所属分类:web前端开发
html5实现推流的方法:1、通过“npm insatll node-media-server --save”安装“node-media-server”;2、初始化“new nodeMediaServer(config)”;3、执行“node app.js”;4、在HTML5端使用“if(flvjs.isSupported()) {...}”方法即可。

本教程操作环境:Windows10系统、HTML5版、DELL G3电脑
html5怎么实现推流?
Node + OBS + HTML5 实现推流直播
Node端:
1.安装node-media-server
npm insatll node-media-server --save
登录后复制2.初始化
const nodeMediaServer = require("node-media-server")
const config = {
rtmp: {
port: 1935,
chunk_size: 60000,
gop_cache: true,
ping: 60,
ping_timeout: 30
},
http: {
port: 8000,
allow_origin: '*'
}
}
var nms = new nodeMediaServer(config)
nms.run();登录后复制3.运行
node app.js
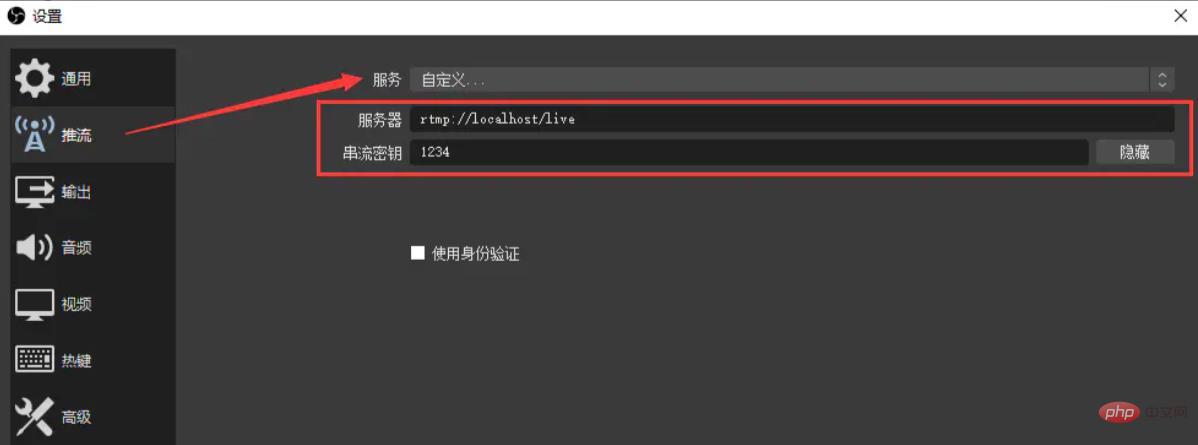
登录后复制OBS:

HTML5端:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>直播</title>
</head>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/flv.js/1.5.0/flv.min.js"></script>
<video id="videoElement" width="100%" controls></video>
<script>
if (flvjs.isSupported()) {
var videoElement = document.getElementById('videoElement');
var flvPlayer = flvjs.createPlayer({
type: 'flv',
url: 'http://localhost:8000/live/1234.flv'
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
}
</script>
</body>
</html>登录后复制推荐学习:《HTML5视频教程》
以上就是html5怎么实现推流的详细内容,更多请关注zzsucai.com其它相关文章!