所属分类:web前端开发
修改方法:1、用选择器获取指定元素对象,语法“$(selector)”,会返回一个包含指定元素的jquery对象;2、用children()获取指定元素对象下的子元素,语法“元素对象.children(filter)”;3、用attr()修改子元素的属性值,语法“子元素.attr("属性名","新值")”或“子元素.attr({属性1:"新值",属性2:"新值"...})”。

本教程操作环境:windows7系统、jquery3.6版本、Dell G3电脑。
在jquery中,可以使用children()和attr()函数来修改子元素的属性值。
实现步骤:
步骤1:使用jquery选择器获取指定元素对象
$(selector)
登录后复制会返回一个包含指定元素的jquery对象
步骤2:使用children()函数获取指定元素对象下的直接子元素
元素对象.children(filter)
登录后复制| 参数 | 描述 |
|---|---|
| filter | 可选。规定缩小搜索子元素范围的选择器表达式。 |
会返回指定元素对象下的子元素
步骤3:使用attr()函数修改子元素的属性值
//单个属性
子元素对象.attr("属性名","新属性值");
//多个个属性
子元素对象.attr({属性1:"新值",属性2:"新值"....});登录后复制实现示例:
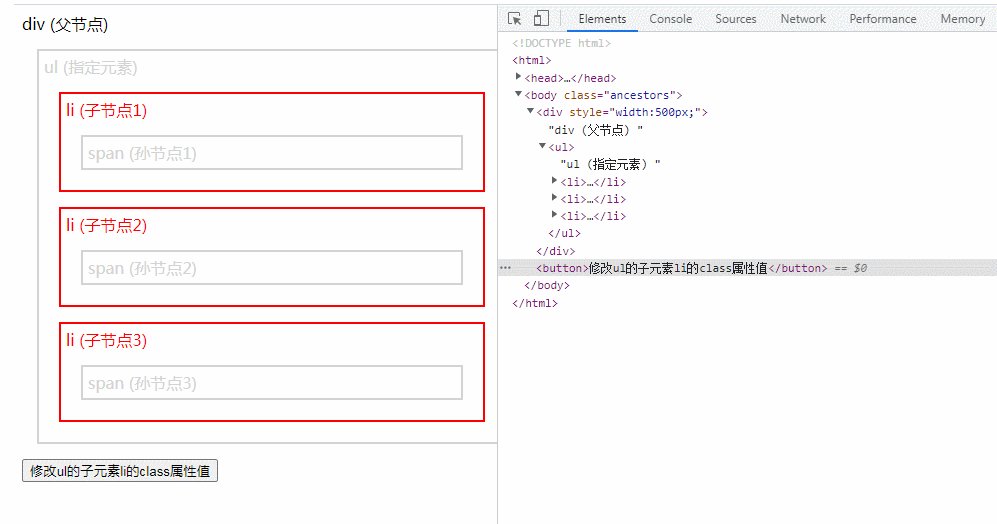
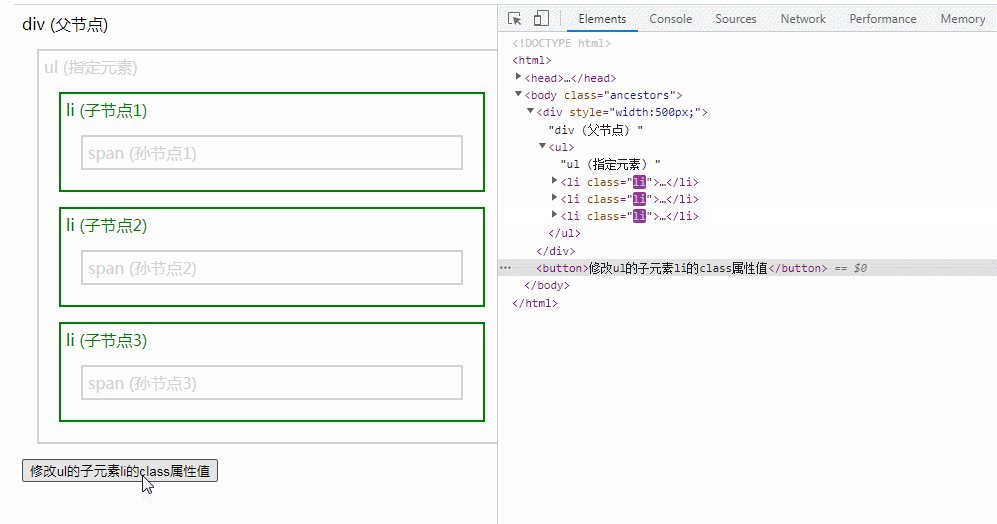
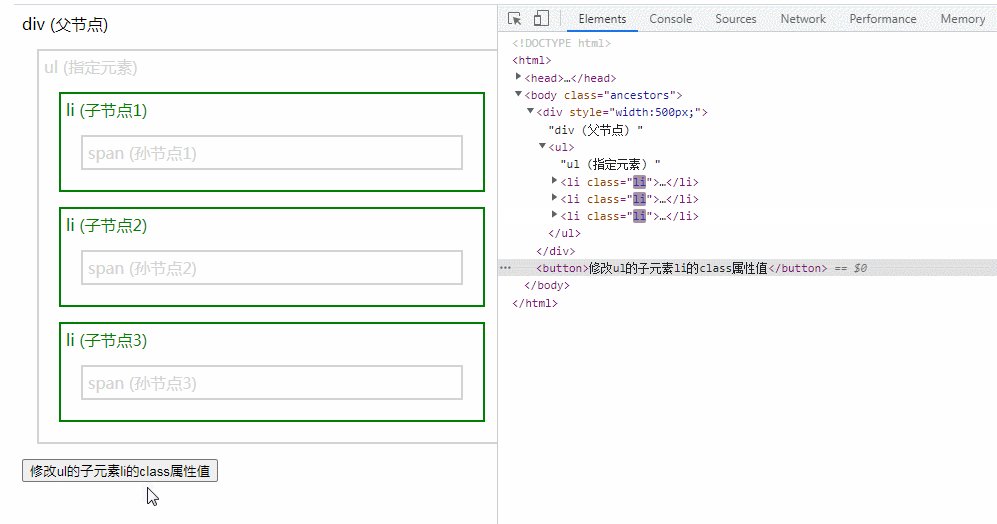
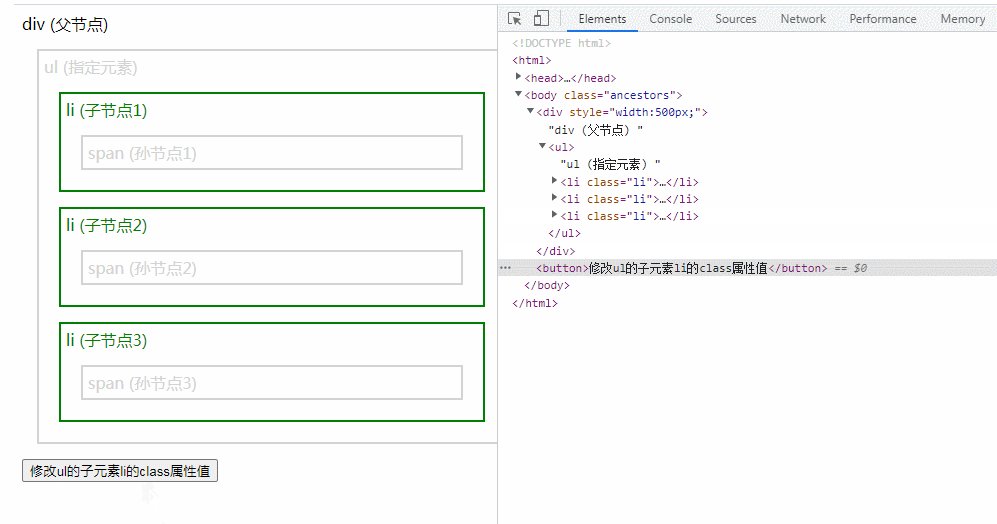
修改ul的子元素li的class属性值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
li{
color:red;
border:2px solid red;
}
.li{
color:green;
border:2px solid green;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").children("li").attr("class","li");
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>修改ul的子元素li的class属性值</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么修改子元素的属性值的详细内容,更多请关注zzsucai.com其它相关文章!