所属分类:web前端开发
react项目安装失败的解决办法:1、在电脑应用中将yarn卸载掉,再重新进行安装;2、使用命令行,执行“npm uninstall yarn -g”;3、重新使用npm命令安装react项目即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react项目安装失败怎么办?
React安装失败的处理办法
【最近开始在自学React,以下作为个人的学习笔记仅供学习分享】
创建react项目,如何安装react?
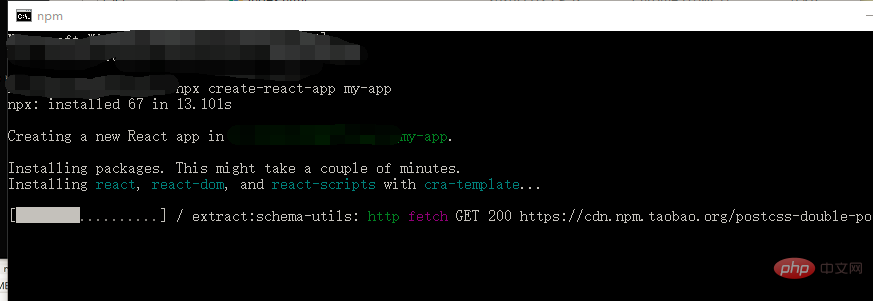
第一步:我们一般使用npm命令进行安装,在命令行中输入npx create-react-app my-app,创建一个名为my-app的项目

当我们进入这样的界面说明我们的项目已经成功开始进行下载安装react了。
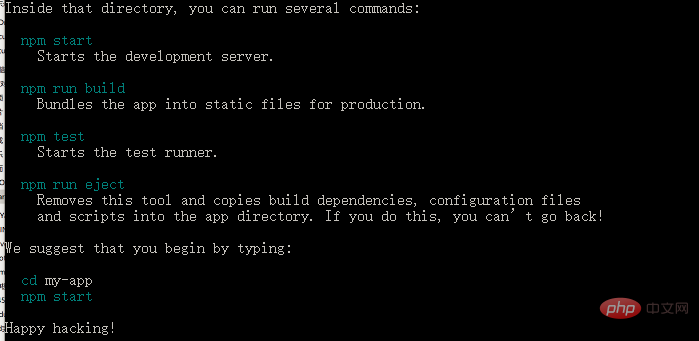
第二步:当成功显示Happy hacking时,说明我们已经成功啦!撒花~撒花!!!!!

这个时候我们可以尝试进入我们的项目,并开始运行在命令行中输入npm start,我们就能够在浏览器中看见这样的界面

!!!!!!!!重点来啦!!!!!!!!!
问题遇到错误:
1.当下载的进度条不是白条状而是######这样的形状,那么可能是你的电脑安装了yarn,此时它正在用yarn给你下载,然后它下载的是旧版本的react。低版本的终究会有一些问题,我们要追求高版本的react。
2.如果安装失败,你需要将在你的电脑应用中将yarn卸载掉再重新进行安装。
3.如果依旧提示错误,你可以选择使用命令行npm uninstall yarn -g
4.再次执行上面的安装操作,你就能够成功啦!
推荐学习:《react视频教程》
以上就是react项目安装失败怎么办的详细内容,更多请关注zzsucai.com其它相关文章!