所属分类:web前端开发
jquery删除兄弟元素的方法:1、利用jquery选择器获取指定元素,语法“$("选择器")”,会返回包含指定元素的jquery对象;2、按照需要使用siblings(),next(),prev()等函数获得兄弟元素,语法“指定元素.siblings()”;3、使用remove()函数删除获取到的兄弟元素即可,语法“兄弟元素.remove()”。

本教程操作环境:windows7系统、jquery3.6版本、Dell G3电脑。
jquery删除兄弟元素的思路:
获取指定元素的兄弟元素
使用remove()方法删除获取到的兄弟元素
那么在jquery中怎么获取兄弟元素?
其实,jquery中通过了七个获取兄弟元素的方法,以满足不同的需求:
siblings()方法,主要用于获得指定元素的同级所有元素
next()方法,主要用于获得指定元素的下一个同级元素
nextAll()方法,主要用于获得指定元素的下一个同级的所有元素
nextUntil()方法,主要用于获得指定元素的下一个同级元素,这个同级元素必须为指定元素与nextUntil()方法所设置元素之间的元素
prev()方法,主要用于获得指定元素的上一级同级元素
prevAll()方法,主要用于获得指定元素上一级所有的同级元素
prevUntil()方法,主要用于获得指定元素的上一个同级元素,这个同级元素必须为指定元素与prevUntil()方法所设置元素之间的元素
只需要按照需要选择一种方法来获取兄弟元素,然后使用remove()删除该兄弟元素即可。
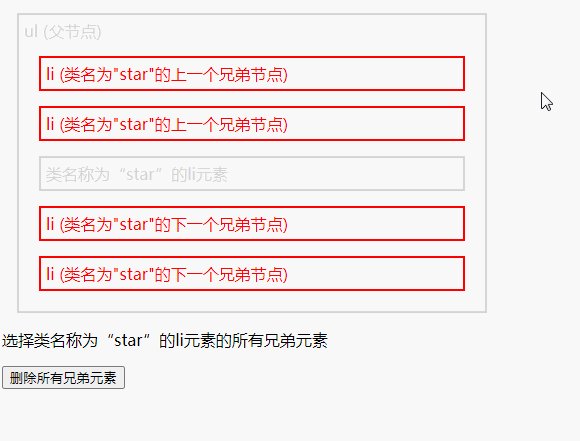
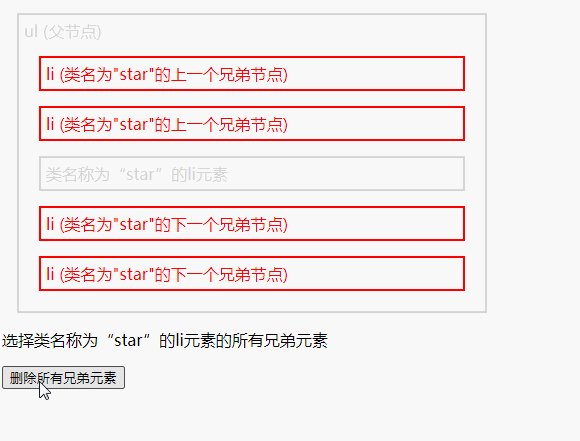
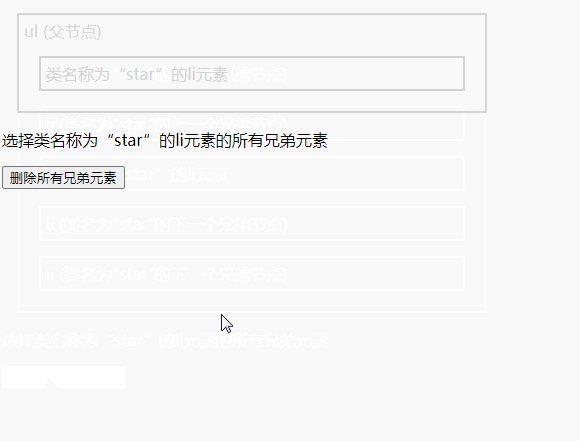
