所属分类:web前端开发
css实现环形循环进度条的方法:1、创建一个最外层的父级圆环;2、通过“clip-path”画出两个半圆,并绝对定位覆盖在父级圆环;3、小于50时,通过旋转右半圆,慢慢透露出父级圆环的颜色;4、大于50时,设置右半圆旋转度数为0,修改其border颜色来实现前50的效果,其次再旋转左侧半圆即可达到效果。

本教程操作环境:Windows10系统、CSS3版、DELL G3电脑
css怎么实现环形循环进度条?
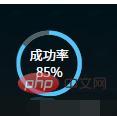
首先,我们先看一个静态进度条
第一步当然是先实现一个最外层的父级圆环。
其次是通过 clip-path画出两个半圆,并绝对定位覆盖在父级圆环。
小于50的时候,我们只需要通过旋转右半圆,慢慢透露出父级圆环的颜色,即可达到效果。
大于50的时候,我们先按照流程走前面50,再设置右半圆旋转度数为0,修改其border颜色来实现前50的效果,其次再旋转左侧半圆即可达到效果。
<template>
<div class="circle">
<div class="circle_left ab" :style="renderLeftRate(85)"></div>
<div class="circle_right ab" :style="renderRightRate(85)"></div>
<div class="circle_text">
<span class="name">成功率</span>
<span class="value">85%</span>
</div>
</div></template><script lang="ts">export default {
name: 'CircleProgress',
setup() {
const renderRightRate = (rate: number) => {
if (rate < 50) {
return 'transform: rotate(' + 3.6 * rate + 'deg);';
} else {
return 'transform: rotate(0);border-color: #54c4fd;';
}
};
const renderLeftRate = (rate: number) => {
if (rate >= 50) {
return 'transform: rotate(' + 3.6 * (rate - 50) + 'deg);';
}
};
return {
renderLeftRate,
renderRightRate,
};
},};</script><style lang="scss">.circle {
width: 80px;
height: 80px;
position: relative;
border-radius: 50%;
left: 200px;
top: 50px;
box-shadow: inset 0 0 0 5px #54c4fd;
.ab {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
&_left {
border: 5px solid #546063;
border-radius: 50%;
clip: rect(0, 40px, 80px, 0);
}
&_right {
border: 5px solid #546063;
border-radius: 50%;
clip: rect(0, 80px, 80px, 40px);
}
&_text {
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
color: #fff;
.name {
margin-bottom: 4px;
}
}}</style>登录后复制效果如下图:
动态的css其实和静态的是一样的。
该例子是写的固定的进度,你们也可以根据自己的需求变换。
<template>
<div class="circle">
<div ref="circleLeft" class="circle_left ab"></div>
<div ref="circleRight" class="circle_right ab"></div>
<div class="circle_text">
<span class="name">成功率</span>
<span class="value">85%</span>
</div>
</div></template><script lang="ts">import { onMounted, ref, Ref } from 'vue';export default {
name: 'CircleProgress',
setup() {
const circleLeft: Ref<HTMLElement | null | any> = ref(null);
const circleRight: Ref<HTMLElement | null | any> = ref(null);
let timer = 0;
let percent = 0;
const step = () => {
percent += 1;
if (percent < 50) {
circleRight.value.style.transform = 'rotate(' + 3.6 * percent + 'deg)';
} else {
circleRight.value.style.transform = 'rotate(0)';
circleRight.value.style.borderColor = '#54c4fd';
circleLeft.value.style.transform = 'rotate(' + 3.6 * (percent - 50) + 'deg)';
}
if (percent < 85) {
window.clearTimeout(timer);
timer = window.setTimeout(step, 20);
}
};
onMounted(() => {
step();
});
return {
circleLeft,
circleRight,
};
},};</script>登录后复制效果如下:
推荐学习:《css视频教程》
以上就是css怎么实现环形循环进度条的详细内容,更多请关注zzsucai.com其它相关文章!