所属分类:web前端开发
react改字体的方法:1、查看CSS3的“@font-face”属性在浏览器的兼容性;2、在assets目录下放置想要使用的字体名称;3、在“index.js”调用的“index.css”中定义“font”,然后就可以在全局使用新字体。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react怎么改字体?
在react中使用自己的font
今天遇到一个需求,要在项目中使用特定的字体,因为字数较多,而且方便以后做效果,于是便采用了CSS3的@font-face规则。
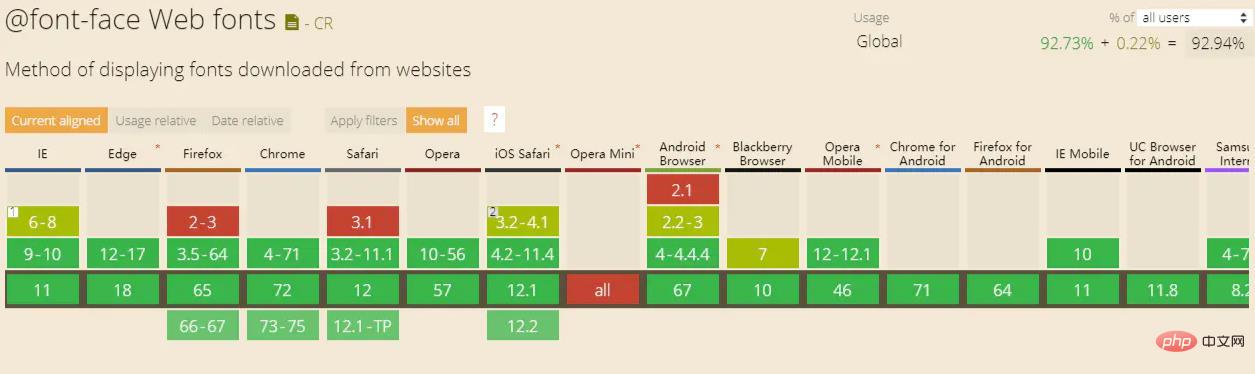
1. 先看下兼容性:发现绝大部分的浏览器都已经支持

大部分浏览器已经支持
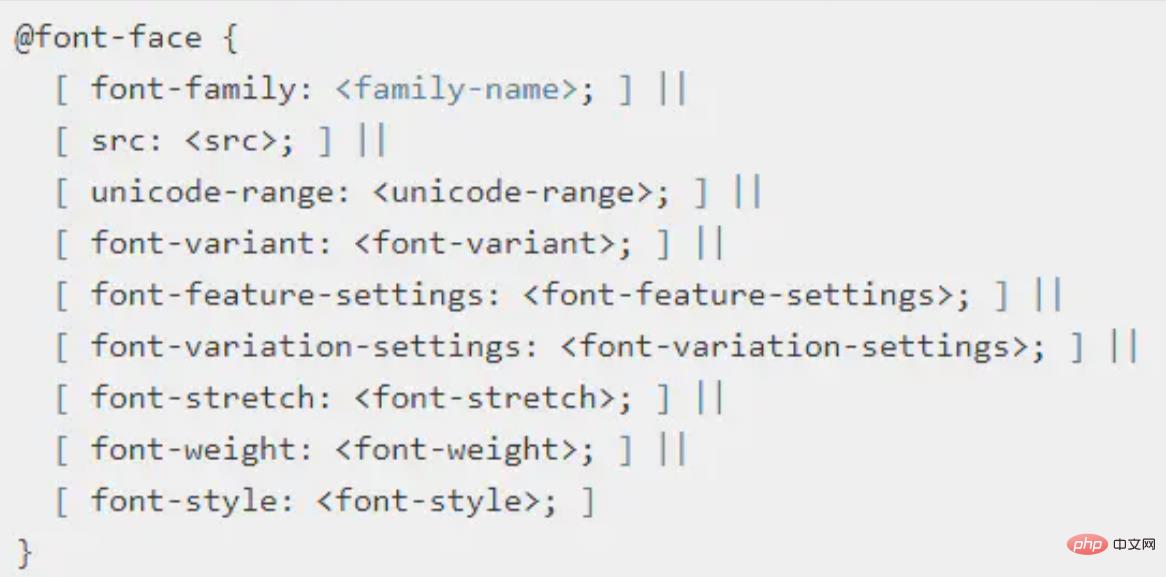
2. 接下来看看他的语法:最主要的是font-family用于指定自定义的字体名,src用于指定字体路径,其他属性可选

语法,font-family和src必选
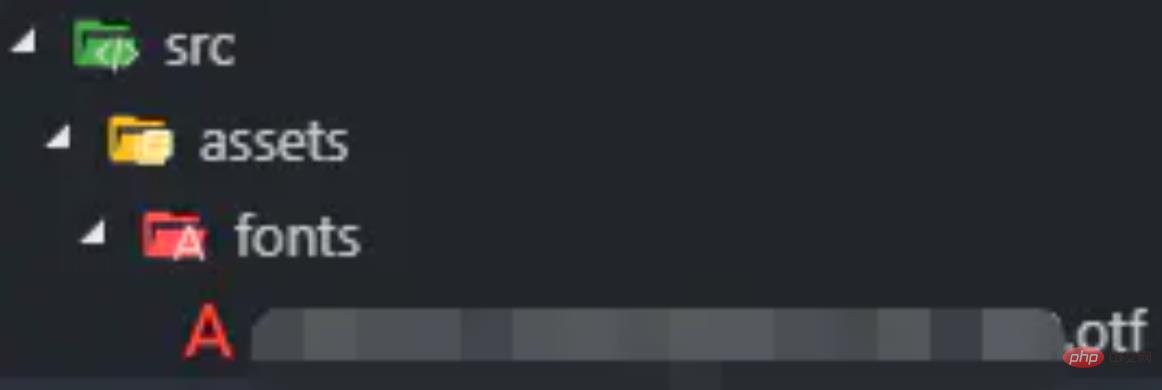
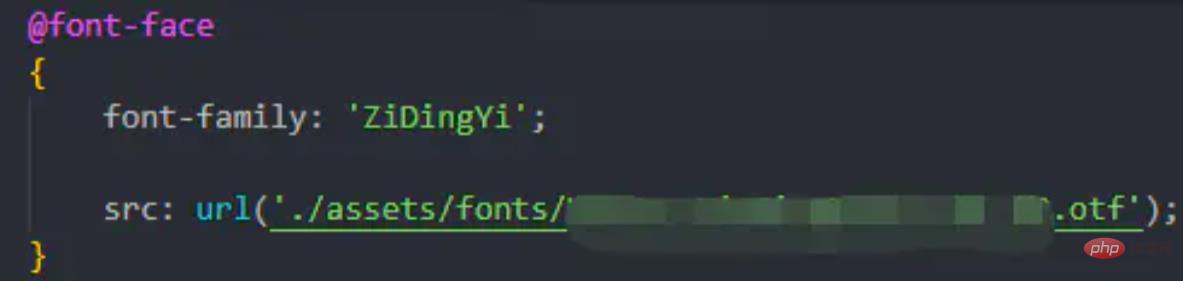
3. 最后是在react中使用的方式:先在assets目录下放置想要使用的字体名称,接下来在index.js调用的index.css中定义font,然后就可以在全局使用了

在src中放入字体文件

在最外层的index.css中引入
推荐学习:《react视频教程》
以上就是react怎么改字体的详细内容,更多请关注zzsucai.com其它相关文章!