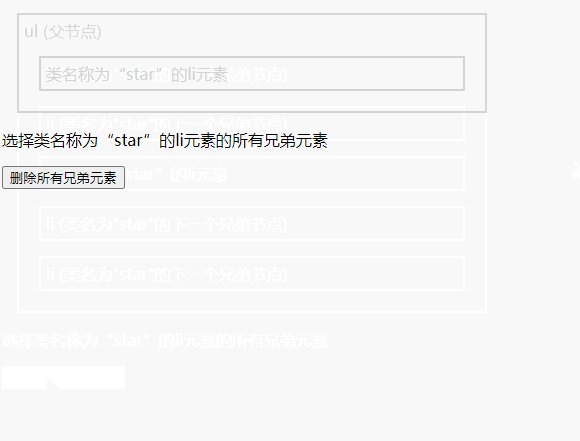
示例1:删除所有兄弟元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").siblings().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").siblings().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的所有兄弟元素</p>
<button>删除所有兄弟元素</button>
</body>
</html>登录后复制
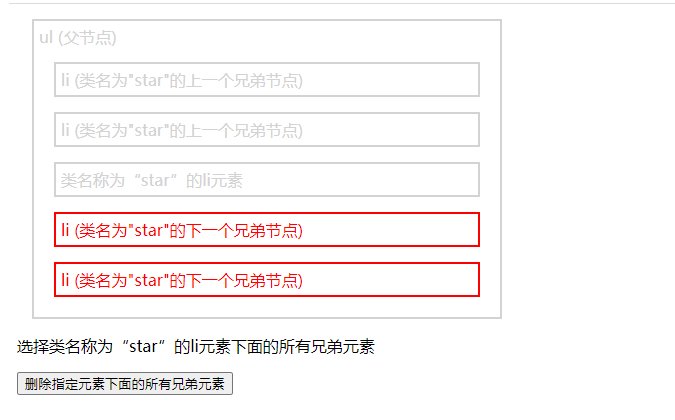
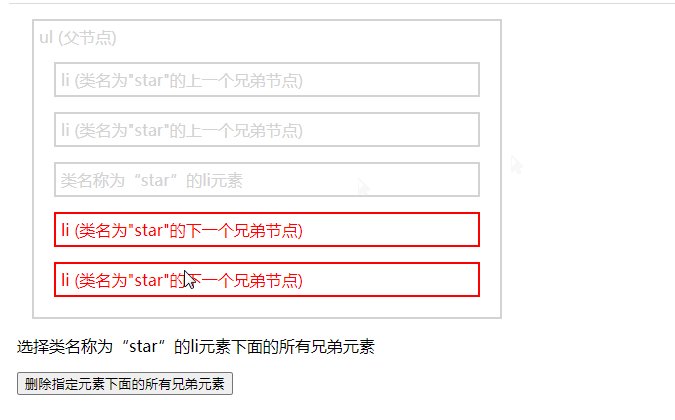
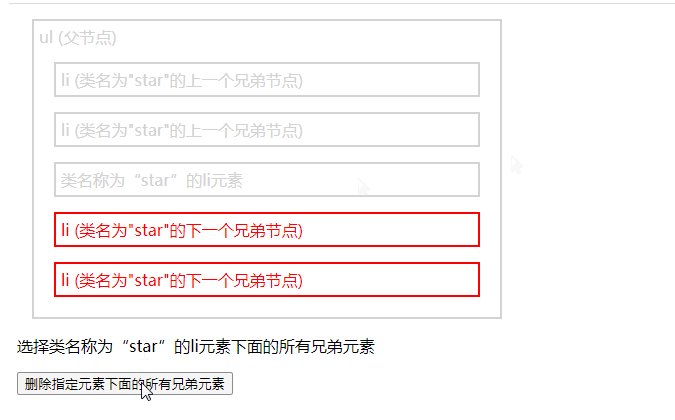
示例2:删除指定元素的下的所有兄弟元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").nextAll().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
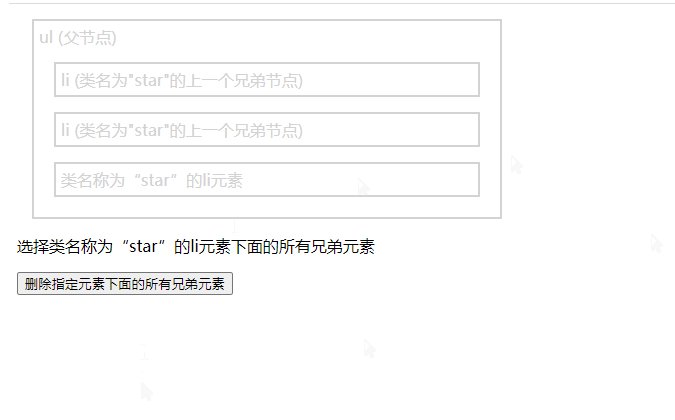
$("li.start").nextAll().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素下面的所有兄弟元素</p>
<button>删除指定元素下面的所有兄弟元素</button>
</body>
</html>登录后复制
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么删除兄弟元素的详细内容,更多请关注zzsucai.com其它相关文章!