所属分类:web前端开发
本篇文章给大家带来了关于前端的相关知识,其中主要介绍了怎么在前端中动态的生成API接口 ,下面一起来看一下,希望对大家有帮助。
在ts横行的时代,接口请求和返回参数定义类型成了繁琐的一件事情,在这样的情况下,我们可以通过node服务,来进行自动化构建
1.1 构建项目
创建APISDK文件夹,进入该文件夹后,运行命令npm init -y初始化package.json文件
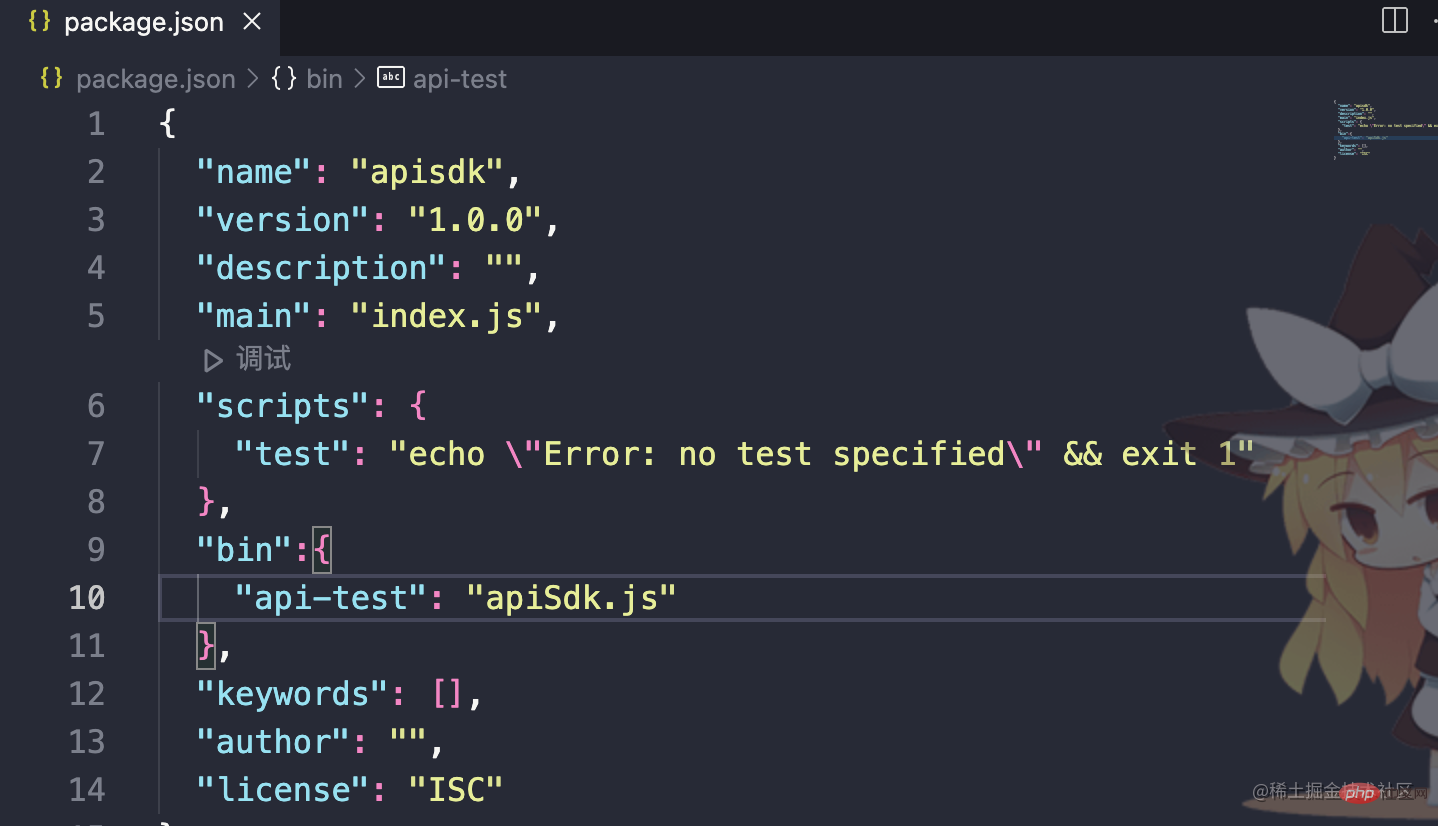
在package.json文件中增加如下代码,告诉package.json我的bin叫api-test执行的文件是apiSdk.js
//package.json文件
"bin":{
"api-test": "apiSdk.js"
}登录后复制
1.2 Commander.js
安装Commander.js node.js命令行界面的完整解决方案,受 Ruby Commander启发。
具体api可直接前往学习
前端开发node cli 必备技能。
//install 安装命令
npm install commander
登录后复制在APISDK文件夹下创建apiSdk.js文件,并写入以下代码
#!/usr/bin/env node
"use strict";
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是init')
});
commander_1.program
.command('update') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是update')
});
commander_1.program.parse(process.argv);登录后复制#!/usr/bin/env node 这段话的意思是让使用 node 进行脚本的解释程序,那下面的就可以使用 node 的语法了
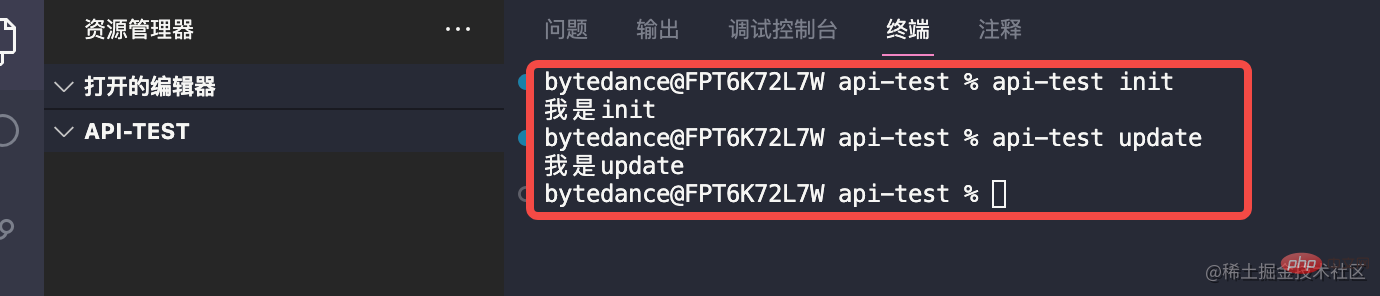
command函数可创建子级命令。options 选项可以快捷定义命令行参数,并生成对应的参数配置文档 在--help 命令中展示。 options 可以接收多个参数。description命令的描述。command处理子级命令。在APISDK文件夹终端下输入npm link命令(在本地开发npm包的时候,我们可以使用npm link命令,将npm包模块链接到运行项目中去,方便地对模块进行调试和测试),然后我们在APISDK文件夹之外重新创建一个新的文件夹,运行api-test init 和 api-test update命令
