即便中文中有字母或者空格(无论字母处在什么位置)。
3.使数字、英文自动换行
通过添加word-break: break-word。可以使得数字、英文自动换行。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
figure {
display: flex;
width: 100vw;
height: 100vh;
flex-direction: column;
justify-content: center;
align-items: center;
}
img {
width: 20vw;
}
p {
width: 30%;
height: 20%;
/* word-break: break-word */
/* text-align: center; */
}
p:nth-child(2) {
word-break: break-word
}
</style>
</head>
<body>
<figure>
<p>budapsetBund123456789456132123afhuoeaewoerhaib faFingjfllkfhabjkalshfowurhebjkfais
thecapticaljjjjjjjjjjjjjjjjjjjjjjjjjjjjjjj
</p>
<p>1111111111111111111111111111111111111111111111 22222222222222222222222222222
22222222222222222222222222
</p>
<p>
a小花花蓉儿安委办挼恩爱反驳奥委会蓉儿五把UI阿拉绒布李规格a 爱好IE容纳foe把UI老人会爸爸非哦啊啊哦环绕为比方那部分巴洛克不发货
</p>
</figure>
</body>
</html>登录后复制

推荐学习:《HTML5视频教程》
以上就是html5中的p不换行怎么办的详细内容,更多请关注zzsucai.com其它相关文章!