所属分类:web前端开发
css溢出图片隐藏的实现方法:1、创建一个div为“<div class="img-box">...</div>”;2、使用img标签引入图片;3、通过给img添加属性为“.img-box{width: 400px; overflow: hidden;background-color:teal;}”即可。

本教程操作环境:Windows10系统、CSS3版、DELL G3电脑
css溢出图片隐藏怎么实现?
CSS实现图片或文字溢出隐藏效果
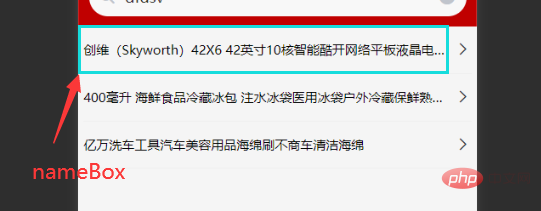
效果图:单行+溢出隐藏
.nameBox {
// 文字不允许换行(单行文本)
white-space: nowrap;
// 溢出部分隐藏
overflow: hidden;
// 文本溢出后,使用 ... 代替
text-overflow: ellipsis;
margin-right: 3px;
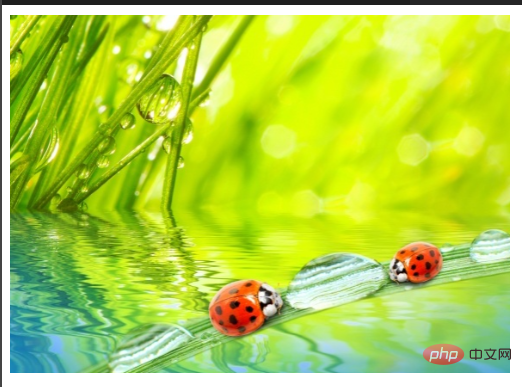
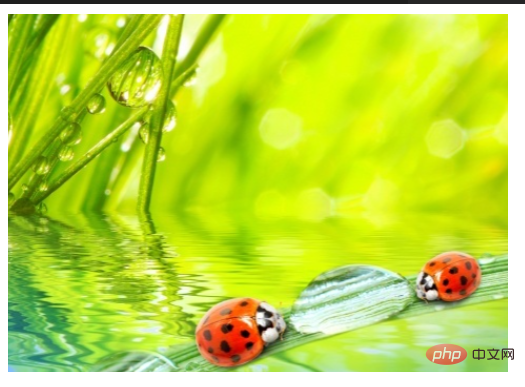
}登录后复制图片内容放大框架不变(溢出隐藏overflow:hidden)

<div class="img-box">
<img src="https://tse1-mm.cn.bing.net/th/id/R-C.ff711761e8db8b85f993ebed08172a0e?rik=MVGhEvoXVGZZ8A&riu=http%3a%2f%2fdl.ppt123.net%2fpptbj%2f201206%2f2012060908533798.jpg&ehk=knHJW8AKQ42Ak6HdIFUL9%2fQLuT%2b8yG4SmmDGN4rREsE%3d&risl=&pid=ImgRaw&r=0">
</div>
<style>
.img-box{
width: 400px;
overflow: hidden;/*最主要的是这个 hidden是溢出隐藏,将溢出部分显示出来:overflow:visible*/
background-color:teal;
}
img{
display: block;
width:100%;
animation: a1 4s linear infinite alternate;
}
@keyframes a1{
100%{
transform: scale(1.5);
}
}
</style>登录后复制推荐学习:《css视频教程》
以上就是css溢出图片隐藏怎么实现的详细内容,更多请关注zzsucai.com其它相关文章!