 我们输入对应的命令会执行action中的方法。
我们输入对应的命令会执行action中的方法。
在APISDK文件夹下新增utils/command.js和utils/http.js文件
//文件目录
|- APISDK
|- node_modules
|- utils
|- command.js
|- http.js
|- apiSdk.js
|- package-lock.json
|- package.json登录后复制//command.js文件
var path=require("path");
/** 默认配置文件名 */
var DEFAULT_CONFIG_FILENAME = 'apiSdk.config.json';
var {http} = require('./http.js')
var fs = require("fs");
/** 默认配置文件模版 */
var INITIAL_CONFIG = {
outDir: 'src/api',
services: {},
};
function writeConfigFile(filename, content) {
fs.writeFileSync(filename, JSON.stringify(content, null, 4));
}
// 递归创建目录 同步方法
function mkdirsSync(dirname) {
if (fs.existsSync(dirname)) {
return true;
} else {
if (mkdirsSync(path.dirname(dirname))) {
fs.mkdirSync(dirname);
return true;
}
}
}
const BamConfig = {
/** 初始化 */
init:function (configFilename, content) {
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
if (!f) {
throw new Error("already has ".concat(f));
}
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
},
update:function (configFilename, content) {
//判断当前文件是否存在
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
console.log('f',fs)
// 同步读取文件数据
var data = fs.readFileSync(DEFAULT_CONFIG_FILENAME);
//解析当前文件内容
var str = JSON.parse(data.toString())
console.log('str',str)
//同步递归创建文件夹
mkdirsSync(str.outDir)
//配置模版整合需要写入的内容
var api = http.map(item=>{
var name = item.url.split('/').reverse()[0]
return `//测试接口 ${name} \n export const ${name} = axios.request( '${item.url}' , '${item.method}', params )`
})
//进行写入
fs.writeFileSync(`${str.outDir}/http.js`, api.join('\n\n'));
//替换掉默认配置文件路径,组装好进行写入
INITIAL_CONFIG.outDir = str.outDir
var apis = http.map(item=>`${item.method} ${item.url}`)
INITIAL_CONFIG.apis = apis
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
}
}
exports.bamCommand = {
init:function(option){
BamConfig.init()
},
update:function(option){
BamConfig.update()
},
}登录后复制//http.js文件
exports.http = [{
url:'localhost:8888/aa/bb/aa',
method:'Get',
},{
url:'localhost:8888/aa/bb/bb',
method:'POST',
},{
url:'localhost:8888/aa/bb/cc',
method:'Get',
},{
url:'localhost:8888/aa/bb/dd',
