所属分类:web前端开发
react引入antd报错的解决办法:1、通过“yarn add babel-plugin-import”下载“babel-plugin-import”;2、在babel选项中配置plugins;3、在“webpack.config.js”文件中找到“getStyleLoaders()”函数加入自定义主题代码即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
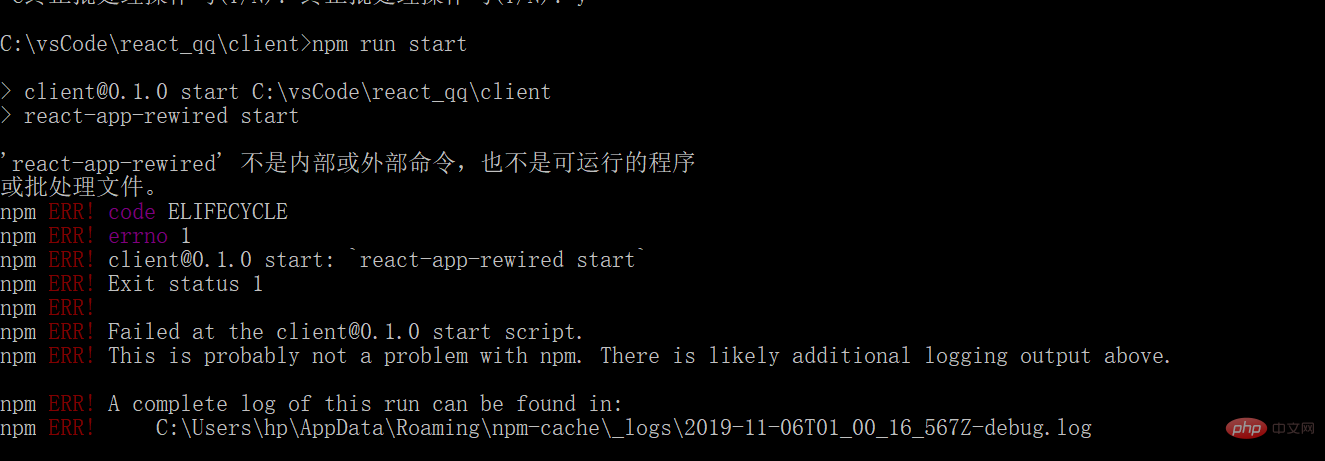
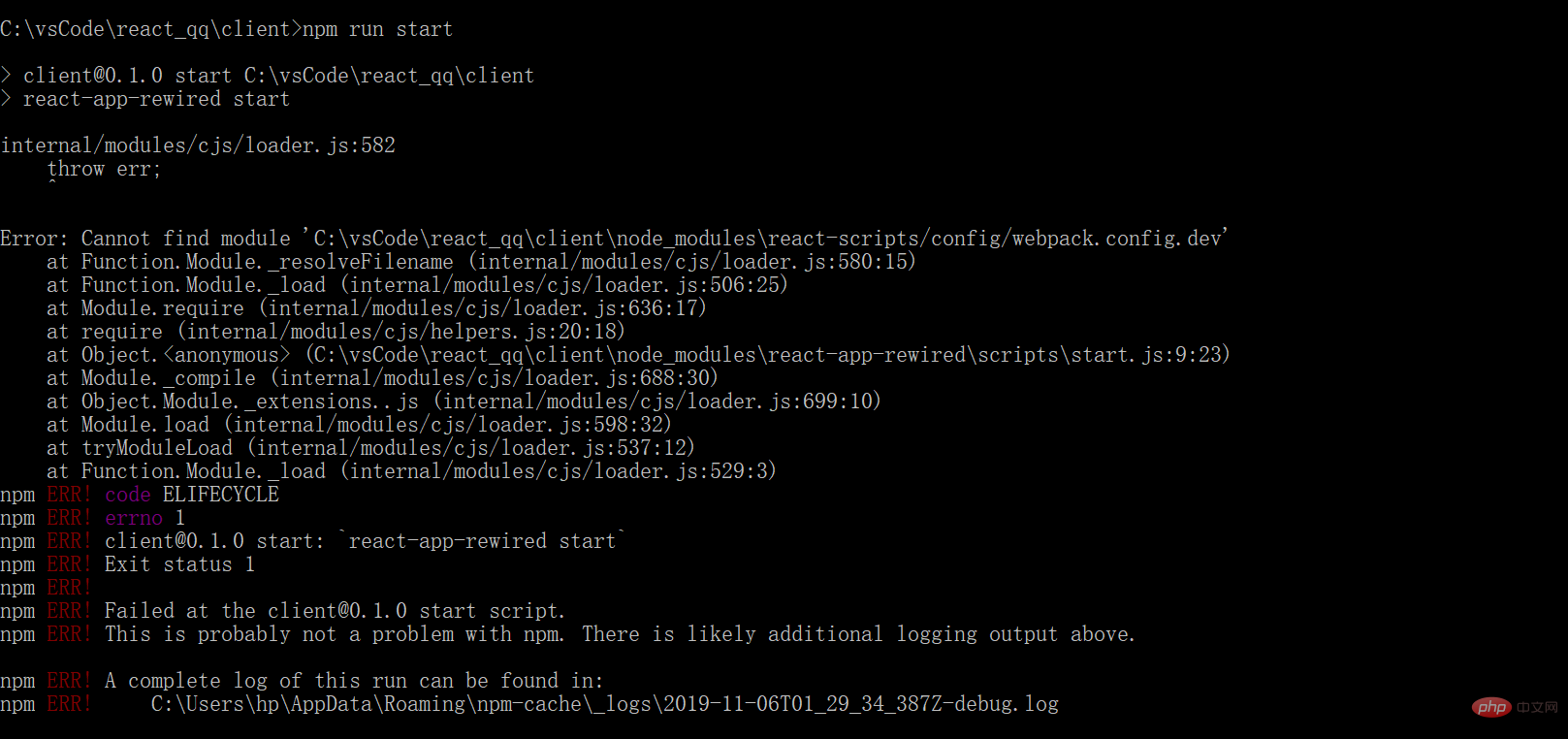
react引入antd报错怎么办?React使用antd按需引入报错
按照antd官网配置按需引入,还是出现一系列的报错:

npm install babel-plugin-import --save-dev 或
yarn add babel-plugin-import
登录后复制"babel": {
"presets": [
"react-app"
],
+ "plugins": [
+ [
+ "import",
+ {
+ "libraryName": "antd",
+ "style": true
+ }
+ ]
+]
}登录后复制当把style设置为true之后,运行项目都会重新打包antd的less文件,加载最新的样式文件。在webpack.config.js文件中找到getStyleLoaders()函数,加入以下代码,在modifyVars中定制我们的主题。
推荐学习:《react视频教程》
以上就是react引入antd报错怎么办的详细内容,更多请关注zzsucai.com其它相关文章!