所属分类:web前端开发
vue获取不到id属性是因为将getElementById用在了“created()”钩子函数中,而Vue尚未完成挂载;其解决办法就是将“created() {let serachBox = document.getElementById('searchBox');...}”代码迁移到“mounted()”钩子函数中即可。

本教程操作环境:Windows10系统、vue3版、DELL G3电脑
vue获取不到id属性怎么办?
Vue中使用getElementById结果返回元素为null ?
拿到这个需求,我第一想法是通过element.getBoundingClientRect获取固定元素的尺寸,然后通过document.body.offsetHeight获取可视区域的高度,最终动态计算主体区域的大小。
确定思路之后便开始动手coding,于是我在created中写了如下代码:
//此处省去无关代码
created() {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
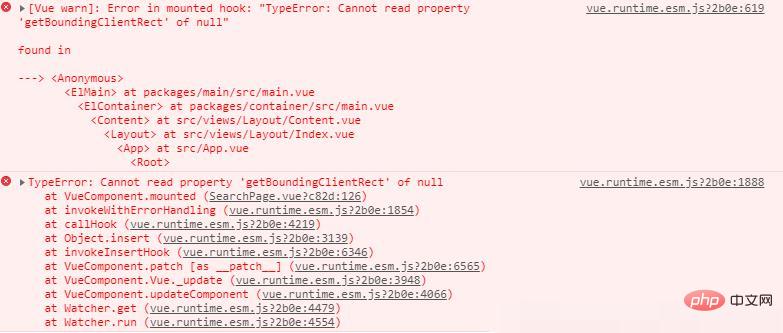
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );},登录后复制 结果控制台直接报错了,报错如下
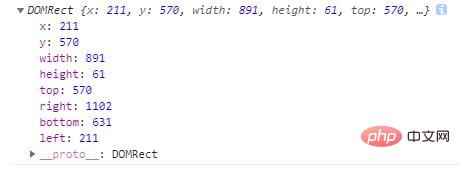
根据报错描述,我又向上打印了searchBox元素,这时控制台打印结果为null,这就有点意思了。
仔细一看原来是我将getElementById用在了created()钩子函数中,这时Vue尚未完成挂载,也就不能通过getElementById获取Dom元素,故而控制台打印null。找到原因之后我将上述代码迁移到mounted()钩子函数中,这时控制台打印出正确结果。
虽然问题找到了,但是页面的渲染结果却不能满足我的需求。还得继续寻找办法。
最终created()中结合this.$nextTick()实现业务需求最终代码如下:
created() {
this.$nextTick(function () {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );
})},登录后复制本次bug主要是两个方面导致。
一是习惯性的在created钩子函数中处理业务逻辑
二主要还是对Vue的生命周期不够熟悉,犯了迷糊。
推荐学习:《vue视频教程》
以上就是vue获取不到id属性怎么办的详细内容,更多请关注zzsucai.com其它相关文章!