method:'Get',
},]登录后复制改写apiSdk.js文件,其改动为引入上边的command.js并在action中执行对应命令的方法
#!/usr/bin/env node
"use strict";
var command = require("./utils/command");
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init')
.option('--json2js', '配置文件 json 转 js')
.description('初始化配置文件')
.action(function (d, otherD,cmd) {
console.log('我是init')
command.bamCommand.init()
});
console.log('command',command)
commander_1.program
.command('update')
.option('--json2js', '配置文件 json 转 js')
.description('更新文件')
.action(function (d, otherD,cmd) {
console.log('我是update')
command.bamCommand.update()
});
commander_1.program.parse(process.argv);登录后复制http.js是为了模拟后端接口数据,当代码平台统一时,我们可以替换成接口获取所有的接口以及对应参数来进行更深层次的书写,如接口的请求和返回类型参等。
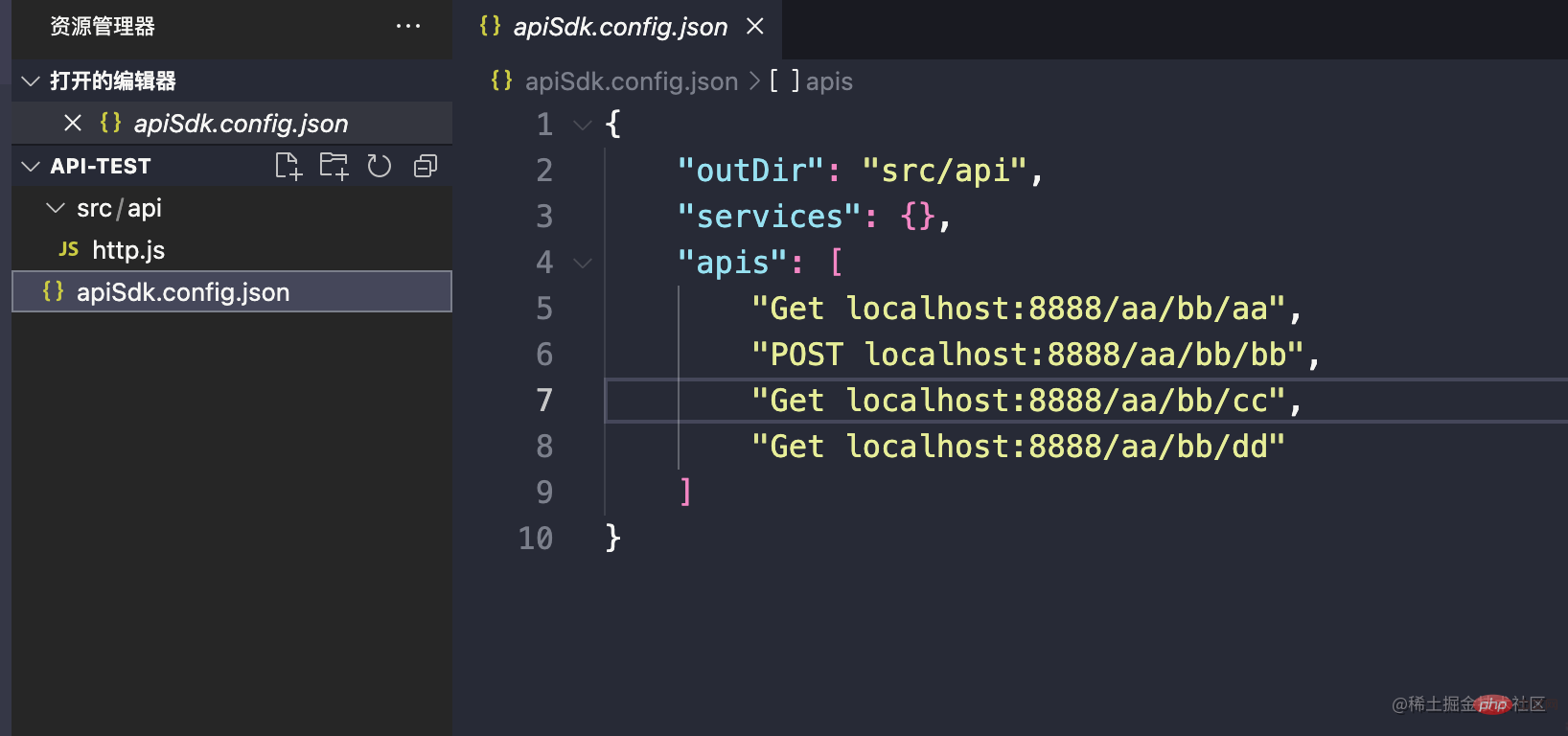
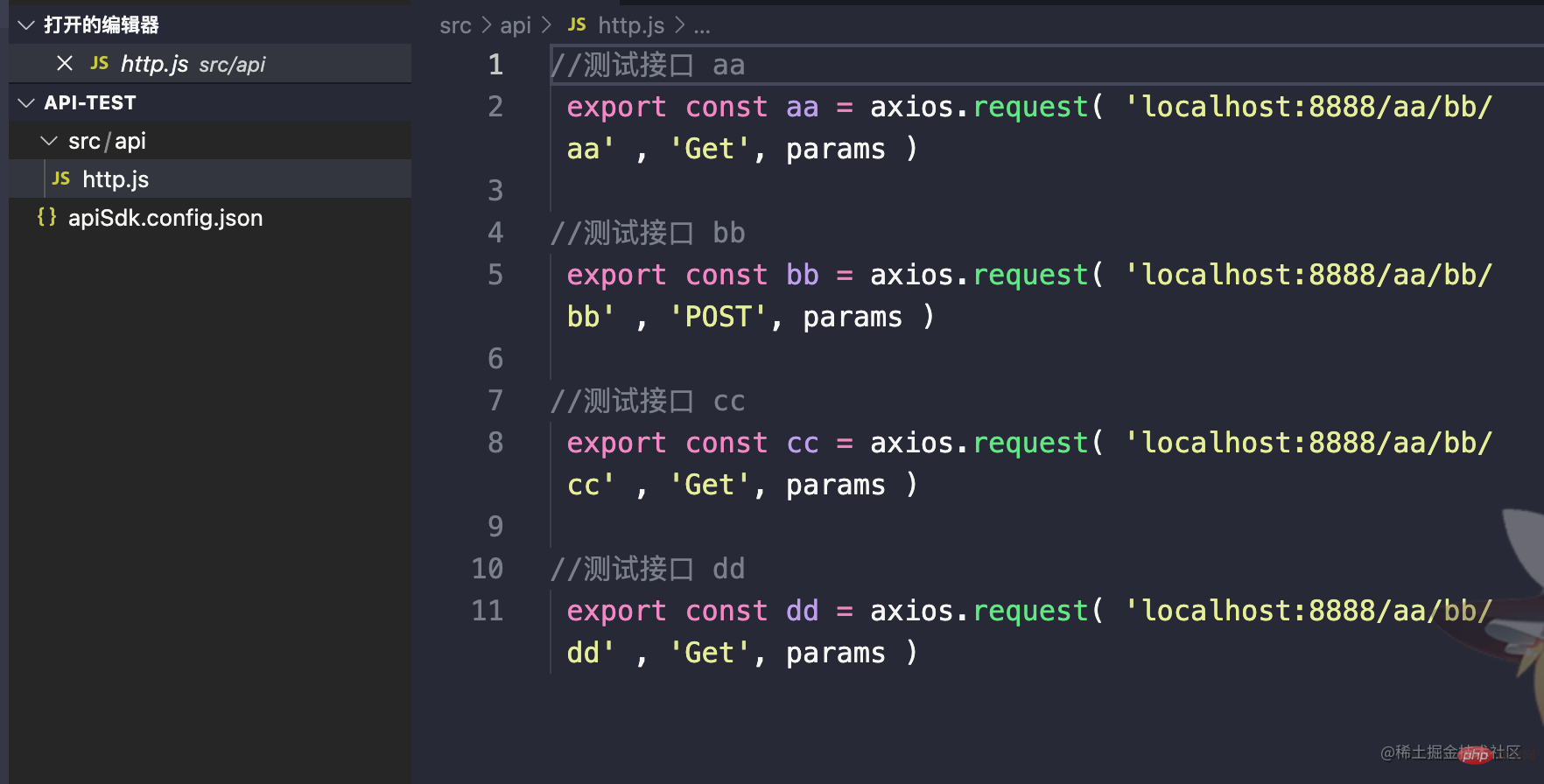
重新运行api-test init 和 api-test update命令,apiSdk.config.json写入apis(apis存入所有的接口简易信息,在后端有不同的接口服务时,我们同理可根据接口获取所有接口服务生成配置信息,并 生成api),src/api/http.js 会根据模板生成对应的接口。

 后期,我们可以根据规则将APISDK打包成SDK。【推荐学习:web前端开发】
后期,我们可以根据规则将APISDK打包成SDK。【推荐学习:web前端开发】
以上就是一文详解如何在前端中动态生成API接口的详细内容,更多请关注zzsucai.com其它相关文章!