所属分类:web前端开发
用jquery可以在div中添加标签。4种方法:1、使用append()在div元素的结尾插入子标签,语法“$("div").append(元素)”;2、使用prepend()在div元素的开头插入子标签,语法“$("div").prepend(元素)”;3、使用appendTo()在div元素的结尾插入子标签;4、使用prependTo()在div元素的开头插入子标签。

本教程操作环境:windows7系统、jquery3.6版本、Dell G3电脑。
用jquery可以在div中添加标签,有4种方法:
append() 方法:向所选元素内部的“末尾处”插入内容。
prepend() 方法:向所选元素内部的“开始处”插入内容。
appendTo() 方法:在被选元素的结尾(但仍在元素的内部)插入指定的内容。但不能使用函数来附加内容。
prependTo() 方法:在被选元素的开头(但仍在元素的内部)插入指定的内容。
jquery添加节点的方法
就拿这个简单的小例子说明一下

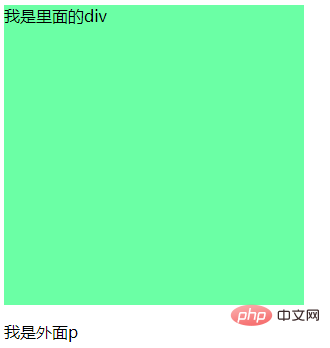
1、append方法
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("div").append($("p"));//添加到元素内容的后面
})
</script>登录后复制
2、prepend方法
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("div").prepend($("p"));//添加到元素内容的前面
})
</script>登录后复制
3、appendTo方法
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("p").appendTo($("div"));//子元素添加到父元素里,并且添加到父元素内容的后面面
})
</script>登录后复制 
4、prependTo方法
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("p").prependTo($("div"));//子元素添加到父元素里,并且添加到父元素内容的前面
})
</script>登录后复制 
【推荐学习:jQuery视频教程、web前端视频】
以上就是可用jquery在div中添加标签吗的详细内容,更多请关注zzsucai.com其它相关文章!