所属分类:web前端开发
css both的意思是指设置clear属性值为both,其作用是清除浮动,即要求框的顶边框边低于在源文档中之前生成的任何浮动框的底外边距边,也就是说可以清除之前所有浮动框所带来的影响。

本教程操作环境:Windows10系统、CSS3版、DELL G3电脑
css both意思是什么?
clear:both清除浮动的基本原理
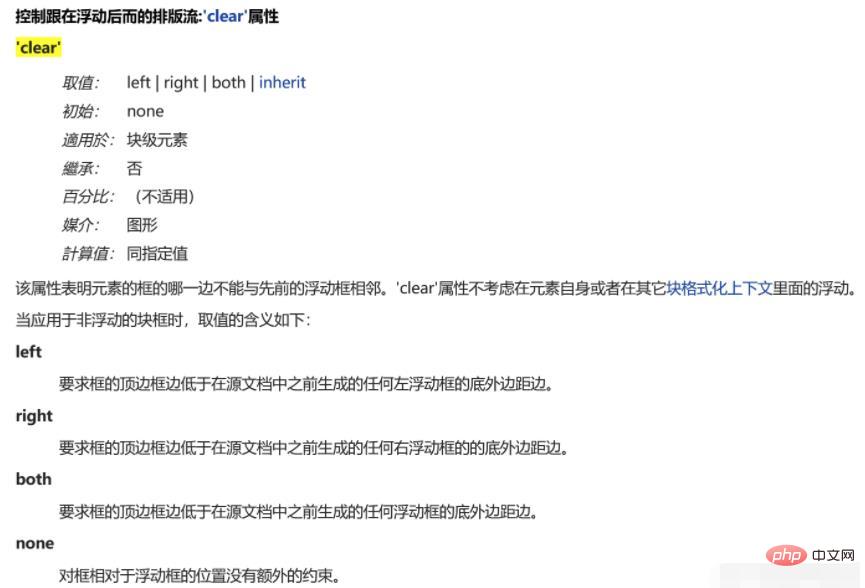
clear属性
关于clear属性,官方文档是这样描述的:

其中clear: both的意思是要求框的顶边框边低于在源文档中之前生成的任何浮动框的底外边距边。也就是说可以清除之前所有浮动框所带来的影响。
利用有clear:both属性的空的块元素撑开父元素的盒子,这就是额外标签法、单伪元素法和双伪元素法清除浮动的核心思想。
推荐学习:《css视频教程》
以上就是css both意思是什么的详细内容,更多请关注zzsucai.com其它相关文章!