所属分类:web前端开发
css只显示下边线的实现方法:1、打开一个html代码页面,添加一个含有内容的div标签;2、使用css的“border-bottom”属性设置只显示底部边框效果即可。

本教程操作环境:Windows10系统、css3版、DELL G3电脑
css只显示行的下边线怎么实现?
css设置显示只显示底部边框
打开一个html代码页面,添加一个含有内容的div标签。

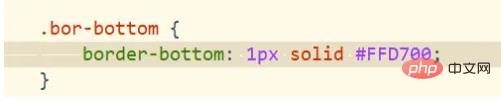
使用css的border-bottom属性设置只显示底部边框效果。如图

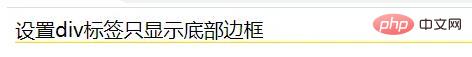
保存html代码文件后使用浏览器打开,这时候就可以看到div标签只显示底部显示一条黄色的边框了。如图

推荐学习:《css视频教程》
以上就是css只显示行的下边线怎么实现的详细内容,更多请关注zzsucai.com其它相关文章!